devtools.panels.ElementsPanel.createSidebarPane()
Fügt ein neues Paneel zur Seitenleiste im HTML/CSS-Inspektor hinzu.
Der HTML/CSS-Inspektor, der in Firefox als Page Inspector und in Chrome als Elements panel bezeichnet wird, zeigt das Seiten-DOM im Hauptteil seines Fensters an und hat eine Seitenleiste, die verschiedene andere Aspekte der Seite HTML/CSS in einer Registerkartenoberfläche anzeigt. Zum Beispiel kann in Firefox die Seitenleiste die CSS-Regeln für das ausgewählte Element anzeigen oder dessen Schriftarten oder das Boxmodell.
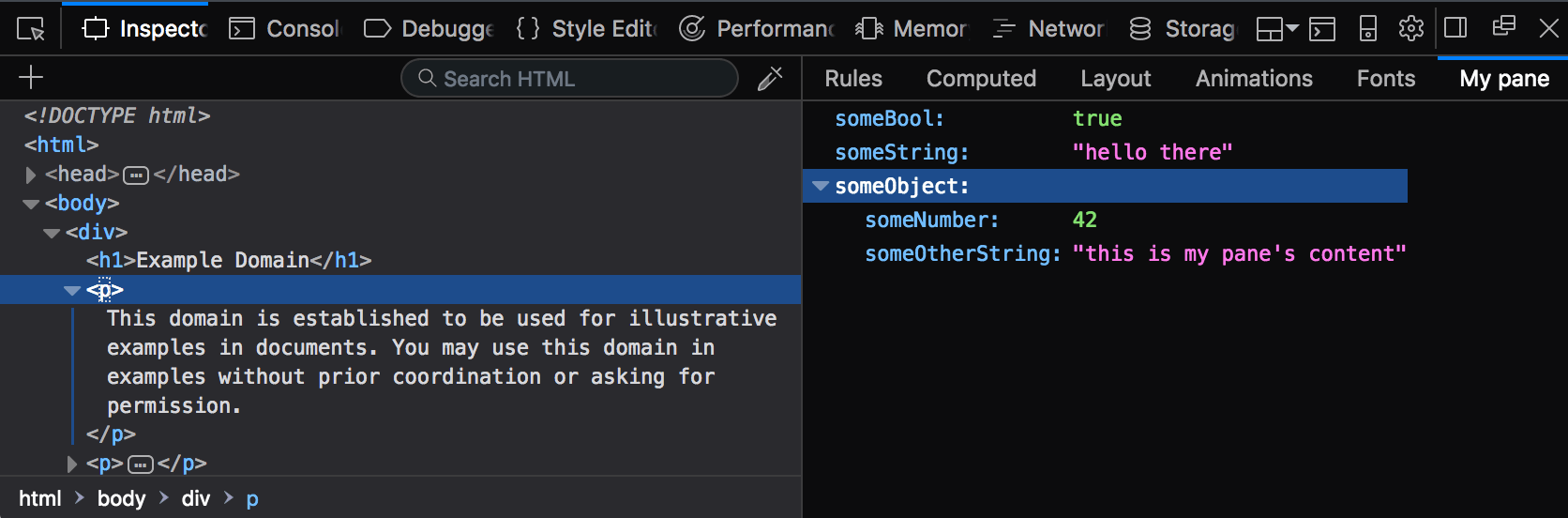
Die Funktion createSidebarPane() fügt ein neues Paneel zur Seitenleiste hinzu. Zum Beispiel zeigt der untenstehende Screenshot ein neues Paneel mit dem Titel "My pane", das ein JSON-Objekt anzeigt:

Diese Funktion nimmt ein Argument an, welches ein String ist und den Titel des Paneels darstellt. Sie gibt ein Promise zurück, das zu einem ExtensionSidebarPane-Objekt aufgelöst wird, welches das neue Paneel darstellt. Sie können dieses Objekt verwenden, um den Inhalt und das Verhalten des Paneels zu definieren.
Syntax
let creating = browser.devtools.panels.elements.createSidebarPane(
title // string
)
Parameter
title-
string. Der Titel des Paneels. Dieser erscheint in der Zeile der Registerkarten oben in der Seitenleiste und ist die Hauptmethode, wie der Benutzer Ihr Paneel anhand des Titels identifizieren kann.
Rückgabewert
Ein Promise, das mit einem ExtensionSidebarPane-Objekt erfüllt wird, das das neue Paneel darstellt.
Beispiele
Erstellen Sie ein neues Paneel und füllen Sie es mit einem JSON-Objekt. Sie könnten diesen Code in einem Script ausführen, das von der devtools-Seite Ihrer Erweiterung geladen wird.
function onCreated(sidebarPane) {
sidebarPane.setObject({
someBool: true,
someString: "hello there",
someObject: {
someNumber: 42,
someOtherString: "this is my pane's content",
},
});
}
browser.devtools.panels.elements.createSidebarPane("My pane").then(onCreated);
Browser-Kompatibilität
Hinweis:
Diese API basiert auf der chrome.devtools.panels API von Chromium.