DynamicsCompressorNode: knee property
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since July 2015.
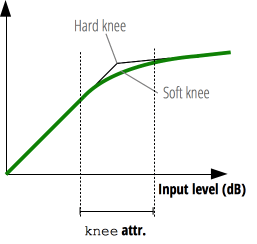
The knee property of the DynamicsCompressorNode interface is a k-rate AudioParam containing a decibel value representing the range above the threshold where the curve smoothly transitions to the compressed portion.
The knee property's default value is 30 and it can be set between 0 and 40.

Value
An AudioParam.
Note:
Though the AudioParam returned is read-only, the value it represents is not.
Examples
js
const audioCtx = new AudioContext();
const compressor = audioCtx.createDynamicsCompressor();
compressor.knee.value = 40;
See BaseAudioContext.createDynamicsCompressor() for more complete example code.
Specifications
| Specification |
|---|
| Web Audio API # dom-dynamicscompressornode-knee |