DelayNode
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since July 2015.
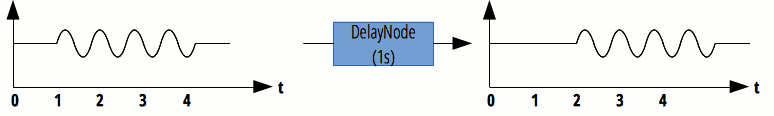
The DelayNode interface represents a delay-line; an AudioNode audio-processing module that causes a delay between the arrival of an input data and its propagation to the output.
A DelayNode always has exactly one input and one output, both with the same amount of channels.

When creating a graph that has a cycle, it is mandatory to have at least one DelayNode in the cycle, or the nodes taking part in the cycle will be muted.
| Number of inputs | 1 |
|---|---|
| Number of outputs | 1 |
| Channel count mode | "max" |
| Channel count | 2 (not used in the default count mode) |
| Channel interpretation | "speakers" |
Constructor
DelayNode()-
Creates a new instance of a DelayNode object instance. As an alternative, you can use the
BaseAudioContext.createDelay()factory method; see Creating an AudioNode.
Instance properties
Inherits properties from its parent, AudioNode.
DelayNode.delayTimeRead only-
An a-rate
AudioParamrepresenting the amount of delay to apply, specified in seconds.
Instance methods
No specific methods; inherits methods from its parent, AudioNode.
Example
See BaseAudioContext.createDelay() for example code.
Specifications
| Specification |
|---|
| Web Audio API # DelayNode |