Grundformen
Es gibt mehrere grundlegende Formen, die für die meisten SVG-Zeichnungen verwendet werden. Der Zweck dieser Formen ist aus ihren Namen ziemlich offensichtlich abzuleiten. Einige Parameter, die ihre Position und Größe bestimmen, werden angegeben, aber ein Element-Referenzdokument würde wahrscheinlich genauere und vollständigere Beschreibungen zusammen mit anderen Eigenschaften enthalten, die hier nicht behandelt werden. Da sie jedoch in den meisten SVG-Dokumenten verwendet werden, ist es notwendig, ihnen eine Art Einführung zu geben.
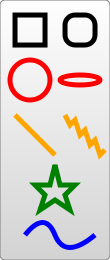
Um eine Form einzufügen, erstellen Sie ein Element im Dokument. Verschiedene Elemente entsprechen verschiedenen Formen und erfordern unterschiedliche Parameter, um die Größe und Position dieser Formen zu beschreiben. Einige sind etwas redundant, da sie durch andere Formen erstellt werden können, aber sie stehen zu Ihrer Bequemlichkeit zur Verfügung, um Ihre SVG-Dokumente so kurz und lesbar wie möglich zu halten. Alle grundlegenden Formen sind im folgenden Bild dargestellt.

Der Code zur Erstellung dieses Bildes sieht in etwa so aus:
<?xml version="1.0" standalone="no"?>
<svg width="200" height="250" version="1.1" xmlns="http://www.w3.org/2000/svg">
<rect x="10" y="10" width="30" height="30" stroke="black" fill="transparent" stroke-width="5"/>
<rect x="60" y="10" rx="10" ry="10" width="30" height="30" stroke="black" fill="transparent" stroke-width="5"/>
<circle cx="25" cy="75" r="20" stroke="red" fill="transparent" stroke-width="5"/>
<ellipse cx="75" cy="75" rx="20" ry="5" stroke="red" fill="transparent" stroke-width="5"/>
<line x1="10" x2="50" y1="110" y2="150" stroke="orange" stroke-width="5"/>
<polyline points="60 110 65 120 70 115 75 130 80 125 85 140 90 135 95 150 100 145"
stroke="orange" fill="transparent" stroke-width="5"/>
<polygon points="50 160 55 180 70 180 60 190 65 205 50 195 35 205 40 190 30 180 45 180"
stroke="green" fill="transparent" stroke-width="5"/>
<path d="M20,230 Q40,205 50,230 T90,230" fill="none" stroke="blue" stroke-width="5"/>
</svg>
Hinweis:
Die Attribute stroke, stroke-width und fill werden später im Tutorial erklärt.
Rechteck
Das <rect>-Element zeichnet ein Rechteck auf dem Bildschirm. Es gibt sechs grundlegende Attribute, die die Position und Form der Rechtecke auf dem Bildschirm steuern. Das rechte Rechteck hat seine rx- und ry-Parameter gesetzt, was ihm abgerundete Ecken verleiht. Wenn sie nicht gesetzt sind, betragen sie standardmäßig 0.
<rect x="10" y="10" width="30" height="30"/>
<rect x="60" y="10" rx="10" ry="10" width="30" height="30"/>
Kreis
Das <circle>-Element zeichnet einen Kreis auf dem Bildschirm. Es nimmt drei grundlegende Parameter, um die Form und Größe des Elements zu bestimmen.
<circle cx="25" cy="75" r="20"/>
Ellipse
Eine <ellipse> ist eine allgemeinere Form des <circle>-Elements, bei der Sie den x- und y-Radius (in der Mathematik oft als Halbachsen bezeichnet) des Kreises separat skalieren können.
<ellipse cx="75" cy="75" rx="20" ry="5"/>
Linie
Das <line>-Element nimmt die Positionen von zwei Punkten als Parameter und zieht eine gerade Linie zwischen ihnen.
<line x1="10" x2="50" y1="110" y2="150" stroke="black" stroke-width="5"/>
Polyline
Eine <polyline> ist eine Gruppe von verbundenen geraden Linien. Da die Liste der Punkte ziemlich lang werden kann, sind alle Punkte in einem einzigen Attribut enthalten:
<polyline points="60, 110 65, 120 70, 115 75, 130 80, 125 85, 140 90, 135 95, 150 100, 145"/>
points-
Eine Liste von Punkten. Jede Zahl muss durch ein Leerzeichen, Komma, EOL oder ein Zeilenumbruchzeichen mit zusätzlichem Leerraum getrennt sein. Jeder Punkt muss aus zwei Zahlen bestehen: einer x-Koordinate und einer y-Koordinate. So könnte die Liste
(0,0),(1,1)und(2,2)als0, 0 1, 1 2, 2geschrieben werden.
Polygon
Ein <polygon> ist ähnlich wie eine <polyline>, da es aus geraden Liniensegmenten besteht, die eine Liste von Punkten verbinden. Bei Polygonen wird der Pfad jedoch automatisch vom letzten Punkt mit dem ersten verbunden, wodurch eine geschlossene Form entsteht.
Hinweis:
Ein Rechteck ist eine Art von Polygon, daher kann ein Polygon verwendet werden, um ein <rect/>-Element ohne abgerundete Ecken zu erstellen.
<polygon points="50, 160 55, 180 70, 180 60, 190 65, 205 50, 195 35, 205 40, 190 30, 180 45, 180"/>
points-
Eine Liste von Punkten, wobei jede Zahl durch ein Leerzeichen, Komma, EOL oder ein Zeilenumbruchzeichen mit zusätzlichem Leerraum getrennt sein muss. Jeder Punkt muss aus zwei Zahlen bestehen: einer x-Koordinate und einer y-Koordinate. So könnte die Liste
(0,0),(1,1)und(2,2)als0, 0 1, 1 2, 2geschrieben werden. Der Pfad schließt dann automatisch, sodass eine letzte gerade Linie von(2,2)zu(0,0)gezogen wird.
Pfad
Ein <path> ist die allgemeinste Form, die in SVG verwendet werden kann. Mit einem path-Element können Sie Rechtecke (mit oder ohne abgerundete Ecken), Kreise, Ellipsen, Polylinien und Polygone zeichnen. Grundsätzlich jede andere Art von Formen, Bézier-Kurven, quadratische Kurven und vieles mehr.
Aus diesem Grund wird der nächste Abschnitt in diesem Tutorial sich auf Pfade konzentrieren. Beachten Sie jedoch vorerst, dass es einen einzigen Parameter gibt, der ihre Form steuert.
<path d="M20,230 Q40,205 50,230 T90,230" fill="none" stroke="blue" stroke-width="5"/>