<feComposite>
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since Oktober 2018.
Das <feComposite> SVG Filter-Primitiv führt die Kombination von zwei Eingabebildern pixelweise im Bildraum unter Verwendung einer der Porter-Duff-Zusammensetzungsoperationen durch: over, in, atop, out, xor, lighter oder arithmetic.
Wie andere Filter-Primitiven verarbeitet es Farbkomponenten standardmäßig im linearRGB Farbraum. Sie können color-interpolation-filters verwenden, um stattdessen sRGB zu nutzen.
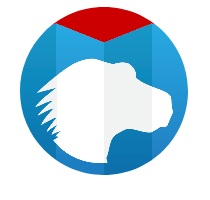
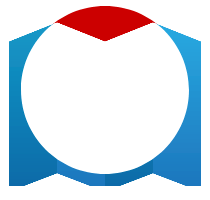
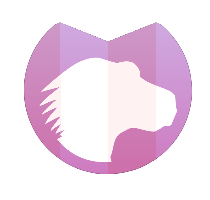
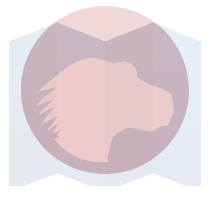
Die folgende Tabelle zeigt jede dieser Operationen anhand eines Bildes des MDN-Logos, das mit einem roten Kreis kombiniert wird:
| Operation | Beschreibung |
|---|---|
|
over |
Die durch das in-Attribut definierte Quellgrafik (das MDN-Logo) wird über die durch das
in2-Attribut definierte Zielgrafik (der Kreis) gelegt.
Dies ist die Standardoperation, die verwendet wird, wenn keine Operation oder eine nicht unterstützte Operation angegeben wird. |
|
in |
Die Teile der durch das in-Attribut definierten Quellgrafik,
die die durch das in2-Attribut definierte Zielgrafik
überlappen, ersetzen die Zielgrafik.
|
|
out |
Die Teile der durch das in-Attribut definierten Quellgrafik,
die außerhalb der durch das in2-Attribut definierten Zielgrafik
liegen, werden angezeigt.
|
|
atop |
Die Teile der Quellgrafik, die im in-Attribut definiert sind und die Zielgrafik überlappen, die im in2-Attribut definiert ist, ersetzen die Zielgrafik. Die Teile der Zielgrafik, die nicht mit der Quellgrafik überlappen, bleiben unangetastet.
|
|
xor |
Die nicht überlappenden Bereiche der Quellgrafik, die im
in-Attribut definiert sind, und der Zielgrafik, die im
in2-Attribut definiert sind, werden kombiniert.
|
|
lighter |
Die Summe der im in-Attribut definierten Quellgrafik
und der im in2-Attribut definierten Zielgrafik wird
angezeigt.
|
|
arithmetic
|
Die result = k1*i1*i2 + k2*i1 + k3*i2 + k4 Wobei: |
Verwendungskontext
Attribute
in: Erste Eingabe für das gegebene Filter-Primitiv.in2: Zweite Eingabe für das gegebene Filter-Primitiv (funktioniert genauso wie dasin-Attribut).operator:over|in|out|atop|xor|lighter|arithmetick1,k2,k3,k4: Werte, die zur Berechnung des Ergebnispixels in Filter-Primitiven desarithmeticoperatorverwendet werden.- Filter-Primitiv-Attribute:
x,y,width,height,result
DOM-Schnittstelle
Dieses Element implementiert die SVGFECompositeElement Schnittstelle.
Beispiel
Dieses Beispiel definiert Filter für jede der unterstützten Operationen (over, atop, lighter, etc.), die ein Eingabe-SourceGraphic mit einem Bild des MDN-Logos zusammensetzen. Die Filter werden jeweils auf ein Kreiselement angewendet, das dann als SourceGraphic verwendet wird.
Hinweis:
BackgroundImage kann in modernen Browsern nicht als Zusammensetzungsquelle verwendet werden, daher können wir keinen Filter definieren, der alle zufällig unter dem Filter befindlichen Pixel als eine der Quellen verwendet. Der hier gewählte Ansatz ist ein Workaround, da wir BackgroundImage nicht verwenden können.
SVG
<svg
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<filter id="imageOver">
<feImage href="mdn_logo_only_color.png" x="10px" y="10px" width="160px" />
<feComposite in2="SourceGraphic" operator="over" />
</filter>
<filter id="imageIn">
<feImage href="mdn_logo_only_color.png" x="10px" y="10px" width="160px" />
<feComposite in2="SourceGraphic" operator="in" />
</filter>
<filter id="imageOut">
<feImage href="mdn_logo_only_color.png" x="10px" y="10px" width="160px" />
<feComposite in2="SourceGraphic" operator="out" />
</filter>
<filter id="imageAtop">
<feImage href="mdn_logo_only_color.png" x="10px" y="10px" width="160px" />
<feComposite in2="SourceGraphic" operator="atop" />
</filter>
<filter id="imageXor">
<feImage href="mdn_logo_only_color.png" x="10px" y="10px" width="160px" />
<feComposite in2="SourceGraphic" operator="xor" />
</filter>
<filter id="imageArithmetic">
<feImage href="mdn_logo_only_color.png" x="10px" y="10px" width="160px" />
<feComposite
in2="SourceGraphic"
operator="arithmetic"
k1="0.1"
k2="0.2"
k3="0.3"
k4="0.4" />
</filter>
<filter id="imageLighter">
<feImage href="mdn_logo_only_color.png" x="10px" y="10px" width="160px" />
<feComposite in2="SourceGraphic" operator="lighter" />
</filter>
</defs>
<g transform="translate(0,25)">
<circle
cx="90px"
cy="80px"
r="70px"
fill="#cc0000"
filter="url(#imageOver)" />
<text x="80" y="-5">over</text>
</g>
<g transform="translate(200,25)">
<circle
cx="90px"
cy="80px"
r="70px"
fill="#cc0000"
filter="url(#imageIn)" />
<text x="80" y="-5">in</text>
</g>
<g transform="translate(400,25)">
<circle
cx="90px"
cy="80px"
r="70px"
fill="#cc0000"
filter="url(#imageOut)" />
<text x="80" y="-5">out</text>
</g>
<g transform="translate(600,25)">
<circle
cx="90px"
cy="80px"
r="70px"
fill="#cc0000"
filter="url(#imageAtop)" />
<text x="80" y="-5">atop</text>
</g>
<g transform="translate(0,240)">
<circle
cx="90px"
cy="80px"
r="70px"
fill="#cc0000"
filter="url(#imageXor)" />
<text x="80" y="-5">xor</text>
</g>
<g transform="translate(200,240)">
<circle
cx="90px"
cy="80px"
r="70px"
fill="#cc0000"
filter="url(#imageArithmetic)" />
<text x="70" y="-5">arithmetic</text>
</g>
<g transform="translate(400,240)">
<circle
cx="90px"
cy="80px"
r="70px"
fill="#cc0000"
filter="url(#imageLighter)" />
<text x="80" y="-5">lighter</text>
</g>
</svg>
Ergebnis
Spezifikationen
| Specification |
|---|
| Filter Effects Module Level 1 # feCompositeElement |
Browser-Kompatibilität
Siehe auch
- SVG-Filter-Primitiv-Attribute
<filter><animate><set><feBlend><feColorMatrix><feComponentTransfer><feConvolveMatrix><feDiffuseLighting><feDisplacementMap><feFlood><feGaussianBlur><feImage><feMerge><feMorphology><feOffset><feSpecularLighting><feTile><feTurbulence>- SVG Anleitung: Filtereffekte