HTMLElement.offsetHeight
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since julho de 2015.
A propriedade HTMLElement.offsetHeight é somente leitura e retorna um valor do tipo inteiro a altura de um elemento incluindo padding-top+padding-bottom+border-top+border-bottom.
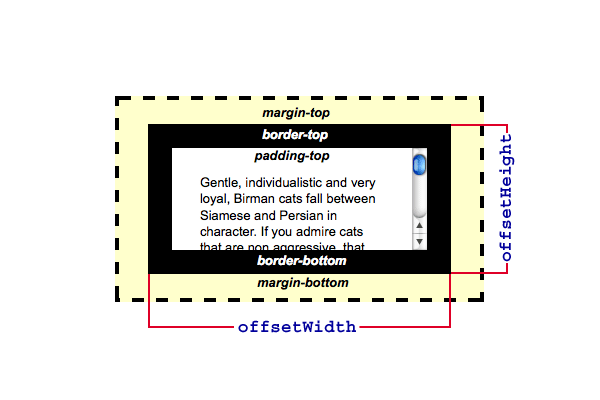
Typically, an element's offsetHeight is a measurement in pixels of the element's CSS height, including border, padding and the element's horizontal scrollbar (if present, if rendered).
For the document body object, the measurement includes total linear content height instead of the element's CSS height. Floated elements extending below other linear content are ignored.
Nota:
This property will round the value to an integer. If you need a fractional value, use element.getBoundingClientRect().
Syntax
var intElemOffsetHeight = element.offsetHeight;
intElemOffsetHeight is a variable storing an integer corresponding to the offsetHeight pixel value of the element. The offsetHeight property is read-only.
Example

The example image above shows a scrollbar and an offsetHeight which fits on the window. However, non-scrollable elements may have large offsetHeight values, much larger than the visible content. These elements are typically contained within scrollable elements; consequently these non-scrollable elements may be completely or partly invisible, depending on the scrollTop setting of the scrollable container.
Especificações
| Specification |
|---|
| CSSOM View Module # dom-htmlelement-offsetheight |