Element.getBoundingClientRect()
Baseline
Widely available
Cette fonctionnalité est bien établie et fonctionne sur de nombreux appareils et versions de navigateurs. Elle est disponible sur tous les navigateurs depuis juillet 2015.
La méthode Element.getBoundingClientRect() retourne un objet DOMRect fournissant des informations sur la taille d'un élément et sa position relative par rapport à la zone d'affichage.
Syntaxe
objetRect = object.getBoundingClientRect();
Valeur de retour
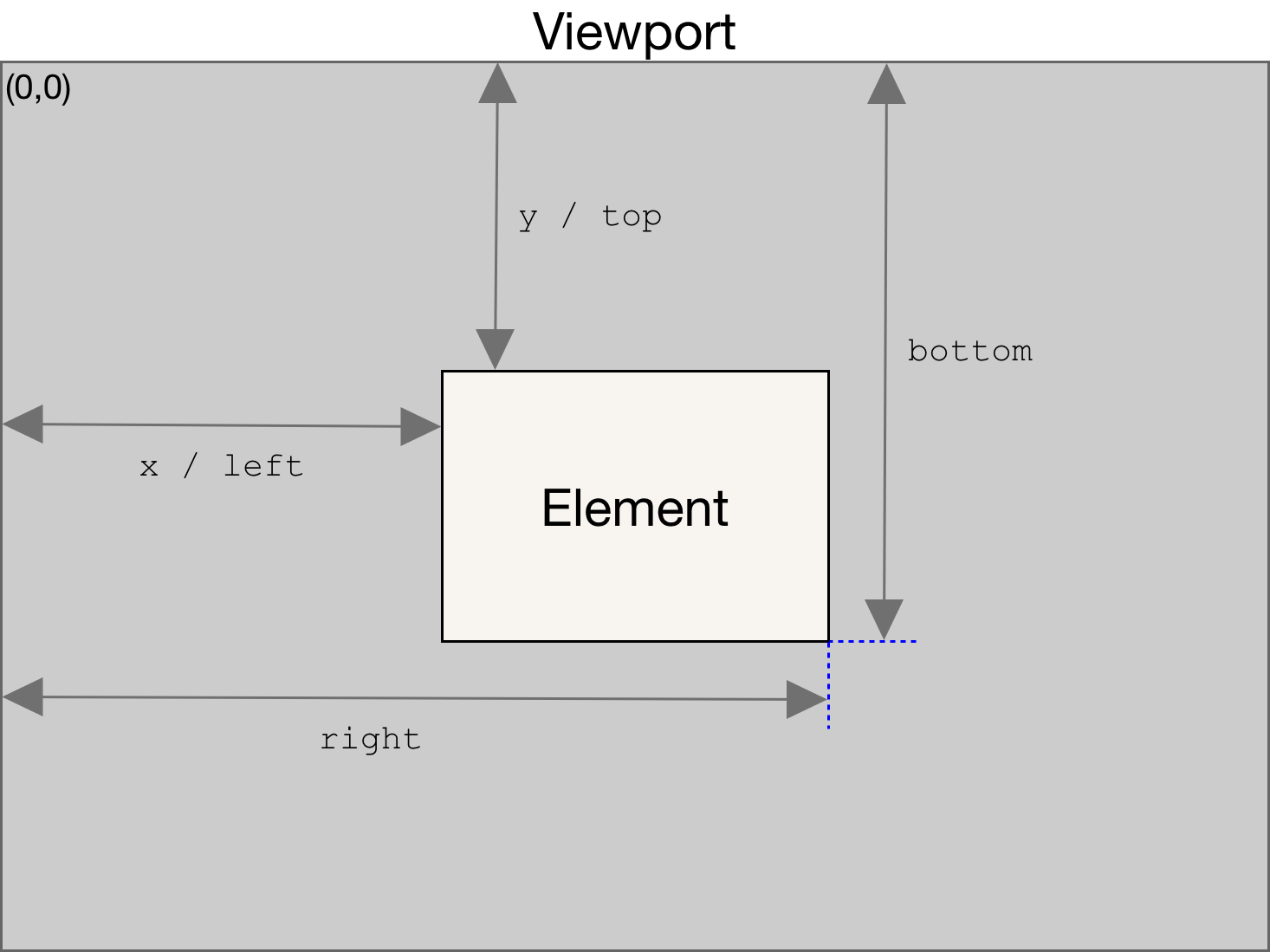
La valeur de retour est un objet DOMRect qui est le plus petit rectangle contenant l'élément en entier, incluant sa zone de remplissage et la largeur de sa bordure. Les propriétés left, top, right, bottom, x, y, width, et height, décrivent la position et la taille du rectangle en pixels. Les propriétés autres que width et height sont relatives au coin en haut à gauche de la zone d'affichage.
Les propriétés width et height de l'objet DOMRect retourné par la méthode incluent le padding et border-width, et non pas seulement la largeur/hauteur du contenu. Avec le modèle standard de boîte, cela correspondrait à la propriété width ou height de l'élément + padding + border-width. Mais si box-sizing: border-box est défini pour l'élément, cela correpondrait seulement width ou height.
La valeur retournée peut être conceptualisée comme l'union des rectangles retournés par getClientRects() pour l'élément, i.e. les boîtes de bordure CSS associées à l'élément.
Les boîtes de bordure vides sont complètement ignorées. Si toutes les boîtes de bordure associées à l'élément sont vides, la méthode renvoie alors un rectangle pour lequel width et height valent 0 et où top et left correspondent au coin en haut à gauche de la première boîte de bordure (dans l'ordre du contenu) de l'élément.
La distance de défilement qui a été parcourue dans la zone d'affichage (ou n'importe quel élément que l'on peut faire défiler) est prise en compte pour calculer le rectangle de délimitation. Cela signifie que les côtés du rectangle de délimitation (top, right, bottom, left) change ses valeurs à chaque fois que la position de défilement change (parce que les valeurs sont relatives à la zone d'affichage et ne sont pas absolues).
Si vous avez besoin d'un rectangle de délimitation relatif au coin supérieur gauche du document, ajoutez simplement la position actuelle de défilement aux propriétés top et left (elles peuvent être obtenues en utilisant window.scrollX et window.scrollY) pour avoir un rectangle de délimitation indépendant de la position de défilement actuelle.
Solution de prise en charge multi-navigateurs
Les scripts qui doivent avoir une haute compatibilité pour l'ensemble des navigateurs peuvent utiliser window.pageXOffset et window.pageYOffset plutôt que window.scrollX et window.scrollY. Les scripts qui ne peuvent pas utiliser window.pageXOffset, window.pageYOffset, window.scrollX ou window.scrollY pourront utiliser cette méthode :
// Pour scrollX
(((t = document.documentElement) || (t = document.body.parentNode)) &&
typeof t.ScrollLeft == "number"
? t
: document.body
).ScrollLeft(
// Pour scrollY
((t = document.documentElement) || (t = document.body.parentNode)) &&
typeof t.ScrollTop == "number"
? t
: document.body,
).ScrollTop;
Exemple
Ce simple exemple récupère l'objet DOMRect représentant le rectangle de délimitation dans le client d'un simple élément div, et affiche ses propriétés dessous.
<div></div>
div {
width: 400px;
height: 200px;
padding: 20px;
margin: 50px auto;
background: purple;
}
let elem = document.querySelector("div");
let rect = elem.getBoundingClientRect();
for (let key in rect) {
if (typeof rect[key] !== "function") {
let para = document.createElement("p");
para.textContent = `${key} : ${rect[key]}`;
document.body.appendChild(para);
}
}
Remarquez comme les width/height sont égales à
width/height + padding.
Remarquez aussi que les valeurs de x/left,
y/top, right, et bottom sont égales à la distance absolue depuis le bord de la zone d'affichage jusqu'au coté de l'element dans chaque cas.
Spécifications
| Specification |
|---|
| CSSOM View Module # dom-element-getboundingclientrect |
Compatibilité des navigateurs
Voir aussi
getClientRects()- MSDN:
getBoundingClientRect - MSDN:
ClientRect, une version plus ancienne deDOMRect