webRequest
Ajout d'écouteurs d'événements pour les différentes étapes d'une requête HTTP. L'écouteur de l'événement reçoit des informations détaillées sur la demande et peut modifier ou annuler la demande.
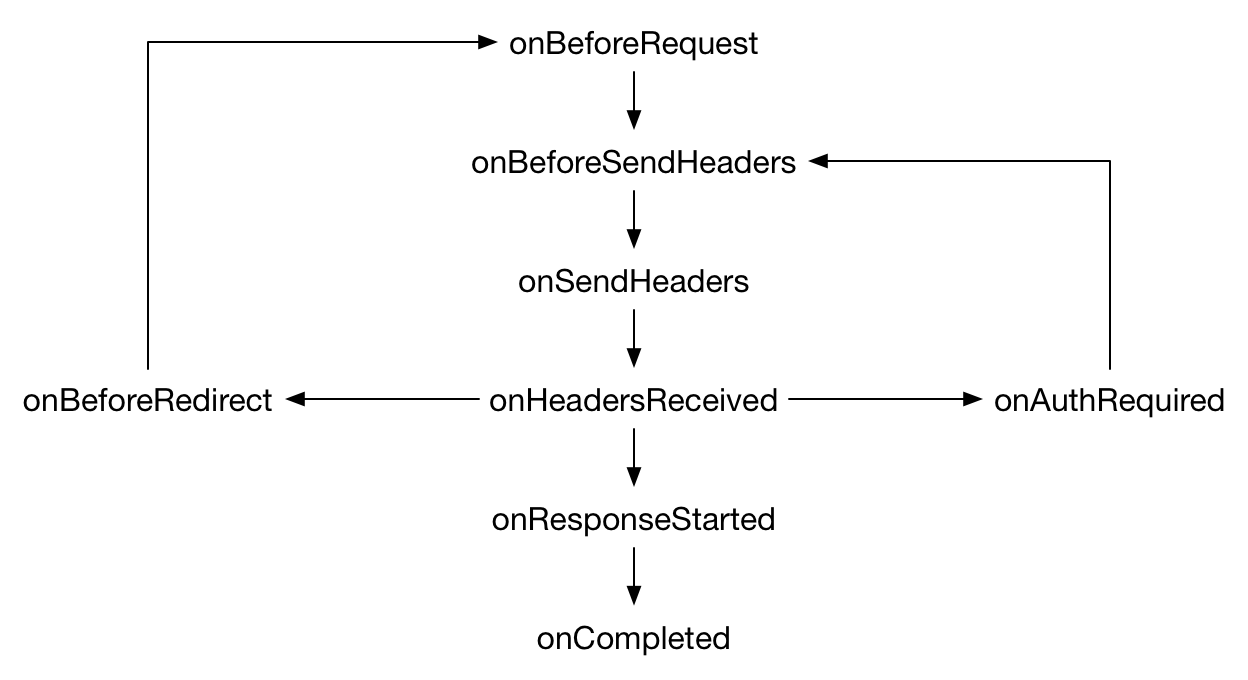
Chaque événement est déclenché à un stade particulier de la demande. La séquence typique des événements est la suivante :

onErrorOccurred peut être tiré à tout moment pendant la requête. Notez également que parfois la séquence des événements peut différer de ceci : par exemple, dans Firefox, lors d'une mise à niveau HSTS, l'événement onBeforeRedirect sera déclenché immédiatement après onBeforeRequest.
Tous les évènements (excepté onErrorOccurred) peuvent prendre trois arguments pour addListener():
- Le receveur d'évènements lui-même
- un
filterobjet, afin de n'être notifié que pour les requêtes effectués par des URLs particulières ou pour un type particulier de ressources. - un
extraInfoSpecobjet optionnel. Vous pouvez utiliser celui-ci pour passer des instructions spécifiques à l'évènement supplémentaires.
Une fonction d'écoute reçoit un objet details qui contient des informations à propos de la requête. Il inclut un ID de requête, fourni afin de permettre à une extension de relier des évènements associés à une même requête. Il est unique à chaque session de navigation et à l'extension. Il reste le même tout au long d'une requête, même durant les redirections et les échanges d'authentifications.
Pour utiliser l'API webRequest pour un hôte donné, une extension doit avoir la permission API "webRequest" et la permission hôte pour cet hôte. Pour utiliser la fonction "blocking", l'extension doit également avoir la permission API "webRequestBlocking".
Pour intercepter des ressources chargées par une page (comme des images, des scripts ou des feuilles de style), l'extension doit avoir la permission de l'hôte pour la ressource ainsi que pour la page principale demandant la ressource. Par exemple, si une page à "https://developer.mozilla.org" charge une image à partir de "https://mdn.mozillademos.org", alors une extension doit avoir les deux permissions d'hôte si elle doit intercepter la demande d'image.
Modifier une requête
Sur certains de ces événements, vous pouvez modifier la demande. Plus précisément, vous pouvez :
-
Annuler une requête avec:
-
Rediriger une requête avec:
-
Modifier des en-têtes de requêtes avec:
-
Modifier des réponses d'en-têtes avec:
-
Fournir des informations d'authentifications avec:
Pour ce faire, vous devez transmettre une option avec la valeur "blocking" dans l'argument extraInfoSpec à la fonction addListener() de l'événement. Cela rend l'auditeur synchrone. Dans l'écouteur, vous pouvez alors renvoyer un objet BlockingResponse, qui indique la modification à apporter : par exemple, l'en-tête de requête modifié que vous souhaitez envoyer.
Attention :
Les protocoles non-HTTP(S) ne supportent pas actuellement la fonctionnalité de "blockage", donc la modification de ces requêtes n'est pas disponible pour le moment. Voir le bug Firefox 1475832 pour plus de détails.
Accéder aux informations de sécurité
Dans l'écouteur onHeadersReceived vous pouvez accéder aux propriétés TLS d'une requête en appelant getSecurityInfo(). Pour ce faire, vous devez également transmettre le "blockage" dans l'argument extraInfoSpec à la fonction addListener() de l'évènement.
Vous pouvez lire les détails de la prise de contact TLS, mais vous ne pouvez pas les modifier ou remplacer les décisions de confiance du navigateur.
Modifier les réponses
Pour modifier les corps de réponse HTTP pour une requête, appelez webRequest.filterResponseData, en lui transmettant l'ID de la requête. Cela renvoie un objet webRequest.StreamFilter que vous pouvez utiliser pour examiner et modifier les données reçues par le navigateur.
Pour ce faire, vous devez disposer de la permission de l'API "webRequestBlocking" ainsi que la permission de l'API "webRequest" et la permission de l'hôte pour l'hôte concerné.
Types
webRequest.BlockingResponse-
Un objet de ce type est renvoyé par les auditeurs d'événements qui ont défini le
"blockage"dans leur argumentextraInfoSpec. En définissant des propriétés particulières dansBlockingResponse, the listener can modify network requests. webRequest.CertificateInfo-
Un objet décrivant un seul certificat X.509.
webRequest.HttpHeaders-
Un tableau d'en-têtes HTTP. Chaque en-tête est représenté comme un objet avec deux propriétés :
nameetvaleuroubinaryValue. webRequest.RequestFilter-
Un objet décrivant les filtres à appliquer aux événements webRequest.
webRequest.ResourceType-
Représente un type particulier de ressources récupérées dans une requête Web.
webRequest.SecurityInfo-
Un objet décrivant les propriétés de sécurité d'une requête Web particulière.
webRequest.StreamFilter-
Un objet qui peut être utilisé pour surveiller et modifier les réponses HTTP pendant leur réception.
webRequest.UploadData-
Contient des données téléchargées dans une requête URL.
Propriétés
webRequest.MAX_HANDLER_BEHAVIOR_CHANGED_CALLS_PER_10_MINUTES-
Le nombre de fois que
handlerBehaviorChanged()peut être appelé dans une période de 10 minutes.
Méthodes
webRequest.handlerBehaviorChanged()-
Cette fonction peut être utilisée pour s'assurer que les écouteurs d'événements sont appliqués correctement lorsque les pages se trouvent dans le cache en mémoire du navigateur.
webRequest.filterResponseData()-
Retourne un objet
webRequest.StreamFilterpour une requête donnée. webRequest.getSecurityInfo()-
Obtient des informations détaillées sur la connexion TLS associée à une requête donnée.
Evénements
webRequest.onBeforeRequest-
Lancé lorsqu'une demande est sur le point d'être faite, et avant que les en-têtes ne soient disponibles. C'est un bon endroit pour écouter si vous voulez annuler ou rediriger la demande.
webRequest.onBeforeSendHeaders-
Câblé avant d'envoyer des données HTTP, mais après que les en-têtes HTTP soient disponibles. C'est un bon endroit pour écouter si vous voulez modifier les en-têtes de requête HTTP.
webRequest.onSendHeaders-
Lancé juste avant l'envoi des en-têtes. Si votre add-on ou d'autres en-têtes modifiés dans
onBeforeSendHeaders webRequest.onHeadersReceived-
Lancé lorsque les en-têtes de réponse HTTP associés à une requête ont été reçus. Vous pouvez utiliser cet événement pour modifier les en-têtes de réponse HTTP.
webRequest.onAuthRequired-
Déclenché lorsque le serveur demande au client de fournir des informations d'authentification. L'auditeur ne peut rien faire, annuler la demande ou fournir des informations d'authentification.
webRequest.onResponseStarted-
Lancé lorsque le premier octet du corps de réponse est reçu. Pour les requêtes HTTP, cela signifie que la ligne d'état et les en-têtes de réponse sont disponibles.
webRequest.onBeforeRedirect-
Déclenché lorsqu'une redirection initiée par le serveur est sur le point de se produirer.
webRequest.onCompleted-
C'est déclenché lorsqu'une demande est complétée.
webRequest.onErrorOccurred-
Déclenché lorsqu'une erreur se produit.
Compatibilité des navigateurs
Exemples d'extensions
Note :
Cette API est basée sur l'API Chromium chrome.webRequest. Cette documentation est dérivée de web_request.json dans le code Chromium.