Navigator.registerProtocolHandler()
Limited availability
Cette fonctionnalité n'est pas Compatible car elle ne fonctionne pas dans certains des navigateurs les plus utilisés.
Contexte sécurisé: Cette fonctionnalité est uniquement disponible dans des contextes sécurisés (HTTPS), pour certains navigateurs qui la prennent en charge.
La méthode registerProtocolHandler(), rattachée à l'interface Navigator, permet aux sites de déclarer leur capacité à gérer certains schémas d'URL particuliers (autrement dit les protocoles).
Ainsi, cette API permettra aux sites de webmail d'ouvrir les URL mailto:, ou aux sites VoIP d'ouvrir des URL tel:.
Syntaxe
registerProtocolHandler(schema, url);
registerProtocolHandler(schema, url, titre);
Note :
La version avec l'argument déprécié titre est recommandée pour des raisons de compatibilité. Voir les informations sur les paramètres ci-après.
Paramètres
schema-
Une chaîne de caractères contenant les schémas autorisés pour le protocole que le site souhaite gérer. On peut ainsi, par exemple, gérer les liens vers des messages SMS en passant le schéma
"sms". url-
Une chaîne de caractères qui contient l'URL du gestionnaire. Cette URL doit inclure
%s, comme emplacement à remplacer avec l'URL échappée à gérer.Note : L'URL du gestionnaire doit également utiliser le schéma
https. Les anciens navigateurs prenaient aussi en chargehttp. titreObsolète-
Un titre, lisible par un humain, pour le gestionnaire. Cette valeur sera affichée à l'utilisatrice ou à l'utilisateur, par exemple pour lui demander « Autorisez-vous ce site à gérer les liens [schema] ? » ou pour lister les gestionnaires enregistrés dans les paramètres du navigateur.
Note : Le titre a été retiré de la spécification en raison des risques d'usurpation. Ce paramètre
titredevrait toujours être défini, car certains navigateurs le considèrent obligatoire (voir le tableau de compatibilité qui suit). Les navigateurs qui implémentent la spécification à jour accepteront probablement ce paramètre supplémentaire en l'ignorant.
Exceptions
SecurityError-
L'agent utilisateur a bloqué l'enregistrement. Cela peut se produire si :
- Le schéma enregistré (le protocole) est invalide, par exemple parce qu'il est déjà géré par le navigateur (
https:,about:, etc.) - L'origine de l'URL du gestionnaire ne correspond pas à l'origine de la page qui utilise cette API.
- Cette fonction doit être appelée depuis un contexte sécurisé pour le navigateur.
- Le navigateur requiert que l'URL du gestionnaire soit communiquée via HTTPS.
- Le schéma enregistré (le protocole) est invalide, par exemple parce qu'il est déjà géré par le navigateur (
SyntaxError-
L'emplacement de substitution marqué par
%sest absent de l'URL de gestion.
Schémas autorisés
Pour des raisons de sécurité, registerProtocolHandler() restreint les schémas qui peuvent être enregistrés.
Un schéma personnalisé (custom scheme) peut être enregistré tant que :
- Le nom du schéma personnalisé commence par
web+ - Le nom du schéma personnalisé inclut au moins une lettre après le préfixe
web+ - Le nom du schéma personnalisé ne contient que des lettres ASCII en minuscules.
On peut voir un exemple après avec web+burger, qui obéit à ces contraintes.
Le schéma peut aussi être l'une des valeurs suivantes :
bitcoinftpftpsgeoimircircsmagnetmailtomatrixmmsnewsnntpopenpgp4fprsftpsipsmssmstosshtelurnwebcalwtaixmpp
Exemple
Si votre site est burgers.example.com, vous pouvez enregistrer un gestionnaire de protocole afin qu'il puisse gérer les liens web+burger:, de cette façon :
navigator.registerProtocolHandler(
"web+burger",
"https://burgers.example.com/?burger=%s",
"Gestionnaire de burger",
);
// L'argument du titre est inclus
// pour des raisons de compatibilité
Cette instruction crée un gestionnaire qui permet que des liens web+burger: envoie les utilisatrices et utilisateurs vers votre site, en insérant l'URL du burger demandée dans l'emplacement indiqué par %s.
Ce script devra être exécuté depuis la même origine que l'URL du gestionnaire (c'est-à-dire depuis une page située sous https://burgers.example.com). L'URL du gestionnaire devra être avec http ou https.
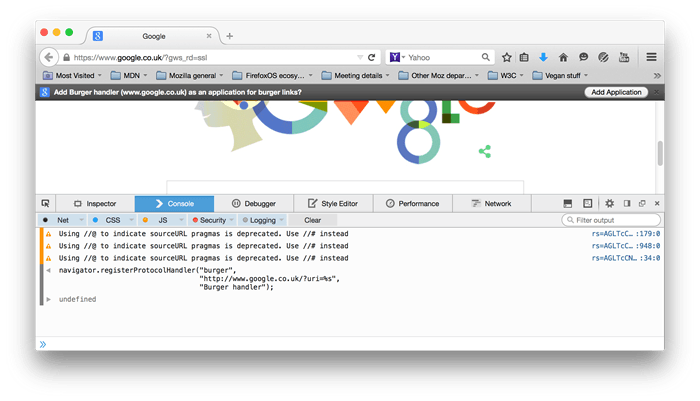
La personne recevra une notification indiquant que le code a demandé à enregistrer le gestionnaire de protocole afin qu'elle puisse décide ou non d'autoriser cet enregistrement. Voir la capture d'écran ci-après pour un exemple avec google.co.uk :

Spécifications
| Specification |
|---|
| HTML # custom-handlers |