DelayNode
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since 2015年7月.
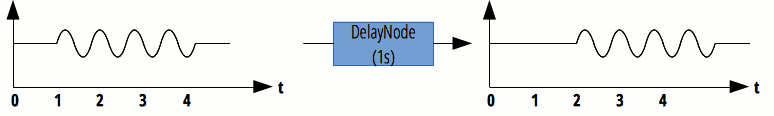
DelayNode は信号遅延を表します。 AudioNode の一種で、入力されたデータを指定された時間遅延して、出力します。
DelayNode の入力と出力は常に 1 つで、入力のチャンネル数と出力のチャンネル数は同じです。

オーディオグラフに閉路がある場合、その中には最低 1 つの DelayNode がなければなりません。もし閉路中に DelayNode が存在しない場合、その閉路中のノードはミュートされます。
| 入力数 | 1 |
|---|---|
| 出力数 | 1 |
| チャンネルカウントモード | "max" |
| チャンネル数 | 2 (既定のカウントモードでは未使用) |
| チャンネルの意味 | "speakers" |
コンストラクター
DelayNode()-
DelayNode オブジェクトのインスタンスを新規に作成します。別の方法として、
BaseAudioContext.createDelay()ファクトリーメソッドを使用することもできます。 AudioNode の作成を参照してください。
インスタンスプロパティ
親である AudioNode からプロパティを継承しています。
DelayNode.delayTime読取専用-
a-rate の
AudioParamで、遅延させる時間を秒単位で指定します。
インスタンスメソッド
固有のメソッドはありません。親である AudioNode からメソッドを継承しています。
例
コード例については BaseAudioContext.createDelay() を参照してください。
仕様書
| Specification |
|---|
| Web Audio API # DelayNode |