Wie wird Ihre Website aussehen?
Wie wird Ihre Website aussehen? behandelt die Planungs- und Designarbeiten, die Sie für Ihre Website erledigen müssen, bevor Sie mit dem Schreiben von Code beginnen. Dazu gehören Fragen wie "Welche Informationen bietet meine Website?", "Welche Schriftarten und Farben möchte ich verwenden?" und "Was macht meine Seite?"
| Voraussetzungen: | Grundlegende Vertrautheit mit Ihrem Computer-Betriebssystem, der grundlegenden Software, die Sie zur Erstellung einer Website verwenden werden, und Dateisystemen. |
|---|---|
| Lernziele: |
|
Das Wichtigste zuerst: Planung
Bevor Sie irgendetwas tun, brauchen Sie einige Ideen. Was soll Ihre Website eigentlich machen? Eine Website kann im Grunde alles tun, aber für Ihren ersten Versuch sollten Sie die Dinge einfach halten. Wir beginnen mit der Erstellung einer einfachen Webseite mit einer Überschrift, einem Bild und ein paar Absätzen.
Um zu beginnen, müssen Sie diese Fragen beantworten:
- Worum geht es auf Ihrer Website? Mögen Sie Hunde, New York oder Pac-Man?
- Welche Informationen präsentieren Sie zu dem Thema? Schreiben Sie einen Titel und einige Absätze und überlegen Sie ein Bild, das Sie auf Ihrer Seite zeigen möchten.
- Wie sieht Ihre Website aus, in einfachen, groben Zügen? Welche Hintergrundfarbe hat sie? Welche Art von Schriftart ist angemessen: formell, cartoonhaft, fett und laut, subtil?
Hinweis: Komplexe Projekte erfordern detaillierte Richtlinien, die alle Details zu Farben, Schriftarten, Abständen zwischen Elementen auf einer Seite, angemessene Schreibstile usw. umfassen. Dies wird manchmal als Design-Leitfaden, Design-System oder Markenbuch bezeichnet, und ein Beispiel können Sie im Firefox Acorn Design System sehen.
Skizzierung Ihres Designs
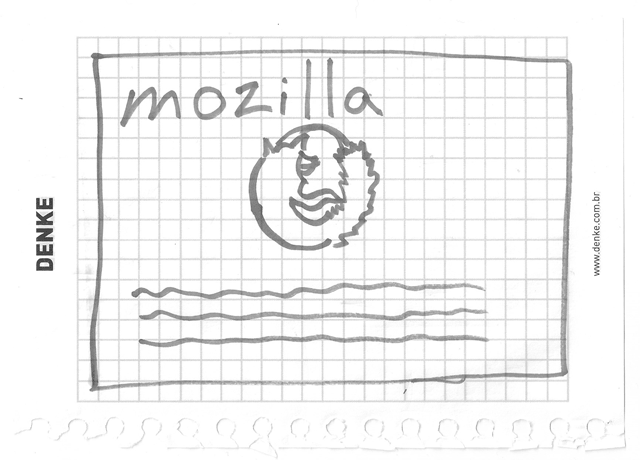
Schnappen Sie sich als Nächstes Stift und Papier und skizzieren Sie grob, wie Ihre Seite aussehen soll. Für Ihre erste einfache Webseite gibt es nicht viel zu skizzieren, aber Sie sollten sich jetzt schon daran gewöhnen. Es hilft wirklich – Sie müssen kein Van Gogh sein!

Hinweis: Auch bei echten, komplexen Websites beginnen die Design-Teams normalerweise mit groben Skizzen auf Papier und erstellen später digitale Entwürfe mit einem Grafikeditor oder Webtechnologien.
Web-Teams umfassen oft sowohl einen Grafikdesigner als auch einen User Experience (UX) Designer. Grafikdesigner gestalten die visuellen Elemente der Website. UX-Designer haben eine etwas abstraktere Rolle, da sie sich damit befassen, wie Benutzer die Website erleben und mit ihr interagieren werden.
An diesem Punkt ist es gut, die Inhalte zusammenzustellen, die schließlich auf Ihrer Webseite erscheinen werden. Sie sollten Ihre Absätze und den Titel von früher noch haben. Halten Sie diese in der Nähe.
Auswahl einer Themenfarbe
Wählen wir eine Hintergrundfarbe für Ihre Seite.
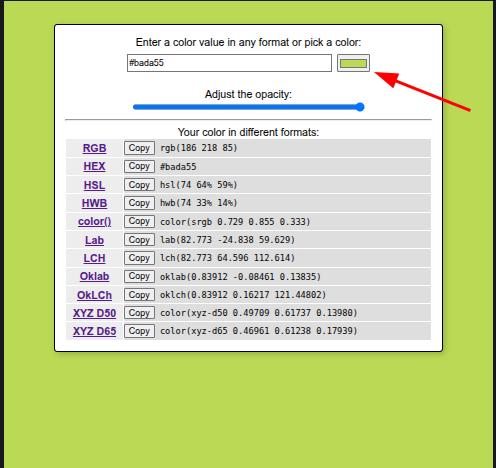
- Gehen Sie zum Color Picker und finden Sie eine Farbe, die Ihnen gefällt.
- Wenn Sie eine Farbe auswählen, sehen Sie einen seltsamen sechsstelligen Code wie
#660066. Das nennt man einen Hex-Code (kurz für Hexadezimal) und er stellt Ihre Farbe dar. Notieren Sie sich den Code an einem sicheren Ort.

Auswahl eines Bildes
Jetzt ist es an der Zeit, ein Bild zu finden, das Sie auf Ihrer Seite zeigen möchten.
-
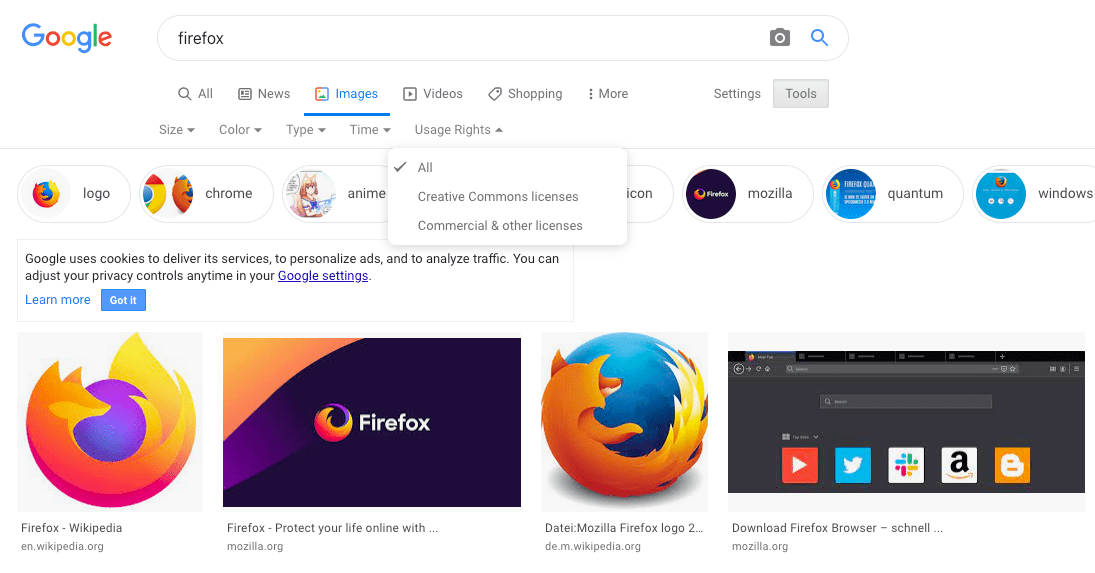
Gehen Sie zu Google Bilder.
-
Beachten Sie, dass die meisten Bilder im Web, einschließlich Google Bilder, urheberrechtlich geschützt sind. Um die Wahrscheinlichkeit einer Urheberrechtsverletzung zu verringern, können Sie den Lizenzfilter von Google verwenden. Klicken Sie auf die Schaltfläche Tools, dann auf die erscheinende Option Nutzungsrechte. Sie sollten die Option Creative Commons-Lizenzen auswählen.

-
Suchen Sie nach einem geeigneten Bild.
-
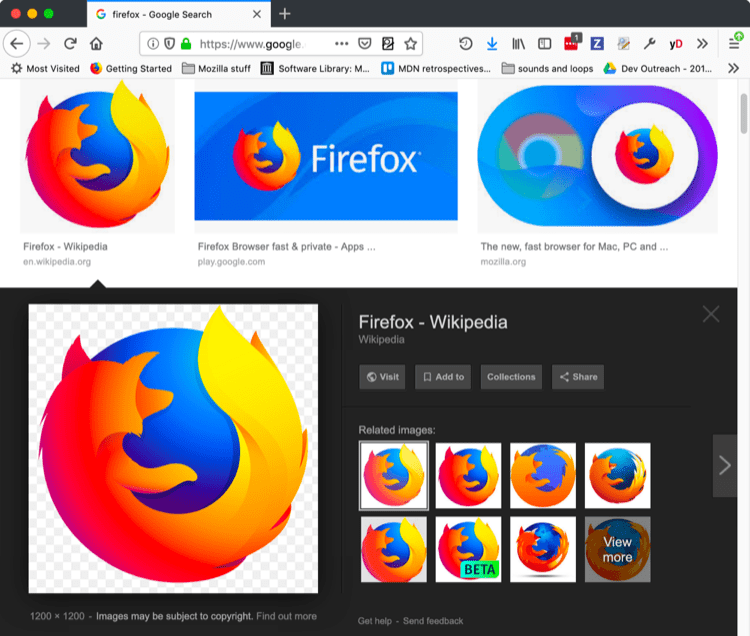
Wenn Sie das gewünschte Bild gefunden haben, klicken Sie darauf, um eine vergrößerte Ansicht zu erhalten.
-
Klicken Sie mit der rechten Maustaste auf das Bild (Ctrl + Klick auf einem Mac), wählen Sie Bild speichern unter… und wählen Sie einen sicheren Ort, um Ihr Bild zu speichern.

Auswahl einer Schriftart
Es gibt eine Reihe von Schriftarten namens websichere Schriftarten – wie Arial, Times New Roman oder Courier New –, die auf den meisten Computersystemen allgemein verfügbar sind. Wenn Sie eine dieser Schriftarten auf Ihrer Website verwenden, lädt der Browser die auf dem Computer des Benutzers verfügbare Schriftartdatei.
Wenn Sie jedoch andere Schriftarten verwenden möchten, die allgemein nicht auf Geräten verfügbar sind, müssen Sie sie entweder zusammen mit Ihren Website-Dateien einfügen oder die Schriftartdateien von einem externen Schriftarten-Dienstanbieter referenzieren, damit der Browser sie bei Bedarf herunterladen kann. Google Fonts ist ein solcher Dienst, der Zugriff auf viele Schriftarten bietet.
Verwenden Sie Google Fonts, um eine Schriftart für Ihre Website auszuwählen:
- Gehen Sie zu Google Fonts.
- Scrollen Sie die Liste der Schriftarten herunter, bis Sie eine finden, die Ihnen gefällt. Wenn Sie Schwierigkeiten haben, eine zu finden, können Sie die verfügbaren Filter in der anderen Spalte verwenden, um Ihre Suche einzugrenzen.
- Klicken Sie auf die von Ihnen gewählte Schriftart, und klicken Sie auf der nächsten Seite auf die Schaltfläche "Schriftart abrufen".
- Auf der nächsten Seite klicken Sie auf "Einbettungscode erhalten".
- Kopieren Sie beide bereitgestellten Codeblöcke und speichern Sie sie an einem sicheren Ort zur späteren Verwendung.
Hinweis: Wie bei Bildern sind viele Schriftarten durch Lizenzen geschützt, was bedeutet, dass Sie sie nicht unbedingt frei auf kommerziellen Websites verwenden können. Während Sie an Lernelementen arbeiten, ist das in Ordnung, aber denken Sie daran, wenn Sie Schriftarten für echte Websites auswählen.