网格轴
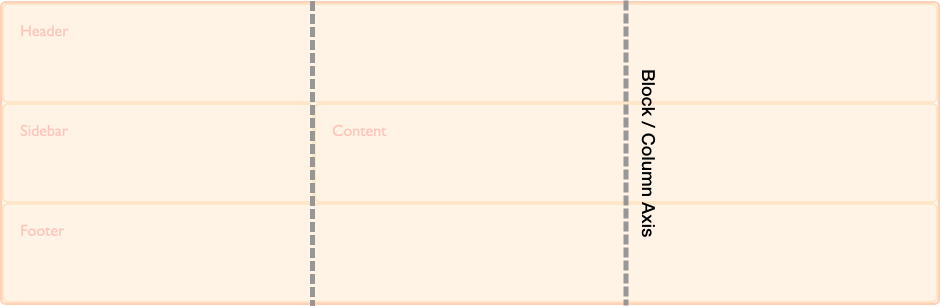
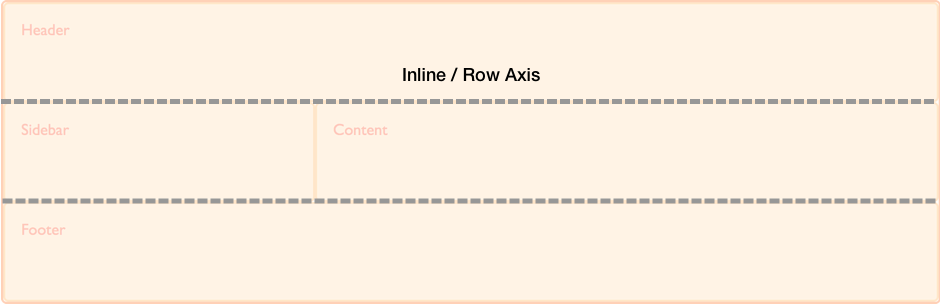
CSS 网格布局是一种二维布局方法,能够按行和列对内容布局。因此在任何网格中都有两个轴——块(列)轴和行轴。
沿着这些轴可以使用盒对齐规范中定义的属性对元素按块向轴或行向轴对齐。
在 CSS 中,块(列)轴用于对文本区块布局。如果你有两个段落,用的从右到左、从上到下的语言,那么在块向轴上两个段落一个排在另一个下面。

行轴沿与块向轴垂直的方向延伸,常规文本沿其方向流动。以下是我们在网格布局中的行。

这些轴的实体方向可根据文档的书写模式改变。
参见
- CSS 网格布局指南:网格布局的基本概念
- CSS 网格布局指南:网格布局中的盒对齐
- CSS 网格布局指南:网格、逻辑值和书写模式