<table>: 表要素
Baseline
Widely available
*
This feature is well established and works across many devices and browser versions. It’s been available across browsers since 2015年7月.
* Some parts of this feature may have varying levels of support.
<table> は HTML の要素で、表形式のデータ、つまり、行と列の組み合わせによるセルに含まれたデータによる二次元の表で表現される情報です。
試してみましょう
<table>
<caption>
フロントエンドウェブ開発者コース 2021
</caption>
<thead>
<tr>
<th scope="col">名前</th>
<th scope="col">関心分野</th>
<th scope="col">年齢</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">Chris</th>
<td>HTML 表</td>
<td>22</td>
</tr>
<tr>
<th scope="row">Dennis</th>
<td>ウェブアクセシビリティ</td>
<td>45</td>
</tr>
<tr>
<th scope="row">Sarah</th>
<td>JavaScript フレームワーク</td>
<td>29</td>
</tr>
<tr>
<th scope="row">Karen</th>
<td>ウェブパフォーマンス</td>
<td>36</td>
</tr>
</tbody>
<tfoot>
<tr>
<th scope="row" colspan="2">平均年齢</th>
<td>33</td>
</tr>
</tfoot>
</table>
table {
border-collapse: collapse;
border: 2px solid rgb(140 140 140);
font-family: sans-serif;
font-size: 0.8rem;
letter-spacing: 1px;
}
caption {
caption-side: bottom;
padding: 10px;
font-weight: bold;
}
thead,
tfoot {
background-color: rgb(228 240 245);
}
th,
td {
border: 1px solid rgb(160 160 160);
padding: 8px 10px;
}
td:last-of-type {
text-align: center;
}
tbody > tr:nth-of-type(even) {
background-color: rgb(237 238 242);
}
tfoot th {
text-align: right;
}
tfoot td {
font-weight: bold;
}
属性
この要素にはグローバル属性があります。
非推奨の属性
以下の属性は非推奨であり、使用すべきではありません。 以下の文書は、既存のコードを更新する際の参考情報として、また歴史的な関心のみを目的として記載されています。
align非推奨;-
親要素内のテーブルの水平方向の配置を指定します。 列挙値として、
left、center、rightがあります。 この属性は非推奨であるため、代わりに CSS のmargin-inline-startおよびmargin-inline-endプロパティを使用してください。 bgcolor非推奨;-
表の背景色を定義します。値は HTML 色です。値は 6 桁の 16 進 RGB コードで、その前に
#が付きます。定義済みの色キーワードのうちの 1 つを使用することもできます。それ以外の CSS の<color>値には対応していません。この属性は非推奨であるため、代わりに CSS のbackground-colorプロパティを使用してください。 border非推奨;-
表を囲む枠のサイズを非負の整数(ピクセル単位)で定義します。
0に設定すると、frame属性は無効になります。この属性は非推奨であるため、代わりに CSS の プロパティのborderを使用してください。 cellpadding非推奨;-
この属性は、セルの内容と境界線の間の空間を定義します。この属性は廃止されているので、これを使用する代わりに、CSS の
paddingプロパティを<th>および<td>要素に使用してください。 cellspacing非推奨;-
2 つのセルの間の空間の寸法を定義します。この属性は廃止されているので、これを使用する代わりに、CSS の
border-spacingプロパティを<table>要素に適用してください。なお、<table>要素のborder-collapseがcollapseに設定されていると何の効果もありません。 frame非推奨;-
表を囲む枠線のどの方向を表示する必要があるかを定義します。列挙値で、有効な値は
void、above、below、hsides、vsides、lhs、rhs、box、borderです。この属性は非推奨であるため、代わりにborder-styleおよびborder-widthプロパティを使用してください。 rules非推奨;-
表の罫線(境界線)のどれを表示するかを定義します。列挙値で、有効な値は
none(既定値)、groups(、、 要素)、rows(水平線)、cols(垂直線)、all(すべてのセルの境界線)です。この属性は非推奨となっているため、代わりに適切な表関連要素、および<table>自体に CSS のborderプロパティを使用してください。 summary非推奨;-
この属性は、表の内容の概要を示す代替テキストを定義します。代わりに
<caption>要素を使用してください。 width非推奨;-
この属性は表の幅を定義します。代わりに CSS の
widthプロパティを使用してください。メモ: HTML の仕様には、
heightを<table>属性として記載しているものはありませんが、一部のブラウザーでは、標準外のheightの解釈に対応しています。 単位のない値は、最小の絶対高さをピクセルで設定します。 パーセント値として設定された場合、最小のテーブル高さは、親コンテナーの高さに対する相対的な値となります。 この属性は非推奨のため、代わりに CSS のmin-heightプロパティを使用してください。
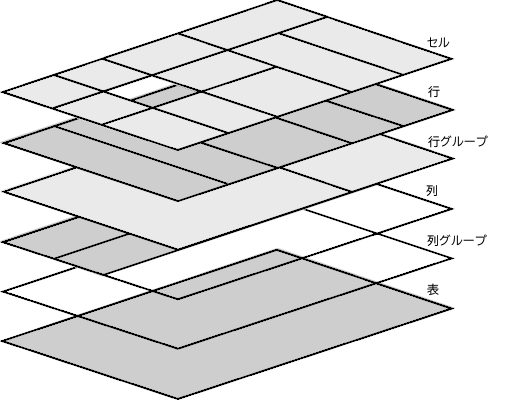
表コンテンツの視覚レイアウト
以下の要素は表構造の一部になります。
<table> ボックスは表の整形コンテキストを確立します。 <table> 内の要素は長方形のボックスを生成します。 各ボックスは、次のルールに則り、複数の表セルを占めます。
- ソースコードの表は、上から下に向かってソースコード順に、行ボックスで埋められます。それぞれの行ボックスは、セルの 1 行分を占めます。
- 行グループボックスは、1 つ以上の行ボックスを占めます。
- 列ボックスはソース順に隣り合って配置されます。
dir属性の値に応じて、列は左から右、または右から左に向けて配置されます。列ボックスは表のセルの 1 つ以上の列を占めます。 - 列グループボックスは、1 つ以上の列ボックスを占めます。
- セルボックスは、複数の行と列にまたがる場合があります。ユーザーエージェントは、利用できる行と列の数に合わせてセルをトリミングします。
表のセルにはパディングがあります。表を構成するボックスにはマージンがありません。
テーブルのレイヤーと透明性
スタイル設定の都合上、表要素は 6 つの重なり合ったレイヤー上に配置されていると考えることができます。

あるレイヤーの要素に背景を設定するには、その要素の上にあるレイヤーの背景が透明である必要があります。欠落したセルは、無名の表セルボックスがその場所を占めているかのようにレンダリングされます。
アクセシビリティ
キャプション
<caption> 要素は明確かつ簡潔に表の目的を示すことに価値があるため、これを提供することで、表の残りの部分を読む必要があるか、飛ばすかを判断するのに役立ちます。
これはスクリーンリーダーのような支援技術を利用して操作している人、弱視の人、認知問題を抱えた人にとって役立ちます。
行と列のスコープ
scope 属性を見出しセル(<th> 要素)につけることは、文脈が単純な場合はスコープが推測できるので冗長になります。しかし、支援技術によっては正しく推測することに失敗する事があるため、見出しにスコープを設定すると使い勝手が向上することがあります。複雑な表では、 scope を指定することで、セルと見出しの関係に関する必要な情報を提供することができます。
複雑な表
スクリーンリーダーのような支援技術は、見出しのセルを厳密に水平または垂直方向に関連付けすることができない表を解析するのが困難な場合があります。これはつまり、 colspan と rowspan 属性がある場合のことです。
できれば、テーブルの内容を表現するための別な方法、例えばより小さい表の集合に分解するなどで、 colspan と rowspan 属性に依存する必要がないようにすることを考慮してください。これは支援技術を使用している人が表の内容を理解しやすくするのに加えて、表のレイアウトの関連を理解することが難しい認識障碍を持った人にも利益になります。
表を分割することができないのであれば、 id および headers 属性の組み合わせを用いて、表のセルとそのセルに関連した見出し(<th> 要素)をプログラム的に結び付けてください。
例
以下の例には、次第に複雑さを増す表が掲載されています。表のスタイル設定について、一般的な有用なテクニックを含む情報は、初心者向けガイド「表のスタイル設定」も参照してください。
<table> の構造は、いくつかの表関連の HTML 要素と、関連付けられた様々な属性を使用するものであるため、次の例は、基本と一般的な標準をカバーするシンプルな説明を意図したものです。 追加の情報やより詳細な情報は、対応するリンク先のページで得られます。
これらの表の例は、HTML で構造化し、CSS でスタイル設定したアクセシビリティ対応の表を作成する方法を示しています。
HTML の表は構造化されているため、マークアップがすぐに増えてしまいます。そのため、適切な構造を作成するには、表の目的と最終的な外観を明確に定義することが重要です。 意味を持ったマークアップを使用して開発された論理構造は、スタイルを適用しやすくなるだけでなく、検索エンジンや支援技術のユーザーを含め、誰もが理解し、操作できる有益でアクセシビリティの高い表を作成することができます。
最初の例は基本的なもので、その後の例は複雑になっていきます。まず、表のとても基本的な HTML のテーブル構造を作成します。最初の2つの例には、定義されたヘッダー、本体、フッターなどの表の節グループは記載されておらず、セルの結合や明示的に定義されたセルの関係もありません。キャプションも提供されていません。例を順に見ていくと、複雑なデータテーブルが持つべきすべてのテーブル機能が徐々に追加されていきます。
基本的な表
この例では、2 列 3 行のとても基本的な表を提示します。 既定のブラウザーの表スタイル設定を示すため、この例には CSS は記載されていません。
HTML
表の行は <tr> 要素で定義され、列は表の見出しとデータセルで定義されます。 1 行目には、データセル(<td> 要素)の列見出しとなる見出しセル(<th>要素)が含まれます。 各行の各要素(<th> または <td>)は、それぞれの列に配置されます。つまり、行の最初の要素は最初の列に、2 つ目の要素は 2 つ目の列に配置されます。
<table>
<tr>
<th>名前</th>
<th>年齢</th>
</tr>
<tr>
<td>Maria Sanchez</td>
<td>28</td>
</tr>
<tr>
<td>Michael Johnson</td>
<td>34</td>
</tr>
</table>
結果
この表には独自の CSS やユーザースタイルシートが適用されていません。スタイル設定の結果は純粋にユーザーエージェントスタイルシートからのものです。
見出しセルで拡張された表
この例では基本的な表を拡張し、内容と基本的な CSS を追加します。
HTML
これで表は 4 つの行(<tr> 要素)と 4 つの列で構成されます。最初の行は見出しセルの行です(1 行目は、<th> 要素のみがあります)。 それ以降の行は、見出し列(各行の最初の子要素である <th> 要素)と 3 つのデータ列(<td> 要素)を含みます。 テーブルのセクション化要素が使用されていないため、ブラウザーは自動的にコンテンツグループの構造を定義します。すなわち、すべての行は暗黙的な <tbody> 要素のテーブル本体内に包まれます。
<table>
<tr>
<th>名前</th>
<th>ID</th>
<th>入会日</th>
<th>残高</th>
</tr>
<tr>
<th>Margaret Nguyen</th>
<td>427311</td>
<td><time datetime="2010-06-03">2010/06/03</time></td>
<td>0.00</td>
</tr>
<tr>
<th>Edvard Galinski</th>
<td>533175</td>
<td><time datetime="2011-01-13">2011/01/13</time></td>
<td>37.00</td>
</tr>
<tr>
<th>Hoshi Nakamura</th>
<td>601942</td>
<td><time datetime="2012-07-23">2012/07/23</time></td>
<td>15.00</td>
</tr>
</table>
CSS
CSS を使用して、テーブルの各部分の周囲に行を作成し、データ構造を明確にするための基本的なスタイル設定を指定します。CSS は、表全体と表の各セル(<th> および <td> 要素で指定する)の周囲に境界線を追加し、見出しセルとデータセルを区別します。
table {
border: 2px solid rgb(140 140 140);
}
th,
td {
border: 1px solid rgb(160 160 160);
}
結果
表セルの関連の指定
より高度な方法で表を拡張する前に、見出しセルとデータセル(<th> および <td> 要素)の間の関係を定義して、アクセシビリティを向上させることをお勧めします。
HTML
これは、 scope 属性を <th> 要素に導入し、col(列)または row(行)の対応する値を設定することで実現できます。
<table>
<tr>
<th scope="col">名前</th>
<th scope="col">ID</th>
<th scope="col">入会日</th>
<th scope="col">残高</th>
</tr>
<tr>
<th scope="row">Margaret Nguyen</th>
<td>427311</td>
<td><time datetime="2010-06-03">2010/06/03</time></td>
<td>0.00</td>
</tr>
<tr>
<th scope="row">Edvard Galinski</th>
<td>533175</td>
<td><time datetime="2011-01-13">2011/01/13</time></td>
<td>37.00</td>
</tr>
<tr>
<th scope="row">Hoshi Nakamura</th>
<td>601942</td>
<td><time datetime="2012-07-23">2012/07/23</time></td>
<td>15.00</td>
</tr>
</table>
CSS と視覚的な結果の変更はありません。この適応により、スクリーンリーダーなどの支援技術に見出しがどのセルと相対しているかを特定するのに役立つ貴重な文脈情報が指定されます。
表の節グループを明示的に指定
セルの関連を指定することでアクセシビリティを向上させることに加え、表の節グループを導入することで表の意味づけを向上させることができます。
HTML
最初の行(<tr> 要素)には列見出しセルのみが含まれ、表の残りのコンテンツの見出しが指定されているため、その行を <thead> 要素で囲むことで、その行が表のヘッダー部分であることを明示的に指定することができます。さらに、ブラウザーによって自動的に行われる処理も、明示的に定義することができます。テーブルの本体部分は、テーブルの主要なデータを含み、対応する行を <tbody> 要素で囲むことで指定します。 <tbody> 要素を明示的に使用することで、ブラウザーが意図するテーブル構造を作成する手助けとなり、望ましくない結果を避けることができます。
<table>
<thead>
<tr>
<th scope="col">名前</th>
<th scope="col">ID</th>
<th scope="col">入会日</th>
<th scope="col">残高</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">Margaret Nguyen</th>
<td>427311</td>
<td><time datetime="2010-06-03">2010/06/03</time></td>
<td>0.00</td>
</tr>
<tr>
<th scope="row">Edvard Galinski</th>
<td>533175</td>
<td><time datetime="2011-01-13">2011/01/13</time></td>
<td>37.00</td>
</tr>
<tr>
<th scope="row">Hoshi Nakamura</th>
<td>601942</td>
<td><time datetime="2012-07-23">2012/07/23</time></td>
<td>15.00</td>
</tr>
</tbody>
</table>
今回も、CSS と視覚的な結果は変更されません。表の節グループを指定することで、スクリーンリーダーや検索エンジンなどの支援技術や、CSSのスタイル指定(例えば、後述する例を参照)に役立つ文脈情報が指定されます。
列や行をまたがる
この例では、表の列を追加し、ヘッダー節を複数行にすることで、表をさらに拡張しています。
HTML
これまでに作成した表を基に、新たに「会員有効期限」の列を本文のそれぞれの行に <td> で追加します。また、新しい行(<tr> 要素)をヘッダー節(<thead> 要素)内に追加し、「会員資格期間」の列見出しを「入会日」と「退会日」の列に追加します。
2 つ目のヘッダー行を作成するには、colspan 属性と rowspan 属性を <th> 要素に追加して、見出しセルを正しい列と行の数に割り当てます。
<table>
<thead>
<tr>
<th scope="col" rowspan="2">名前</th>
<th scope="col" rowspan="2">ID</th>
<th scope="col" colspan="2">会員資格期間</th>
<th scope="col" rowspan="2">残高</th>
</tr>
<tr>
<th scope="col">入会日</th>
<th scope="col">退会日</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">Margaret Nguyen</th>
<td>427311</td>
<td><time datetime="2010-06-03">2010/06/03</time></td>
<td>なし</td>
<td>0.00</td>
</tr>
<tr>
<th scope="row">Edvard Galinski</th>
<td>533175</td>
<td><time datetime="2011-01-13">2011/01/13</time></td>
<td><time datetime="2017-04-08">2017/04/08</time></td>
<td>37.00</td>
</tr>
<tr>
<th scope="row">Hoshi Nakamura</th>
<td>601942</td>
<td><time datetime="2012-07-23">2012/07/23</time></td>
<td>なし</td>
<td>15.00</td>
</tr>
</tbody>
</table>
結果
ヘッダー節はこれで 2 行になります。1 行目の見出し(<th> 要素)は「名前」、「ID」、「会員資格期間」、「残高」となり、2 行目の副見出しは「入会」と「退会」となります。これは、次の手順で実行します。
表のキャプションと列の集計
表の概要を指定することは一般的であり、推奨される方法です。これにより、ユーザーは表の関連性をすばやく判断することができます。さらに、「残高」の列は、個々のメンバーの残高の合計を表示することで集計されています。
HTML
表の概要を追加するには、表のキャプション(<caption> 要素)を <table> の最初の子として使用します。このキャプションは表のアクセシブル説明を提供します。
最後に、表のフッター節(<tfoot> 要素)を本体の下に追加し、合計を表示して「残高」の列の合計を集計する行を追加します。 先に紹介した要素と属性を適用します。
<table>
<caption>
2021 年の会員の状況
</caption>
<thead>
<tr>
<th scope="col" rowspan="2">名前</th>
<th scope="col" rowspan="2">ID</th>
<th scope="col" colspan="2">会員資格期間</th>
<th scope="col" rowspan="2">残高</th>
</tr>
<tr>
<th scope="col">入会日</th>
<th scope="col">退会日</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">Margaret Nguyen</th>
<td>427311</td>
<td><time datetime="2010-06-03">2010/06/03</time></td>
<td>なし</td>
<td>0.00</td>
</tr>
<tr>
<th scope="row">Edvard Galinski</th>
<td>533175</td>
<td><time datetime="2011-01-13">2011/01/13</time></td>
<td><time datetime="2017-04-08">2017/04/08</time></td>
<td>37.00</td>
</tr>
<tr>
<th scope="row">Hoshi Nakamura</th>
<td>601942</td>
<td><time datetime="2012-07-23">2012/07/23</time></td>
<td>なし</td>
<td>15.00</td>
</tr>
</tbody>
<tfoot>
<tr>
<th scope="row" colspan="4">合計残高</th>
<td>52.00</td>
</tr>
</tfoot>
</table>
結果
基本的な表のスタイル設定
表に基本スタイルを適用して、フォントを調整し、見出し行とフッター行に background-color を追加してみましょう。HTML は今回変更しないので、CSS を正しい方法で掘り下げていきましょう。
CSS
ここでは、 font プロパティを <table> 要素に追加して、より視覚的に魅力的な書体(あるいは、個人的な意見によっては、醜悪なサンセリフ体)を設定していますが、興味深いのは 2 つ目のスタイルで、<thead> および <tfoot> 内に配置された <tr> 要素に水色の background-color が追加されています。これは、特定の節にあるすべてのセルに背景色をすばやく同時に適用する方法です。
table {
border: 2px solid rgb(140 140 140);
font:
16px "Open Sans",
Helvetica,
Arial,
sans-serif;
}
thead > tr,
tfoot > tr {
background-color: rgb(228 240 245);
}
th,
td {
border: 1px solid rgb(160 160 160);
}
結果
高度な表のスタイル設定
これで、ヘッダーと本体の両方の領域で、スタイル設定された行をすべて使用し、行の色を交互に変えたり、行内の位置指定に応じてセルの色を変えたり、といった具合に、すべてを徹底的に行います。 今回は、まず結果から見ていきましょう。
結果
最終的な表は次のようになります。
今回も、HTML に変更はありません。HTML 構造を適切に用意すると、どのようなことができるか見てみましょう。
CSS
今回は、CSS がかなり込み入っています。複雑というほどではありませんが、まだあります。分解してみましょう。
ここでは、 border-collapse および border-spacing プロパティを追加して、セル間の空間をなくし、互いに接している境界線を 1 つにまとめ、二重の境界線にならないようにしています。さらに、bottom を caption-side プロパティを使用して、表の一番下にキャプション (<caption>) を配置しています。
table {
border-collapse: collapse;
border-spacing: 0;
border: 2px solid rgb(140 140 140);
font:
16px "Open Sans",
Helvetica,
Arial,
sans-serif;
}
caption {
caption-side: bottom;
padding: 10px;
font-weight: bold;
}
次に、 padding プロパティを使用して、表のすべてのセルにコンテンツの周囲に空白を設けます。 vertical-align プロパティは、見出しセルのコンテンツをセルの bottom に配置します。これは、2 つの行にまたがる見出しセルで確認できます。
th,
td {
border: 1px solid rgb(160 160 160);
padding: 4px 6px;
}
th {
vertical-align: bottom;
}
次の CSS ルールは、 background-color を表のヘッダー( <thead> を用いて指定されるもの)にあるすべての <tr> 要素に設定します。次に、ヘッダーの下の境界線を 2 ピクセル幅の線に設定します。ただし、 :nth-of-type セレクターを使用して、ヘッダーの 2 番目の行に border-bottom プロパティを適用していることに注意してください。なぜでしょうか? ヘッダーは 2 行で構成されており、一部のセルが 2 行にまたがっているからです。つまり、実際には 2 行あるということです。最初の行にスタイルを適用しても、期待通りの結果は得られません。
thead > tr {
background-color: rgb(228 240 245);
}
thead > tr:nth-of-type(2) {
border-bottom: 2px solid rgb(140 140 140);
}
「入会日」と「退会日」という 2 つの見出しセルを、入会者の「良い」と、退会者の「悪い」面を表す緑色と赤色でスタイル設定してみましょう。ここでは、 :last-of-type セレクターを使用して表の見出し部分の最後の行を掘り下げ、その最初の見出しセル(「入会日」の見出し)に緑がかった色を、2 つ目の見出しセル(「退会日」の見出し)に赤みがかった色を指定します。
thead > tr:last-of-type > th:nth-of-type(1) {
background-color: rgb(225 255 225);
}
thead > tr:last-of-type > th:nth-of-type(2) {
background-color: rgb(255 225 225);
}
最初の列も目立つようにすべきなので、ここにもいくつかの独自のスタイルを追加します。この CSS ルールは、テーブル本体の各行の最初のヘッダーセルを text-align プロパティでスタイルし、メンバーの名前を左揃えにし、 background-color を少し変えています。
tbody > tr > th:first-of-type {
text-align: left;
background-color: rgb(225 229 244);
}
表データをもっと読み取りやすくするために、行の色を交互に変えることは一般的です。これは「縞模様」と呼ばれることもあります。偶数行すべてに background-color を少し追加してみましょう。
tbody > tr:nth-of-type(even) {
background-color: rgb(237 238 242);
}
表では通貨の値を右揃えにするのが標準的な慣習なので、ここではそれを実行します。これは、本体のそれぞれの行の最後の <td> の text-align プロパティを right に設定するだけです。
tbody > tr > td:last-of-type {
text-align: right;
}
最後に、表のフッターの部分にも同様のスタイル設定を適用し、目立つようにします。
tfoot > tr {
border-top: 2px dashed rgb(140 140 140);
background-color: rgb(228 240 245);
}
tfoot th,
tfoot td {
text-align: right;
font-weight: bold;
}
巨大な表を小さな空間に表示
ウェブ上の表でよくある問題は、コンテンツの量が多い場合、小さな画面ではネイティブにはあまりうまく動作しないこと、スクロール可能にする方法が明らかではないことです。特にマークアップが CDN からくると、ラッパーを持つように変更することができません。
この例では、小さな空間に表を表示する方法の一つを紹介しています。HTML の内容は非常に大きいので非表示にしていますが、特に目立ったものはありません。この例では CSS の方が検査に便利です。
CSS
これらのスタイルを見ると、表の display プロパティが block に設定されていることに気づくでしょう。これによりスクロールが可能になりますが、テーブルはその完全性の一部を失い、テーブルのセルが可能な限り小さくなろうとします。この問題を軽減するために、<tbody> の white-space を nowrapに設定しました。しかし、<thead> ではこれを行わないようにしています。これは、長いタイトルで列がデータを表示するために必要以上に広くなるのを避けるためです。
下にスクロールしている間、表の見出しをページ上に保持するために、 position を <th> 要素の上で粘着するように設定しました。 border-collapse を collapse に設定して いないことに注意してください。
指定された <table> のサイズが修正されたことを考えると、 overflow を auto に設定することがここで重要な部分となります。
table,
th,
td {
border: 1px solid black;
}
table {
overflow: auto;
width: 100%;
max-width: 400px;
height: 240px;
display: block;
margin: 0 auto;
border-spacing: 0;
}
tbody {
white-space: nowrap;
}
th,
td {
padding: 5px 10px;
border-top-width: 0;
border-left-width: 0;
}
th {
position: sticky;
top: 0;
background: white;
vertical-align: bottom;
}
th:last-child,
td:last-child {
border-right-width: 0;
}
tr:last-child td {
border-bottom-width: 0;
}
結果
技術的概要
| コンテンツカテゴリー | フローコンテンツ |
|---|---|
| 許可されている内容 | 以下の順となる。 |
| タグの省略 | なし。開始タグと終了タグの両方が必須です。 |
| 許可されている親要素 | フローコンテンツを受け入れるすべての要素。 |
| 暗黙の ARIA ロール |
table
|
| 許可されている ARIA ロール | すべて |
| DOM インターフェイス | HTMLTableElement |
仕様書
| Specification |
|---|
| HTML # the-table-element |
ブラウザーの互換性
関連情報
- 学習: HTML 表の基本
<caption>,<col>,<colgroup>,<tbody>,<td>,<tfoot>,<th>,<thead>,<tr>: その他の表関連要素background-color: 表の背景色を設定する CSS プロパティborder,border-collapse,border-spacing: セルの境界線、罫線、枠線の外観をコントロールする CSS プロパティmargin,padding: 表の配置とセル内容の空間設定を行う CSS プロパティtext-align: 表セルのコンテンツの水平方向の配置を決定する CSS プロパティvertical-align: 表セルのコンテンツのを垂直方向の配置を決定する CSS プロパティwidth: 表の幅を制御する CSS プロパティ