Window.alert()
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since julio de 2015.
El método Window.alert() muestra un diálogo de alerta con un mensaje opcional,
y aguardará hasta que el usuario cierre la ventana de diálogo.
En algunas condiciones, por ejemplo — cuando el usuario cambia de pestaña, es posible que el navegador no muestre un cuadro de diálogo o que no espere a que el usuario cierre el cuadro de diálogo.
Sintaxis
alert();
alert(message);
Parámetros
messageOpcional-
Es un valor opcional del texto que se desea mostrar en el diálogo de alerta, o, alternativamente, un objeto que será convertido a texto y mostrado.
Valor de retorno
Ninguno (undefined).
Ejemplo
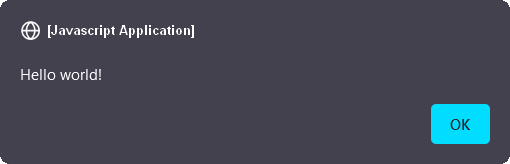
window.alert("Hello world!");
alert("Hello world!");
Ambos producen:

Notas
El diálogo alert debe ser usado para mensajes que no requieren respuesta por
parte del usuario, solo el acuse de recibo del mensaje.
Los cuadros de diálogo son ventanas modales - previenen que el usuario acceda al resto de la interfaz del programa hasta que el diálogo sea cerrado. Por esta razón, no se debe abusar de cualquier función que crea cuadros de diálogo (o ventanas modales).
Alternativamente,
se puede usar el elemento <dialog> para mostrar alertas.
Especificación
| Specification |
|---|
| HTML # dom-alert-dev |