Window.alert()
Baseline
Widely available
Cette fonctionnalité est bien établie et fonctionne sur de nombreux appareils et versions de navigateurs. Elle est disponible sur tous les navigateurs depuis juillet 2015.
window.alert() indique au navigateur d'afficher une boîte de dialogue avec un message optionnel, et d'attendre que la personne ferme cette boîte de dialogue.
Sous certaines conditions, par exemple au changement d'onglet, le navigateur pourra ne pas afficher la boîte de dialogue ou ne pas attendre que la personne la ferme.
Syntaxe
alert();
alert(message);
Paramètres
messageFacultatif-
Une chaîne de caractères qu'on souhaite afficher dans la boîte de dialogue. Si la valeur fournie est un objet, elle sera convertie en chaîne de caractères puis affichée.
Valeur de retour
Aucune (undefined).
Exemples
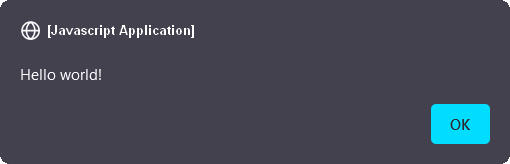
window.alert("Hello world!");
alert("Hello world!");
produiront tous les deux ce qui suit :

Notes
Les boîtes de dialogue créées avec alert() ne doivent pas nécessiter de réponse de la part de l'utilisatrice ou de l'utilisateur, en dehors de l'acquittement du message.
Ces boîtes de dialogue sont des fenêtres modales qui empêchent d'accéder au reste de l'interface utilisateur du programme, à moins que la boîte de dialogue soit fermée. Aussi, il ne faut pas abuser de cette fonction.
Une autre méthode consiste à utiliser l'élément <dialog> afin d'afficher des alertes.
Spécifications
| Specification |
|---|
| HTML # dom-alert-dev |