StereoPannerNode
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since 2021年4月.
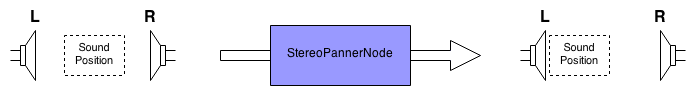
StereoPannerNode はウェブオーディオ API のインターフェイスで、音声ストリームを左右にパンすることができる、シンプルなステレオのパンニングを行うノードを表します。これは AudioNode の一種で、コストが低くパワーの変わらない アルゴリズムを用います。
pan 属性には -1 (完全に左へパンニング)から 1(完全に右へパンニング)までの実数値を単位をつけずに指定します。このインターフェイスにより、PannerNode よりシンプルにパンを指定できます。

| 入力数 | 1 |
|---|---|
| 出力数 | 1 |
| チャンネルカウントモード | "clamped-max" |
| チャンネル数 | 2 |
| チャンネルの意味 | "speakers" |
コンストラクター
StereoPannerNode()-
StereoPannerNodeオブジェクトの新しいインスタンスを作成します。
プロパティ
親である AudioNode からプロパティを継承しています。
StereoPannerNode.pan読取専用-
a-rate の
AudioParamで、パンニングの量を指定できます。
メソッド
固有のメソッドはありません。親である AudioNode からメソッドを継承しています。
例
コード例については BaseAudioContext.createStereoPanner() を参照してください。
仕様書
| Specification |
|---|
| Web Audio API # stereopannernode |