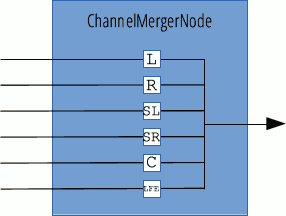
ChannelMergerNode
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since 2015年7月.
ChannelMergerNode 接口,经常与其对应的 ChannelSplitterNode 接口一起使用,将不同的单声道输入重新组合成单个输出。每个输入用于填充输出的一个通道。这对于分别访问每个通道非常有用,例如,执行通道混合时,必须在每个信道上单独控制增益。

如果 ChannelMergerNode 用于一个单一输出,但输入数量与用于合并的信道数量相同;输入的数量被定义为其构造函数的参数及对 AudioContext.createChannelMerger 的调用。如果没有给出值,则为默认值 6。
使用 ChannelMergerNode,可以创建比渲染硬件能处理的更多的通道输出。在这种情况下,当信号发送至 AudioContext.listener 对象时,额外的信道将被忽略。
| 输入数量 | 变量; 默认为 6. |
|---|---|
| 输出数量 | 1 |
| 通道计数模式 | "max" |
| 通道数量 | 2 (不在默认计数模式下使用) |
| 频道解释 | "speakers" |
构造函数
ChannelMergerNode()-
生成一个新的
ChannelMergerNode对象实例。
属性
没有具体属性;从其父级继承属性,AudioNode。
方法
没有具体方法;从其父级继承方法,AudioNode。
例子
参见 BaseAudioContext.createChannelMerger() 以获取示例代码。
规格
| Specification |
|---|
| Web Audio API # ChannelMergerNode |