Notifications API
Notifications API позволяют web-страницам контролировать отображение системных уведомлений для конечного пользователя — они находятся вне контекста окна браузера верхнего уровня, поэтому могут отображаться даже если пользователь сменил вкладку или перешёл к другому приложению. API были разработаны таким образом, чтобы поддерживать совместимость с существующими системами уведомлений на различных платформах.
Концепция и использование
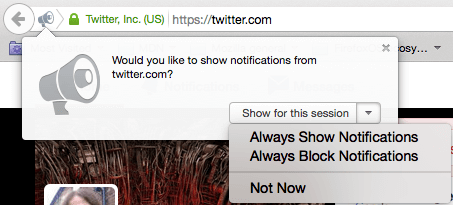
На поддерживаемых платформах, отображение системных уведомлений обычно включает две вещи. Во-первых, пользователь должен разрешить текущему источнику отображать уведомления, что, как правило, происходит, при первичной загрузке приложения или сайта, используя метод Notification.requestPermission(). Далее будет вызван диалог со следующим текстом:

Здесь пользователь может выбрать разрешить уведомления от источника, заблокировать их или решить позже. Как только выбор будет сделан, для текущей сессии будут установлены настройки.
Примечание: Для Firefox 44, разрешения для Notifications и Push объединяются. Если было установлено разрешение для уведомлений, push так же будут разрешены .
Затем создаётся новое уведомление с помощью конструктора Notification(). В функцию должен быть передан аргумент заголовка и, по желанию, объект настроек, чтобы определить опции, такие как направление и тело текста, иконка, звук уведомления и т.д.
Примечание: Эта возможность доступна в Web Workers.
В дополнение, спецификация Notifications API определить несколько дополнений для ServiceWorker API, чтобы позволить им отправлять уведомления.
Примечание: Чтобы найти больше об использовании уведомлений в вашем приложении, читайте Использование Notifications API.
Интерфейс уведомлений
Notification-
Определяет объект уведомления.
Дополнение для Service worker
ServiceWorkerRegistration-
Включает
ServiceWorkerRegistration.showNotification()иServiceWorkerRegistration.getNotifications()методы для контролирования отображения уведомлений. ServiceWorkerGlobalScope-
Включает обработчик
ServiceWorkerGlobalScope.onnotificationclickдля вызова встроенных функций, когда был выполнен клик на уведомлении. NotificationEvent-
Особый тип объекта событий, основанный на
ExtendableEvent, который представляет уведомление, которое было вызвано.
Спецификации
| Specification |
|---|
| Notifications API Living Standard |
Совместимость с браузерами
api.Notification
api.ServiceWorkerRegistration.showNotification
api.ServiceWorkerRegistration.getNotifications
Firefox OS разрешения
Когда используете уведомления в приложении на Firefox OS, убедитесь, что desktop-notification установленно в вашем фаине манифеста. Уведомления могут быть использованы для любомого уровня разрешения, равного или выше:
"permissions": {
"desktop-notification": {}
}