API de Notificaciones
Nota: Esta característica está disponible en Web Workers.
Contexto seguro: Esta función está disponible solo en contextos seguros (HTTPS), en algunos o todos los navegadores que lo soportan.
La API de notificaciones permite que las páginas web controlen la visualización de las notificaciones del sistema para el usuario final. Estos están fuera de la ventana de navegación de nivel superior, por lo que se pueden mostrar incluso cuando el usuario ha cambiado de pestaña o se ha movido a una aplicación diferente. La API está diseñada para ser compatible con los sistemas de notificación existentes, en diferentes plataformas.
Conceptos y uso
En las plataformas compatibles, mostrar una notificación del sistema generalmente implica dos cosas. Primero, el usuario debe otorgar el permiso de origen actual para mostrar las notificaciones del sistema, lo que generalmente se hace cuando se inicializa la aplicación o el sitio, mediante el método Notification.requestPermission(). Esto debe hacerse en respuesta a un gesto del usuario, como hacer clic en un botón, por ejemplo:
btn.addEventListener("click", () => {
let promise = Notification.requestPermission();
// esperar por el permiso
});
Esta no es solo la mejor práctica: no debe enviar spam a los usuarios con notificaciones que no aceptaron, sino que, en el futuro, los navegadores rechazarán explícitamente las notificaciones que no se activen en respuesta a un gesto del usuario. Firefox ya está haciendo esto desde la versión 72, por ejemplo.
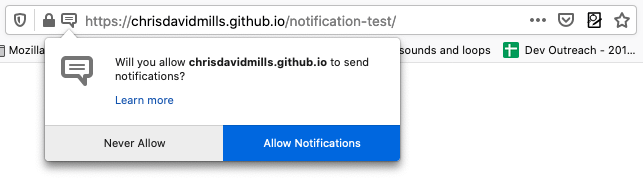
Esto generará un cuadro de diálogo de solicitud, a lo largo de las siguientes líneas:

Desde aquí el usuario puede optar por permitir las notificaciones de este origen, o bloquearlas. Una vez que se ha hecho una elección, la configuración generalmente persistirá durante la sesión actual.
Nota: A partir de Firefox 44 se combinaron los permisos de Notificaciones y Push. Si se otorga permiso para las notificaciones, también se habilitará el envío.
A continuación, se crea una nueva notificación usando el constructor Notification(). A esto se le debe pasar un argumento de título y, opcionalmente, se le puede pasar un objeto de opciones para especificar opciones, como la dirección del texto, el cuerpo del texto, el icono para mostrar, el sonido de notificación para reproducir y más.
Además, la especificación de la API de notificaciones especifica una serie de adiciones a la API ServiceWorker, para permitir que los service workers activen las notificaciones.
Nota: Para obtener más información sobre el uso de notificaciones en su propia aplicación, lea Uso de la API de notificaciones.
Interfaces de notificaciones
Notification-
Define un objeto de notificación.
Adiciones de service worker
ServiceWorkerRegistration-
Incluye el método
ServiceWorkerRegistration.showNotification()yServiceWorkerRegistration.getNotifications(), para controlar la visualización de notificaciones. ServiceWorkerGlobalScope-
Incluye el controlador
onnotificationclick, para activar funciones personalizadas cuando se hace clic en una notificación. NotificationEvent-
Un tipo específico de objeto de evento, basado en
ExtendableEvent, que representa una notificación que se ha activado.
Especificaciones
| Specification |
|---|
| Notifications API |