scope
Limited availability
This feature is not Baseline because it does not work in some of the most widely-used browsers.
scope はマニフェストメンバーで、ウェブアプリケーションのページとサブディレクトリーを格納する最上位の URL パスを指定するために使用します。
ユーザーがウェブアプリをインストールして使用すると、スコープ内のページがアプリのようなインターフェイスを提供します。
ユーザーがアプリの対象外のページに移動した場合でも、アプリのようなインターフェイスはそのままですが、ブラウザーではコンテキストの変化を示すために、 URL バーなどの UI の要素が表示されます。
構文
/* 絶対 URL */
"scope": "https://example.com/myapp/"
/* 相対 URL */
"scope": "/myapp/"
/* 特定のディレクトリーに制限されたスコープ */
"scope": "/myapp/dashboard/"
値
scope-
URL を表す文字列です。 これは絶対 URL にも相対 URL にもすることができます。 値が相対 URL の場合、マニフェストファイルの URL に対して解決されます。
マニフェストで
scopeが指定されていない場合、または値が不正な場合(文字列でない、無効なURLである、またはstart_urlが指定されたscope内にない場合)、実効的なスコープは、ファイル名、クエリー、フラグメントが除去された後のstart_urlの値に設定されます。
解説
scope メンバーは、ウェブアプリのインストールされた環境の一部である URL を定義します。ブラウザーは scope を使用して、ページがウェブアプリのアプリケーションコンテキスト内にあるかどうかを判断します。
スコープ内及びスコープ外の動作
URL が「スコープ内」とみなされるのは、その URL のパスが scope で定義された URL パスで始まる場合です。
例えば、scope が /app/ に設定されている場合、 /app/、/app/page.html、/app/dashboard/index.html の URL はすべてスコープ内とみなされますが、/ や /page.html はスコープ外となります。
ユーザーがインストールされたウェブアプリを開くと、アプリのようなユーザーインターフェイスが提供されます。 スコープ内のページでは、ブラウザーはアプリケーションのコンテキストを維持し、アプリのような使い勝手を保ちます。 ユーザーがアプリのスコープ外のページに移動した場合でも、概ねアプリのようなインターフェイスが提供されますが、これらのページでは、ブラウザーは URL バーなどの追加の UI 要素を表示します。 これにより、ユーザーはアプリの定義されたスコープ外のページを表示していることを理解しやすくなります。
メモ:
scope メンバーは、ユーザーが定義したスコープ外のアプリページに移動することを妨げるものではありません。
スコープ外のナビゲーションはブラウザーによってブロックされず、新しい最上位の閲覧コンテキストで開くことができます。
次のディレクトリー構造をもつ、ハイキングコースを探索するためのウェブアプリを想定してみましょう。
web-app/ ├── manifest.json ├── trails/ │ ├── index.html │ ├── trail-list.html │ ├── settings/ │ │ └── index.html │ └── saratoga-gap-trail.html ├── blog/ │ └── index.html
スコープを /trails/ に設定すると、次のようになります。
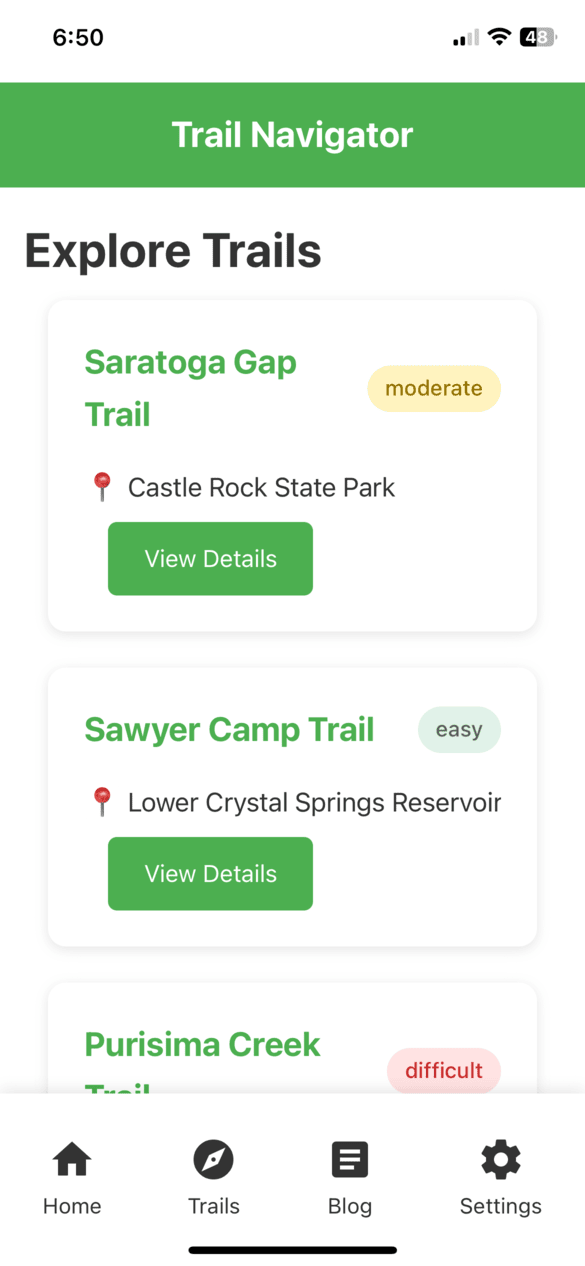
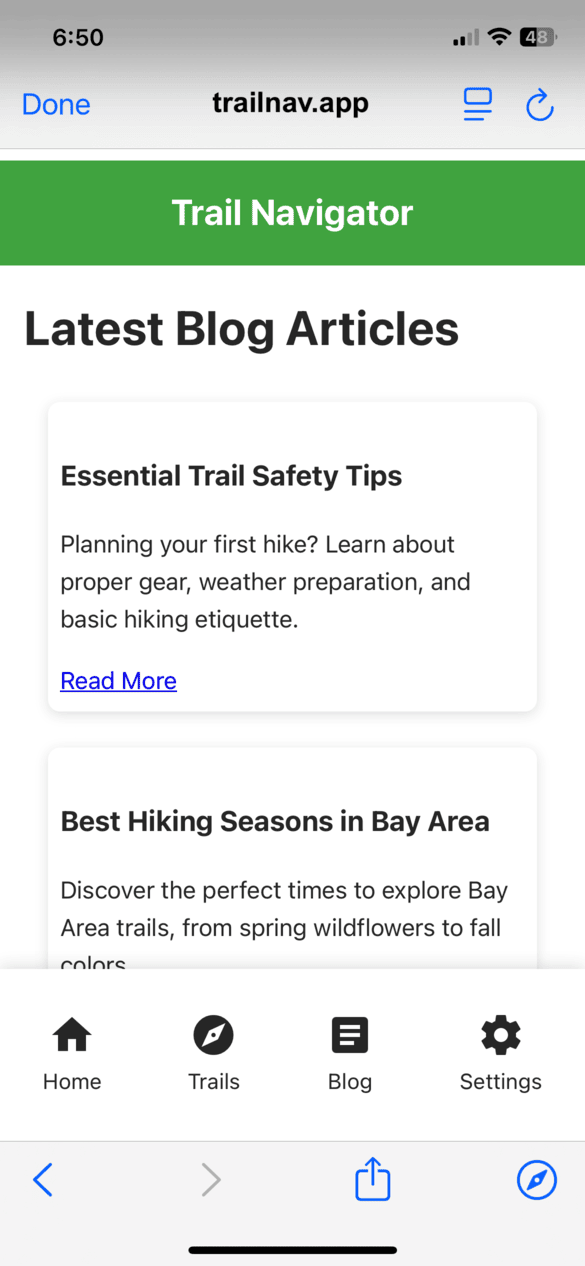
/trails/以下のページやサブディレクトリー(trail-list.htmlや/trails/settings/index.htmlなど)を表示すると、ユーザーはブラウザーのコントロールのないアプリのようなインターフェイス(左の画像)が使えます。/blog/などのサブディレクトリーのページに移動すると、アプリの範囲外であるにもかかわらず、アプリのようなインターフェイスはそのまま残りますが、ユーザーにはウェブサイトのアドレスや他にもブラウザーのコントロール(右の画像)が表示されます。
| スコープ内ページ | スコープ外のページ |
|---|---|
 |
 |
深いリンクが張られたページへの影響
他のアプリケーションでも、ウェブアプリケーションの特定のページに直接深いリンクを張ることができます。
scope メンバーは、リンク先のページがどのように表示されるかに影響しますが、深いリンクが動作しないわけではありません。
先述の例の、 scope を /trails/ に設定した、ハイキングコースを探索するためのウェブアプリについて考えてみましょう。
https://trailnav.app/trails/saratoga-gap-trail.htmlへのリンクがソーシャルメディアで共有された場合、 Trail Navigator アプリをインストールしたユーザーは、ブラウザーのコントロールなしに、アプリのインターフェイスでこのページを表示します。https://trailnav.app/blog/trail-safety.htmlへのリンクが共有された場合、これらのユーザーはアプリのようなインターフェイスでブログページを表示しますが、ウェブサイトアドレスとブラウザーコントロールが表示されます。これは、アプリが定義する範囲外であるためです。
この動作により、外部リンクからアプリページにアクセスした場合でも、ユーザーがアプリのスコープ内またはスコープ外のページを閲覧しているかを理解しやすくなります。
代替の scope の動作
start_url が scope URL のサブセットでない場合、scope は無効になります。
- 有効:
scopeが/app/で、start_urlが/app/home.htmlの場合 - 無効:
scopeが/app/で、start_urlが/index.htmlの場合
scope が指定されていない場合、または不正な場合は、ファイル名、クエリー、フラグメントが除去された後の start_url の値が既定値となります。
なお、 start_url も未定義(または不正な)場合は、マニフェストにリンクしているページが既定値となります。
これにより、既定ではインストールを起動したページからスコープが開始されることが確保されます。
例を挙げます。
start_urlがhttps://example.com/app/index.html?user=123#homeの場合、スコープはhttps://example.com/app/になります。start_urlが/pages/welcome.htmlの場合、スコープは同一オリジンの/pages/となります。start_urlが/pages/の場合(末尾のスラッシュが重要)、スコープは/pages/となります。
scope のフォールバック動作に頼っている場合は、アプリ内のすべてのページの URL が、 start_url の親パスで始まるように確実に保持してください。
この方法でスコープの決定に関する課題を避けるには、マニフェストファイルで scope を明示的に指定することをお勧めします。
スコープの照合の仕組み
スコープ URL の文字列照合では、パス構造ではなく単純な接頭辞の一致を使用します。
例えば、 scope が /prefix に設定されている場合、 /prefix で始まる URL、たとえば /prefix-of/index.html や /prefix/index.html を含めて一致します。 /prefix-of/index.html は、たとえ prefix-of がスコープ /prefix と完全に一致していなくても一致します。
このため、/で終わるスコープを定義することが推奨されます。
scope を /prefix/ に設定すると、確実に /prefix/ ディレクトリー内のページのみと一致するようになり、意図しない一致を防ぐことができます。
例
絶対 URL でのスコープの指定
ウェブアプリのマニフェストファイルが https://hikingapp.com/index.html からリンクされており、すべてのサブディレクトリーをスコープに含めることを希望しているとします。下記に表示されているように、マニフェストファイルの URL と同じオリジンである絶対 URL を使用して、このスコープを指定することができます。これにより、 https://hikingapp.com/store や https://hikingapp.com/company のようなページがウェブアプリの一部であることを確保することができます。
{
"scope": "https://hikingapp.com/"
}
相対 URL でのスコープの指定
マニフェストファイルの URL が https://hikingapp.com/resources/manifest.json で、スコープを https://hikingapp.com/app/ にしたい場合、相対 URL として次のように定義することができます。
{
"scope": "../app/"
}
ウェブアプリをサイトの特定の部分向けに定義
ウェブサイトには複数の部分があるものの、ウェブアプリでは特定の部分に焦点を当てたい場合、scope を以下のように定義することができます。
{
"name": "My Hiking Web App",
"start_url": "https://hikingapp.com/store/",
"scope": "https://hikingapp.com/store/"
}
この設定では、 https://hikingapp.com/store/products のようなページはウェブアプリの一部ですが、 https://hikingapp.com/company/ はウェブアプリの対象外となります。対象外の URL の場合、ブラウザーはさまざまな UI の要素を表示して、ユーザーにアプリの対象外に移動したことを知らせます。
仕様書
| Specification |
|---|
| Web Application Manifest # scope-member |
ブラウザーの互換性
関連情報
start_urlマニフェストメンバー- アプリケーションコンテキスト