콘텐츠 카테고리
모든 HTML 요소는 특성을 공유하는 요소끼리 묶는 콘텐츠 카테고리 한 가지 이상에 속합니다. 콘텐츠 카테고리는 느슨한 관계로 서로 간에 어떤 관계를 형성하지는 않지만, 카테고리에서 공유하는 동작이나 관련 규칙을 정의하고 설명할 때, 특히 복잡한 세부사항을 포함할 때는 더욱 도움이 됩니다. 요소가 아무런 카테고리에도 속하지 않는 것 역시 가능합니다.
콘텐츠 카테고리의 유형은 다음의 세 가지가 있습니다.
- 메인 콘텐츠 카테고리는 여러 요소가 서로 공유하는 일반적인 콘텐츠 규칙을 설명합니다.
- 폼 관련 콘텐츠 카테고리는 입력 폼 관련 요소가 공통으로 가지는 규칙을 설명합니다.
- 특정 콘텐츠 카테고리는 소수의 요소만 공유하는 카테고리를 설명하며, 특정 문맥에서만 유효하기도 합니다.
참고 : 콘텐츠 카테고리의 상세 내용과 서로간의 비교는 이 글의 범위를 벗어납니다. 궁금하시다면 HTML 명세의 관련 항목을 읽어보세요.
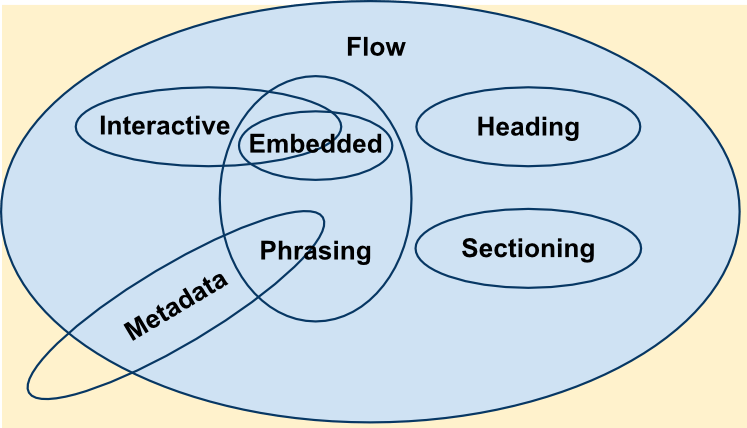
메인 콘텐츠 카테고리
메타데이터 콘텐츠
메타데이터 콘텐츠 카테고리에 속한 요소는 문서의 표현이나 동작을 수정하거나, 다른 문서를 가리키는 링크를 설정하거나, 기타 "대역 외 정보"를 전달합니다.
<base>,
지원이 중단되었습니다
<command>, <link>, <meta>, <noscript>, <script>, <style>, <title>
플로우 콘텐츠
플로우 콘텐츠 카테고리에 속한 요소는 보통 텍스트나 내장 콘텐츠를 포함합니다.
<a>, <abbr>, <address>, <article>, <aside>, <audio>, <b>,<bdo>, <bdi>, <blockquote>, <br>, <button>, <canvas>, <cite>, <code>,
지원이 중단되었습니다
<command>, <data>, <datalist>, <del>, <details>, <dfn>, <div>, <dl>, <em>, <embed>, <fieldset>, <figure>, <footer>, <form>, <h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <header>, <hgroup>, <hr>, <i>, <iframe>, <img>, <input>, <ins>, <kbd>, <label>, <main>, <map>, <mark>, <math>, <menu>, <meter>, <nav>, <noscript>, <object>, <ol>, <output>, <p>, <picture>, <pre>, <progress>, <q>, <ruby>, <s>, <samp>, <script>, <section>, <select>, <small>, <span>, <strong>, <sub>, <sup>, <svg>, <table>, <template>, <textarea>, <time>, <ul>, <var>, <video>, <wbr>, 텍스트
특정 조건을 만족하는 경우 플로우 콘텐츠에 속하는 요소도 있습니다.
구획 콘텐츠
구획 콘텐츠 모델에 속한 요소는 현재 개요에서 <header>, <footer>, 제목 콘텐츠의 범위를 정의하는 구역을 생성합니다.
<article>, <aside>, <nav>, <section>
참고 : 자신의 내용을 일반 개요와 구별하는 구획 루트 카테고리와 혼동하지 마세요.
제목 콘텐츠
제목 콘텐츠는 구획의 제목을 정의합니다. 구획은 구획 콘텐츠로 명시할 수도 있고, 제목 자신이 암시적으로 생성할 수도 있습니다.
<h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <hgroup>.
참고 :
<header> 요소는 보통 제목을 포함하지만 제목 콘텐츠는 아닙니다.
참고 :
<hgroup> 요소는 HTML5의 완성 전에 W3C HTML에서 제거됐으나, 여전히 WHATWG 명세의 일부이며 대부분의 브라우저에서 부분적으로나마 지원하고 있습니다.
구문 콘텐츠
구문 콘텐츠는 텍스트와, 텍스트가 포함한 마크업을 정의합니다. 구문 콘텐츠가 모여 문단을 형성합니다.
<abbr>, <audio>, <b>, <bdo>, <br>, <button>, <canvas>, <cite>, <code>,
지원이 중단되었습니다
, 공백으로 이루어지지 않은 일반 텍스트.
특정 조건을 만족하는 경우 구문 콘텐츠에 속하는 요소도 있습니다.
내장 콘텐츠
내장 콘텐츠는 다른 리소스를 가져오거나, 콘텐츠를 다른 마크업 언어나 네임스페이스로부터 문서에 삽입합니다.
<audio>, <canvas>, <embed>, <iframe>, <img>, <math>, <object>, <picture>, <svg>, <video>.
대화형 콘텐츠
대화형 콘텐츠 는 사용자와의 상호작용을 위해 특별하게 설계된 요소를 포함합니다
<a>, <button>, <details>, <embed>, <iframe>, <label>, <select>, <textarea>.
특정 조건을 만족하는 경우 대화형 콘텐츠에 속하는 요소도 있습니다.
뚜렷한 콘텐츠
내용이 비어있거나 숨겨지지 않은 경우 뚜렷한 콘텐츠입니다. 즉, 렌더링 되며 실질적인 콘텐츠면 뚜렷한 콘텐츠입니다. 플로우 콘텐츠 또는 구문 콘텐츠가 모델인 요소는 적어도 하나의 뚜렷한 노드가 있어야 합니다.
양식 관련 콘텐츠
양식 관련 콘텐츠는 양식 소유자가 존재하는 요소로, form 특성이 소유자를 노출합니다. 양식 소유자는 요소의 조상 <form> 요소, 또는 form 특성의 값으로 지정한 요소 ID의 주인입니다.
양식 관련 콘텐츠는 여러 개의 하위 카테고리를 가집니다.
- 나열됨
-
form.elements및fieldset.elementsIDL 콜렉션에 나열된 요소.<button>,<fieldset>,<input>,<object>,<output>,<select>,<textarea>를 포함합니다. - 레이블 가능
-
<label>요소와 연결할 수 있는 요소.<button>,<input>,<meter>,<output>,<progress>,<select>,<textarea>를 포함합니다. - 제출 가능
-
양식을 제출할 때, 양식 데이터셋을 구성할 수 있는 요소.
<button>,<input>,<object>,<select>,<textarea>를 포함합니다. - 초기화 가능
-
양식을 초기화할 때 영향을 받는 요소.
<input>,<output>,<select>,<textarea>를 포함합니다.
보조 카테고리
알아두면 유용한 보조 카테고리도 있습니다.
스크립트 지원 요소
스크립트 지원 요소는 문서의 렌더링 결과에 바로 기여하지 않는 요소로, 대신 스크립트 코드를 직접 포함 또는 명시하거나, 스크립트가 사용할 데이터를 지정하는 방식으로 지원하는 요소입니다.
스크립트 지원 요소는 다음과 같습니다.
투명 콘텐츠 모델
어느 요소가 투명 콘텐츠 모델을 가지면 해당 요소의 콘텐츠 구조를 생성할 때, 해당하는 요소를 제거한 후 자식 요소로 대체했음에도 유효한 HTML5가 되도록 해야 합니다.
예를 들어, <del> 과 <ins> 요소는 투명합니다:
<p>
We hold these truths to be <del><em>sacred & undeniable</em></del>
<ins>self-evident</ins>.
</p>
올바른 영어는 아니지만, 두 요소를 제거하더라도 HTML은 유효합니다.
<p>We hold these truths to be <em>sacred & undeniable</em> self-evident.</p>