HTMLImageElement: x-Eigenschaft
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since Juli 2015.
Die schreibgeschützte x-Eigenschaft des HTMLImageElement-Interfaces gibt die x-Koordinate des linken Randes des <img>-Elements relativ zum Ursprung des Root-Elements an.
Die x- und y-Eigenschaften sind nur für ein Bild gültig, wenn seine display-Eigenschaft den berechneten Wert table-column oder table-column-group hat. Mit anderen Worten: Sie hat entweder einen dieser Werte explizit gesetzt oder sie hat den Wert von einem umgebenden Element geerbt, oder weil es sich innerhalb einer Spalte befindet, die entweder durch <col> oder <colgroup> beschrieben wird.
Wert
Ein ganzzahliger Wert, der die Entfernung in Pixel von der linken Kante des nächstgelegenen Root-Elements und dem linken Rand der Rahmenbox des <img>-Elements angibt. Das nächstgelegene Root-Element ist das äußerste <html>-Element, das das Bild enthält. Wenn sich das Bild in einem <iframe> befindet, ist sein x relativ zu diesem Frame.
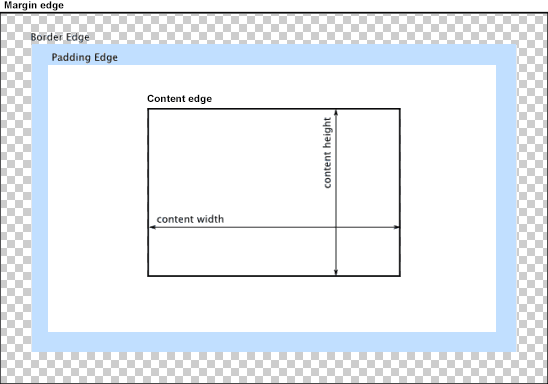
Im unten stehenden Diagramm ist der linke Rand der blaue Bereich des Polsters. Der von x zurückgegebene Wert wäre also die Entfernung von diesem Punkt bis zur linken Kante des Inhaltsbereichs.

Beispiel
Das folgende Beispiel demonstriert die Verwendung der HTMLImageElement-Eigenschaften x und y.
HTML
In diesem Beispiel sehen wir eine Tabelle, die Informationen über Benutzer einer Website zeigt, einschließlich ihrer Benutzer-ID, ihres vollständigen Namens und ihres Avatar-Bildes.
<table id="userinfo">
<colgroup>
<col span="2" class="group1" />
<col />
</colgroup>
<thead>
<tr>
<th>UserID</th>
<th>Name</th>
<th>Avatar</th>
</tr>
</thead>
<tbody>
<tr>
<td>12345678</td>
<td>Johnny Rocket</td>
<td>
<img src="/shared-assets/images/examples/grapefruit-slice.jpg" />
</td>
</tr>
</tbody>
</table>
<pre id="log"></pre>
JavaScript
Der unten stehende JavaScript-Code holt das Bild aus der Tabelle und ruft dessen x- und y-Werte ab.
const logBox = document.querySelector("pre");
const tbl = document.getElementById("userinfo");
const log = (msg) => {
logBox.innerText += `${msg}\n`;
};
const cell = tbl.rows[1].cells[2];
const image = cell.querySelector("img");
log(`Image's global X: ${image.x}`);
log(`Image's global Y: ${image.y}`);
Dies verwendet die rows-Eigenschaft des <table>, um eine Liste der Zeilen in der Tabelle zu erhalten, aus der Zeile 1 abgerufen wird (was bei einem nullbasierten Index die zweite Zeile von oben bedeutet). Dann betrachtet es die cells-Eigenschaft dieses <tr>- (Tabellenzeilen-)Elements, um eine Liste der Zellen in dieser Zeile zu erhalten. Die dritte Zelle wird aus dieser Zeile genommen (wobei wieder 2 als nullbasierten Versatz angegeben wird).
Von dort aus können wir das <img>-Element selbst durch Aufrufen von querySelector() auf dem HTMLTableCellElement, das diese Zelle repräsentiert, abrufen.
Schließlich können wir die Werte der HTMLImageElement-Eigenschaften x und y abrufen und anzeigen.
CSS
Das CSS, das das Erscheinungsbild der Tabelle definiert:
.group1 {
background-color: #d7d9f2;
}
table {
border-collapse: collapse;
border: 2px solid rgb(100 100 100);
font-family: sans-serif;
}
td,
th {
border: 1px solid rgb(100 100 100);
padding: 10px 14px;
}
td > img {
max-width: 4em;
}
Ergebnis
Die resultierende Tabelle sieht so aus:
Spezifikationen
| Specification |
|---|
| CSSOM View Module # dom-htmlimageelement-x |