Third-party APIs
Die APIs, die wir bisher behandelt haben, sind in den Browser integriert, aber nicht alle APIs sind es. Viele große Websites und Dienste wie Google Maps, Twitter, Facebook, PayPal usw. bieten APIs an, die Entwicklern ermöglichen, ihre Daten zu nutzen (z. B. um Ihren Twitter-Stream auf Ihrem Blog anzuzeigen) oder Dienste zu verwenden (z. B. Facebook-Login, um sich bei Ihren Nutzern anzumelden). Dieser Artikel beleuchtet den Unterschied zwischen Browser-APIs und Drittanbieter-APIs und zeigt typische Verwendungen der letzteren.
| Voraussetzungen: | Grundkenntnisse in JavaScript (siehe Erste Schritte, Bausteine, JavaScript-Objekte), die Grundlagen der clientseitigen APIs |
|---|---|
| Ziel: | Erlernen, wie Drittanbieter-APIs funktionieren und wie man sie verwendet, um Ihre Websites zu verbessern. |
Was sind Drittanbieter-APIs?
Drittanbieter-APIs sind APIs, die von Drittanbietern — in der Regel Unternehmen wie Facebook, Twitter oder Google — bereitgestellt werden, um Ihnen den Zugriff auf ihre Funktionalität über JavaScript zu ermöglichen und diese auf Ihrer Website zu verwenden. Ein sehr offensichtliches Beispiel ist die Verwendung von Kartierungs-APIs zur Anzeige benutzerdefinierter Karten auf Ihren Seiten.
Schauen wir uns ein einfaches Mapquest API-Beispiel an und verwenden es, um zu veranschaulichen, wie Drittanbieter-APIs sich von Browser-APIs unterscheiden.
Hinweis: Vielleicht möchten Sie einfach alle unsere Codebeispiele auf einmal erhalten, in diesem Fall können Sie dann einfach im Repo nach den benötigten Beispieldateien in jedem Abschnitt suchen.
Sie befinden sich auf Drittanbieter-Servern
Browser-APIs sind im Browser integriert — Sie können sofort von JavaScript darauf zugreifen. Zum Beispiel wird die Web Audio API, die wir im einführenden Artikel gesehen haben, mit dem nativen AudioContext-Objekt aufgerufen. Zum Beispiel:
const audioCtx = new AudioContext();
// …
const audioElement = document.querySelector("audio");
// …
const audioSource = audioCtx.createMediaElementSource(audioElement);
// etc.
Drittanbieter-APIs hingegen befinden sich auf Drittanbieter-Servern. Um von JavaScript auf sie zuzugreifen, müssen Sie zuerst eine Verbindung zur API-Funktionalität herstellen und sie auf Ihrer Seite verfügbar machen. Dies geschieht typischerweise durch das Verlinken zu einer JavaScript-Bibliothek, die auf dem Server über ein <script>-Element verfügbar ist, wie in unserem Mapquest-Beispiel:
<script
src="https://api.mqcdn.com/sdk/mapquest-js/v1.3.2/mapquest.js"
defer></script>
<link
rel="stylesheet"
href="https://api.mqcdn.com/sdk/mapquest-js/v1.3.2/mapquest.css" />
Sie können dann die in dieser Bibliothek verfügbaren Objekte verwenden. Beispiel:
const map = L.mapquest.map("map", {
center: [53.480759, -2.242631],
layers: L.mapquest.tileLayer("map"),
zoom: 12,
});
Hier erstellen wir eine Variable, um die Karteninformationen zu speichern, und dann erstellen wir eine neue Karte mit der Methode mapquest.map(), die als Parameter die ID eines <div>-Elements enthält, in dem Sie die Karte anzeigen möchten ('map'), und ein Optionsobjekt, das die Details der bestimmten Karte enthält, die wir anzeigen möchten. In diesem Fall spezifizieren wir die Koordinaten des Kartenmittelpunkts, eine Kartenebene des Typs map zur Anzeige (erstellt mit der Methode mapquest.tileLayer()) und den Standard-Zoomlevel.
Dies sind alle Informationen, die die Mapquest-API benötigt, um eine einfache Karte zu zeichnen. Der Server, mit dem Sie verbunden sind, kümmert sich um alle komplizierten Dinge, wie das Anzeigen der richtigen Kacheln für den angezeigten Bereich usw.
Hinweis: Einige APIs handhaben den Zugriff auf ihre Funktionalität etwas anders, indem sie vom Entwickler verlangen, eine HTTP-Anfrage an ein spezifisches URL-Muster zu stellen, um Daten abzurufen. Diese werden RESTful APIs genannt — wir werden später ein Beispiel zeigen.
Sie erfordern normalerweise API-Schlüssel
Die Sicherheit für Browser-APIs wird in der Regel durch Berechtigungsabfragen gehandhabt, wie in unserem ersten Artikel besprochen. Der Zweck dieser ist es, dass der Benutzer weiß, was auf den Websites, die er besucht, passiert und weniger wahrscheinlich Opfer von jemandem wird, der eine API auf bösartige Weise verwendet.
Drittanbieter-APIs haben ein etwas anderes Berechtigungssystem — sie verwenden in der Regel Entwicklerschlüssel, um Entwicklern den Zugriff auf die API-Funktionalität zu ermöglichen, was mehr dazu dient, den API-Anbieter als den Benutzer zu schützen.
Sie finden eine Zeile ähnlich der folgenden im Mapquest API-Beispiel:
L.mapquest.key = "YOUR-API-KEY-HERE";
Diese Zeile gibt einen API- oder Entwicklerschlüssel an, der in Ihrer Anwendung verwendet werden soll — der Entwickler der Anwendung muss einen Schlüssel beantragen und ihn dann in seinen Code einfügen, um Zugang zur Funktionalität der API zu erhalten. In unserem Beispiel haben wir nur einen Platzhalter bereitgestellt.
Hinweis: Wenn Sie Ihre eigenen Beispiele erstellen, verwenden Sie Ihren eigenen API-Schlüssel anstelle eines Platzhalters.
Andere APIs können erfordern, dass Sie den Schlüssel auf eine etwas andere Weise einfügen, aber das Muster ist relativ ähnlich für die meisten von ihnen.
Das Erfordern eines Schlüssels ermöglicht es dem API-Anbieter, Benutzer der API für ihre Aktionen verantwortlich zu halten. Wenn der Entwickler sich für einen Schlüssel registriert hat, ist er dem API-Anbieter bekannt, und es können Maßnahmen ergriffen werden, wenn er beginnt, die API in bösartiger Weise zu verwenden (z. B. die Verfolgung des Standorts von Personen oder der Versuch, die API mit vielen Anfragen zu überfluten, um deren Funktionieren zu unterbinden). Die einfachste Maßnahme wäre, deren API-Berechtigungen einfach zu widerrufen.
Erweiterung des Mapquest-Beispiels
Lassen Sie uns dem Mapquest-Beispiel weitere Funktionalitäten hinzufügen, um zu zeigen, wie man einige andere Funktionen der API nutzt.
- Um diesen Abschnitt zu beginnen, machen Sie sich eine Kopie der Mapquest-Starterdatei in einem neuen Verzeichnis. Wenn Sie bereits das Beispiele-Repository geklont haben, haben Sie bereits eine Kopie dieser Datei, die Sie im Verzeichnis javascript/apis/third-party-apis/mapquest/start finden können.
- Als Nächstes müssen Sie zur Mapquest Entwicklerseite gehen, ein Konto erstellen und dann einen Entwicklerschlüssel erstellen, den Sie mit Ihrem Beispiel verwenden können. (Zum Zeitpunkt des Schreibens wurde es auf der Seite als "Verbraucherschlüssel" bezeichnet, und der Schlüssel-Erstellungsprozess fragte auch nach einer optionalen "Callback-URL". Sie müssen hier keine URL ausfüllen: lassen Sie sie einfach leer.)
- Öffnen Sie Ihre Startdatei und ersetzen Sie den API-Schlüssel-Platzhalter durch Ihren Schlüssel.
Änderung des Kartentyps
Es gibt eine Reihe unterschiedlicher Kartentypen, die mit der Mapquest API angezeigt werden können. Dazu suchen Sie die folgende Zeile:
layers: L.mapquest.tileLayer("map");
Versuchen Sie, 'map' in 'hybrid' so zu ändern, dass eine Hybridkarte angezeigt wird. Probieren Sie auch einige andere Werte aus. Die tileLayer-Referenzseite zeigt die verschiedenen verfügbaren Optionen sowie eine Menge weiterer Informationen.
Hinzufügen verschiedener Steuerungen
Die Karte hat eine Reihe verschiedener Steuerelemente verfügbar; standardmäßig wird nur ein Zoom-Steuerelement angezeigt. Sie können die verfügbaren Steuerelemente erweitern, indem Sie die Methode map.addControl() verwenden; fügen Sie dies zu Ihrem Code hinzu:
map.addControl(L.mapquest.control());
Die mapquest.control()-Methode erstellt einfach eine einfache, umfassende Steuereinheit, die standardmäßig in der oberen rechten Ecke platziert ist. Sie können die Position anpassen, indem Sie ein Optionsobjekt als Parameter für die Steuerung angeben, das eine position-Eigenschaft enthält, deren Wert eine Zeichenkette ist, die eine Position für das Steuerelement angibt. Versuchen Sie dies zum Beispiel:
map.addControl(L.mapquest.control({ position: "bottomright" }));
Es gibt andere Arten von Steuerelementen, zum Beispiel mapquest.searchControl() und mapquest.satelliteControl(), und einige sind ziemlich komplex und leistungsstark. Spielen Sie herum und sehen Sie, was Sie herausfinden können.
Hinzufügen eines benutzerdefinierten Markers
Das Hinzufügen eines Markers (Symbols) an einem bestimmten Punkt auf der Karte ist einfach — Sie verwenden einfach die L.marker()-Methode (die in der zugehörigen Leaflet.js-Dokumentation dokumentiert zu sein scheint). Fügen Sie den folgenden Code zu Ihrem Beispiel hinzu, wiederum innerhalb von window.onload:
L.marker([53.480759, -2.242631], {
icon: L.mapquest.icons.marker({
primaryColor: "#22407F",
secondaryColor: "#3B5998",
shadow: true,
size: "md",
symbol: "A",
}),
})
.bindPopup("This is Manchester!")
.addTo(map);
Wie Sie sehen können, nimmt dies im einfachsten Fall zwei Parameter: ein Array, das die Koordinaten enthält, an denen der Marker angezeigt werden soll, und ein Optionsobjekt, das eine icon-Eigenschaft enthält, die das Symbol definiert, das an diesem Punkt angezeigt werden soll.
Das Symbol wird über eine mapquest.icons.marker()-Methode definiert, die wie Sie sehen können Informationen wie Farb- und Größenmarker enthält.
Am Ende des ersten Methodenaufrufs verketten wir .bindPopup('This is Manchester!'), das den Inhalt definiert, der angezeigt wird, wenn der Marker angeklickt wird.
Schließlich verketten wir .addTo(map) am Ende der Kette, um den Marker tatsächlich zur Karte hinzuzufügen.
Spielen Sie mit den anderen in der Dokumentation gezeigten Optionen und sehen Sie, was Sie herausfinden können! Mapquest bietet einige ziemlich fortschrittliche Funktionen, wie Wegbeschreibungen, Suchen usw.
Hinweis: Wenn Sie Probleme haben, das Beispiel zum Laufen zu bringen, überprüfen Sie Ihren Code gegen unsere fertige Version.
Eine RESTful API — NYTimes
Schauen wir uns nun ein weiteres API-Beispiel an — die New York Times API. Diese API ermöglicht es Ihnen, Informationen zu New York Times-Nachrichtengeschichten abzurufen und sie auf Ihrer Seite anzuzeigen. Diese Art von API wird als RESTful API bezeichnet — anstatt Daten mithilfe der Funktionen einer JavaScript-Bibliothek wie bei Mapquest zu erhalten, erhalten wir die Daten, indem wir HTTP-Anfragen an spezifische URLs stellen, wobei Daten wie Suchbegriffe und andere Eigenschaften in der URL kodiert sind (oft als URL-Parameter). Dies ist ein häufig anzutreffendes Muster bei APIs.
Im Folgenden führen wir Sie durch eine Übung, um Ihnen zu zeigen, wie Sie die NYTimes API verwenden, die auch eine allgemeinere Reihe von Schritten bereitstellt, die Sie als Ansatz zur Arbeit mit neuen APIs verwenden können.
Finden Sie die Dokumentation
Wenn Sie eine Drittanbieter-API verwenden möchten, ist es wichtig herauszufinden, wo sich die Dokumentation befindet, damit Sie herausfinden können, welche Funktionen die API hat, wie Sie sie verwenden usw. Die Dokumentation der New York Times API befindet sich unter https://developer.nytimes.com/.
Holen Sie sich einen Entwicklerschlüssel
Die meisten APIs erfordern, dass Sie eine Art von Entwicklerschlüssel verwenden, aus Gründen der Sicherheit und Nachverfolgbarkeit. Um sich für einen NYTimes API-Schlüssel anzumelden, folgen Sie den Anweisungen unter https://developer.nytimes.com/get-started.
- Beantragen Sie einen Schlüssel für die Article Search API — erstellen Sie eine neue App, indem Sie diese als die API auswählen, die Sie verwenden möchten (füllen Sie einen Namen und eine Beschreibung aus, schalten Sie den Schalter unter der "Article Search API" auf die Position "ein" und klicken Sie dann auf "Erstellen").
- Holen Sie sich den API-Schlüssel von der resultierenden Seite.
- Erstellen Sie nun, um das Beispiel zu beginnen, eine Kopie aller Dateien im Verzeichnis nytimes/start. Wenn Sie bereits das Beispiele-Repository geklont haben, haben Sie bereits eine Kopie dieser Dateien im Verzeichnis javascript/apis/third-party-apis/nytimes/start. Das
script.js-Datei enthält anfänglich eine Reihe von Variablen, die für das Setup des Beispiels benötigt werden; unten werden wir die erforderliche Funktionalität auffüllen.
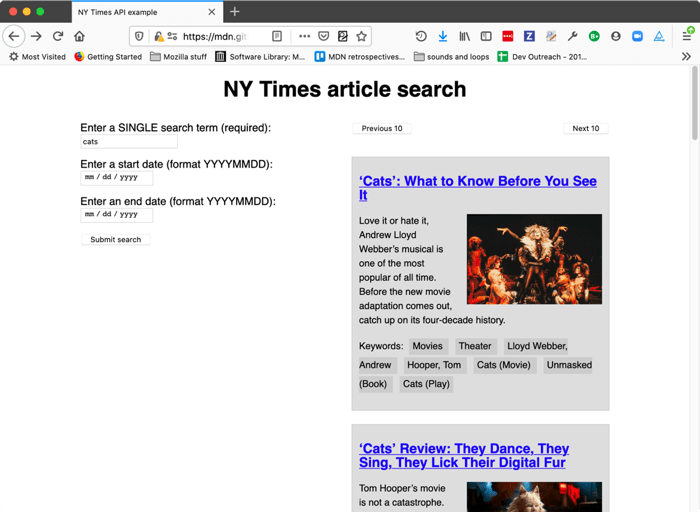
Die App wird Ihnen am Ende erlauben, einen Suchbegriff und optionale Start- und Enddaten einzugeben, die sie dann verwendet, um die Artikel-Such-API abzufragen und die Suchergebnisse anzuzeigen.

Verbinden Sie die API mit Ihrer App
Zuerst müssen Sie eine Verbindung zwischen der API und Ihrer App herstellen. Bei dieser API müssen Sie den API-Schlüssel als get-Parameter jedes Mal einfügen, wenn Sie Daten von dem Dienst an der richtigen URL anfordern.
-
Finden Sie die folgende Zeile:
jsconst key = "INSERT-YOUR-API-KEY-HERE";Ersetzen Sie den vorhandenen API-Schlüssel durch den tatsächlichen API-Schlüssel, den Sie im vorherigen Abschnitt erhalten haben.
-
Fügen Sie die folgende Zeile zu Ihrem JavaScript hinzu, unter dem Kommentar
// Event listeners to control the functionality. Dies führt eine Funktion namenssubmitSearch()aus, wenn das Formular abgeschickt wird (der Button gedrückt wird).jssearchForm.addEventListener("submit", submitSearch); -
Fügen Sie nun die Funktionsdefinitionen
submitSearch()undfetchResults()unterhalb der vorherigen Zeile hinzu:jsfunction submitSearch(e) { pageNumber = 0; fetchResults(e); } function fetchResults(e) { // Use preventDefault() to stop the form submitting e.preventDefault(); // Assemble the full URL let url = `${baseURL}?api-key=${key}&page=${pageNumber}&q=${searchTerm.value}&fq=document_type:("article")`; if (startDate.value !== "") { url = `${url}&begin_date=${startDate.value}`; } if (endDate.value !== "") { url = `${url}&end_date=${endDate.value}`; } }
submitSearch() setzt die Seitennummer anfangs auf 0 zurück und ruft dann fetchResults() auf. Dies ruft zunächst preventDefault() auf das Event-Objekt auf, um das tatsächliche Absenden des Formulars zu verhindern (was das Beispiel unterbrechen würde). Als nächstes verwenden wir einige String-Manipulationen, um die vollständige URL zu erstellen, zu der wir die Anfrage stellen werden. Wir beginnen damit, die Teile zusammenzustellen, die wir für diese Demo als obligatorisch erachten:
- Die Basis-URL (aus der Variablen
baseURLentnommen). - Der API-Schlüssel, der im
api-key-URL-Parameter angegeben werden muss (der Wert wird aus der Variablenkeyentnommen). - Die Seitennummer, die im
page-URL-Parameter angegeben werden muss (der Wert wird aus der VariablenpageNumberentnommen). - Der Suchbegriff, der im
q-URL-Parameter angegeben werden muss (der Wert wird aus dem Wert des Text-<input>searchTermentnommen). - Der Dokumententyp, um Ergebnisse zurückzugeben, wie in einem Ausdruck angegeben, der über den
fq-URL-Parameter übergeben wird. In diesem Fall wollen wir Artikel zurückgeben.
Als nächstes verwenden wir ein paar if () Blöcke, um zu überprüfen, ob die Elemente startDate und endDate Werte enthalten, die auf ihnen ausgefüllt wurden. Falls ja, fügen wir ihre Werte als URL-Parameter begin_date und end_date an die URL an.
Eine vollständige URL würde somit folgendermaßen aussehen:
https://api.nytimes.com/svc/search/v2/articlesearch.json?api-key=YOUR-API-KEY-HERE&page=0&q=cats&fq=document_type:("article")&begin_date=20170301&end_date=20170312
Hinweis: Weitere Details dazu, welche URL-Parameter enthalten sein können, finden Sie in den NYTimes Entwicklerdokumenten.
Hinweis: Das Beispiel hat rudimentäre Formularvalidierung — das Suchbegriffsfeld muss ausgefüllt sein, bevor das Formular abgeschickt werden kann (erreicht durch das Attribut required), und die Datumsfelder haben pattern-Attribute angegeben, was bedeutet, dass sie nicht abgeschickt werden, es sei denn, ihre Werte bestehen aus 8 Zahlen (pattern="[0-9]{8}"). Weitere Informationen darüber, wie diese funktionieren, finden Sie unter Formulardatenvalidierung.
Anfordern von Daten von der API
Nachdem wir unsere URL erstellt haben, lassen Sie uns eine Anfrage an sie stellen. Wir werden dies über die Fetch API tun.
Fügen Sie den folgenden Codeblock innerhalb der Funktion fetchResults() hinzu, direkt über der schließenden geschweiften Klammer:
// Use fetch() to make the request to the API
fetch(url)
.then((response) => response.json())
.then((json) => displayResults(json))
.catch((error) => console.error(`Error fetching data: ${error.message}`));
Hier führen wir die Anfrage durch, indem wir unsere Variable url an fetch() übergeben, den Antwortkörper mittels der Funktion json() in JSON konvertieren und das resultierende JSON an die Funktion displayResults() übergeben, damit die Daten in unserer Benutzeroberfläche angezeigt werden können. Wir fangen auch Fehler ab und protokollieren sie, die auftreten könnten.
Darstellung der Daten
OK, schauen wir uns an, wie wir die Daten anzeigen werden. Fügen Sie die folgende Funktion unterhalb Ihrer Funktion fetchResults() hinzu.
function displayResults(json) {
while (section.firstChild) {
section.removeChild(section.firstChild);
}
const articles = json.response.docs;
nav.style.display = articles.length === 10 ? "block" : "none";
if (articles.length === 0) {
const para = document.createElement("p");
para.textContent = "No results returned.";
section.appendChild(para);
} else {
for (const current of articles) {
const article = document.createElement("article");
const heading = document.createElement("h2");
const link = document.createElement("a");
const img = document.createElement("img");
const para1 = document.createElement("p");
const keywordPara = document.createElement("p");
keywordPara.classList.add("keywords");
console.log(current);
link.href = current.web_url;
link.textContent = current.headline.main;
para1.textContent = current.snippet;
keywordPara.textContent = "Keywords: ";
for (const keyword of current.keywords) {
const span = document.createElement("span");
span.textContent = `${keyword.value} `;
keywordPara.appendChild(span);
}
if (current.multimedia.length > 0) {
img.src = `http://www.nytimes.com/${current.multimedia[0].url}`;
img.alt = current.headline.main;
}
article.appendChild(heading);
heading.appendChild(link);
article.appendChild(img);
article.appendChild(para1);
article.appendChild(keywordPara);
section.appendChild(article);
}
}
}
Hier ist viel Code vorhanden; lassen Sie uns ihn Schritt für Schritt erklären:
-
Die
while-Schleife ist ein gängiges Muster, um alle Inhalte eines DOM-Elements zu löschen, in diesem Fall das<section>-Element. Wir überprüfen ständig, ob<section>ein erstes Kind hat, und wenn ja, entfernen wir das erste Kind. Die Schleife endet, wenn<section>keine Kinder mehr hat. -
Anschließend setzen wir die Variable
articlesgleichjson.response.docs— dies ist das Array, das alle Objekte enthält, die die durch die Suche zurückgegebenen Artikel repräsentieren. Dies wird nur gemacht, um den folgenden Code ein wenig einfacher zu machen. -
Der erste
if ()-Block überprüft, ob 10 Artikel zurückgegeben werden (die API gibt bis zu 10 Artikel gleichzeitig zurück). Wenn ja, zeigen wir das<nav>, das die Vorherige 10/Nächste 10-Paginierungsschaltflächen enthält, an. Wenn weniger als 10 Artikel zurückgegeben werden, passen sie alle auf eine Seite, sodass wir die Paginierungsschaltflächen nicht anzeigen müssen. Wir werden die Paginierungsfunktionalität im nächsten Abschnitt behandeln. -
Der nächste
if ()-Block prüft, ob keine Artikel zurückgegeben werden. Wenn ja, versuchen wir nicht, sie anzuzeigen — wir erstellen ein<p>, das den Text "Keine Ergebnisse zurückgegeben." enthält, und fügen es in das<section>ein. -
Wenn einige Artikel zurückgegeben werden, erstellen wir zunächst alle Elemente, die wir verwenden möchten, um jede Nachrichtengeschichte anzuzeigen, fügen den richtigen Inhalt in jedes ein und fügen sie dann an den entsprechenden Stellen ins DOM ein. Um herauszufinden, welche Eigenschaften in den Artikelobjekten die richtigen Daten zur Anzeige enthalten, haben wir die Referenz der Article Search API konsultiert (siehe NYTimes APIs). Die meisten dieser Operationen sind ziemlich offensichtlich, aber einige sind erwähnenswert:
- Wir haben eine
for...of-Schleife verwendet, um alle Schlüsselwörter, die jedem Artikel zugeordnet sind, zu durchlaufen und jedes in sein eigenes<span>, innerhalb eines<p>, einzufügen. Dies wurde gemacht, um jedes leicht stylen zu können. - Wir haben einen
if ()-Block (if (current.multimedia.length > 0) { }) verwendet, um zu überprüfen, ob jeder Artikel mit Bildern assoziiert ist, da einige Geschichten dies nicht tun. Wir zeigen nur das erste Bild an, wenn es existiert; andernfalls würde ein Fehler geworfen werden.
- Wir haben eine
Verkabeln der Paginierungsschaltflächen
Um die Paginierungsschaltflächen funktionsfähig zu machen, werden wir den Wert der pageNumber-Variable inkrementieren (oder dekrementieren) und dann die Anfrage erneut mit dem neuen Wert, der im URL-Parameter der Seite enthalten ist, ausführen lassen. Dies funktioniert, weil die NYTimes API nur 10 Ergebnisse gleichzeitig zurückgibt — wenn mehr als 10 Ergebnisse verfügbar sind, gibt sie die ersten 10 (0-9) zurück, wenn der page-URL-Parameter auf 0 gesetzt ist (oder gar nicht enthalten ist — 0 ist der Standardwert), die nächsten 10 (10-19), wenn er auf 1 gesetzt ist, und so weiter.
Dies ermöglicht es uns, eine einfache Paginierungsfunktion zu schreiben.
-
Fügen Sie unter dem bestehenden
addEventListener()-Aufruf diese beiden neuen hinzu, die bewirken, dass die FunktionennextPage()undpreviousPage()aufgerufen werden, wenn die entsprechenden Schaltflächen angeklickt werden:jsnextBtn.addEventListener("click", nextPage); previousBtn.addEventListener("click", previousPage); -
Unter Ihrer vorherigen Ergänzung definieren wir die zwei Funktionen — fügen Sie diesen Code jetzt hinzu:
jsfunction nextPage(e) { pageNumber++; fetchResults(e); } function previousPage(e) { if (pageNumber > 0) { pageNumber--; } else { return; } fetchResults(e); }Die erste Funktion inkrementiert die
pageNumber-Variable, um dann diefetchResults()-Funktion erneut auszuführen und die Ergebnisse der nächsten Seite anzuzeigen.Die zweite Funktion funktioniert fast exakt gleich in umgekehrter Reihenfolge, aber wir müssen zusätzlich überprüfen, dass
pageNumbernicht bereits Null ist, bevor wir es dekrementieren — wenn die Anfrage mit einem negativenpage-URL-Parameter durchgeführt wird, könnte dies Fehler verursachen. WennpageNumberbereits 0 ist,returnwir aus der Funktion — wenn wir bereits auf der ersten Seite sind, brauchen wir dieselben Ergebnisse nicht noch einmal zu laden.
Hinweis: Sie können unseren fertigen NYTimes API-Beispielcode auf GitHub finden (auch sehen Sie es live hier laufen).
YouTube-Beispiel
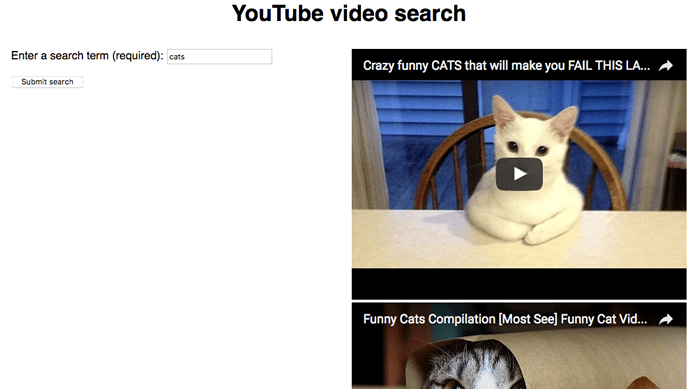
Wir haben auch ein weiteres Beispiel für Sie erstellt, das Sie studieren und daraus lernen können — siehe unser YouTube-Video-Suchbeispiel. Dies verwendet zwei verwandte APIs:
- Die YouTube Data API, um nach YouTube-Videos zu suchen und Ergebnisse zurückzugeben.
- Die YouTube IFrame Player API, um die zurückgegebenen Videobeispiele in IFrame-Videoplayern anzuzeigen, sodass Sie sie ansehen können.
Dieses Beispiel ist interessant, da es zeigt, wie zwei verwandte Drittanbieter-APIs zusammen verwendet werden, um eine App zu erstellen. Die erste ist eine RESTful API, während die zweite eher wie Mapquest funktioniert (mit API-spezifischen Methoden usw.). Es ist jedoch erwähnenswert, dass beide APIs eine JavaScript-Bibliothek erfordern, die auf die Seite angewendet wird. Die RESTful API hat Funktionen verfügbar, um die HTTP-Anfragen zu bearbeiten und die Ergebnisse zurückzugeben.

Wir werden in diesem Artikel nicht viel mehr zu diesem Beispiel sagen — der Quellcode enthält detaillierte Kommentare, um zu erklären, wie es funktioniert.
Um es zum Laufen zu bringen, müssen Sie:
- Die YouTube Data API-Übersicht Dokumentation lesen.
- Stellen Sie sicher, dass Sie die Enabled APIs-Seite besuchen, und in der Liste der APIs den Status auf EIN für die YouTube Data API v3 setzen.
- Holen Sie sich einen API-Schlüssel von Google Cloud.
- Finden Sie die Zeichenkette
ENTER-API-KEY-HEREim Quellcode und ersetzen Sie sie durch Ihren API-Schlüssel. - Führen Sie das Beispiel über einen Webserver aus. Es funktioniert nicht, wenn Sie es direkt im Browser laufen lassen (d.h. über eine
file://-URL).