console: статический метод group()
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since июль 2015 г..
Статический метод console.group() создаёт новую группу сообщений в выводе веб-консоли. После вызова последующие сообщения, выводимые в консоль, будут иметь дополнительный отступ, до тех пор пока не будет вызван метод console.groupEnd().
Примечание: Эта возможность доступна в Web Workers.
Синтаксис
group()
group(label)
Параметры
labelНеобязательный-
Заголовок группы.
Возвращаемое значение
Нет (undefined).
Примеры
Использование групп помогает упорядочить вывод в консоль благодаря визуальной компоновке связанных сообщений. Чтобы создать новый блок нужно вызвать console.group(). Метод console.groupCollapsed() работает аналогичным образом, но выведенная группа будет свёрнута до тех пор, пока не будет развёрнута по клику.
Чтобы прекратить вывод в группу, требуется вызвать console.groupEnd(). Например, следующий код:
console.log("This is the outer level");
console.group();
console.log("Level 2");
console.group();
console.log("Level 3");
console.warn("More of level 3");
console.groupEnd();
console.log("Back to level 2");
console.groupEnd();
console.log("Back to the outer level");
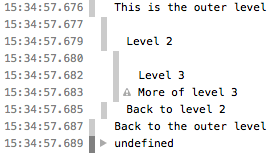
выведет следующий результат:

Для дополнительной информации смотрите Использование групп в консоли в документации console.
Спецификации
| Specification |
|---|
| Console # group |