console: group() statische Methode
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since Juli 2015.
Hinweis: Diese Funktion ist in Web Workers verfügbar.
Die console.group() statische Methode erstellt eine neue Inline-Gruppe im Webkonsole Log, wodurch alle nachfolgenden Konsolennachrichten um eine zusätzliche Ebene eingerückt werden, bis console.groupEnd() aufgerufen wird.
Syntax
console.group()
console.group(label)
Parameter
labelOptional-
Bezeichnung für die Gruppe.
Rückgabewert
Keiner (undefined).
Beispiele
Sie können verschachtelte Gruppen verwenden, um Ihre Ausgabe zu organisieren, indem Sie verwandte Nachrichten visuell miteinander in Verbindung bringen. Um einen neuen verschachtelten Block zu erstellen, rufen Sie console.group() auf. Die Methode console.groupCollapsed() ist ähnlich, jedoch ist der neue Block zusammengeklappt und erfordert das Klicken auf einen Aufdeckungspfeil, um ihn zu lesen.
Um die aktuelle Gruppe zu verlassen, rufen Sie console.groupEnd() auf. Zum Beispiel, bei folgendem Code:
console.log("This is the outer level");
console.group();
console.log("Level 2");
console.group();
console.log("Level 3");
console.warn("More of level 3");
console.groupEnd();
console.log("Back to level 2");
console.groupEnd();
console.log("Back to the outer level");
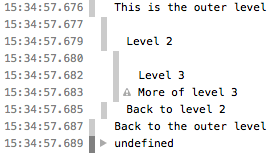
Sieht die Ausgabe so aus:

Weitere Details finden Sie unter Verwendung von Gruppen in der Konsole in der Dokumentation von console.
Spezifikationen
| Specification |
|---|
| Console # group |