GainNode
Baseline
Widely available
Cette fonctionnalité est bien établie et fonctionne sur de nombreux appareils et versions de navigateurs. Elle est disponible sur tous les navigateurs depuis juillet 2015.
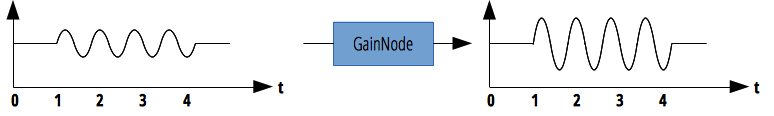
L'interface GainNode représente une variation de volume. Il s'agit d'un objet AudioNode, c'est un module de traitement audio, qui provoque un gain donné à appliquer à des données d'entrée avant sa propagation à la sortie. Un GainNode a toujours exactement une entrée et une sortie, avec la même quantité de canaux.
Le gain est une valeur sans unité, qui change éventuellement avec le temps, qui est multiplié à chaque échantillon correspondant de tous les canaux en entrées. En cas de modification, le nouveau gain est appliqué instantanément, ce qui peut entraîner des « clics » inesthétiques sur l'audio résultant. Pour éviter que cela se produise, on ne changera jamais la valeur directement mais en utilisant les méthodes d'interpolation exponentielles de l'interface AudioParam.

| Nombre d'entrées | 1 |
|---|---|
| Nombre de sorties | 1 |
| Mode de comptage des canaux | "max" |
| Nombre de canaux | 2 (inutilisés dans le mode de comptage par défaut) |
| Interprétation des canaux | "speakers" |
Constructeur
GainNode()-
Crée une nouvelle instance d'un objet
GainNode. Il est aussi possible d'utiliser la méthode de constructionBaseAudioContext.createGain(). Voir créer un objetAudioNode.
Propriétés
Hérite des propritétés de son parent, AudioNode.
GainNode.gainLecture seule-
Est un
AudioParamde typea-ratereprésentant le montant du gain à appliquer. Il faut modifierAudioParam.valueou utiliser les méthodes fournies parAudioParampour changer l'effet du gain.
Méthodes
Aucune méthode spécifique, cette interface hérite des méthodes de son parent, AudioNode.
Exemple
Voir la page sur BaseAudioContext.createGain() pour un exemple de code illustrant comment utiliser un objet AudioContext afin de créer un objet GainNode.
Spécification
| Specification |
|---|
| Web Audio API # GainNode |