內容類型
每個 HTML 元素都要遵從該元素可擁有何種內容規則,這些規則被歸為幾種常用的內容模型(content model)。每個 HTML 元素都屬於零個、一個、或數個內容的模型,所有元素內容的設置規則都要遵從 HTML 一致性文件。
內容類型有三種類型:
- 主要內容類型(Main content category)描述了許多元素共享的常見內容規則(content rule)。
- 表單相關內容類型(Form-related content category)描述了表單相關元素的內容規則。
- 特別內容類型(Specific content category)描述了只有少數元素共享的內容規則,有時甚至只有特定上下文。

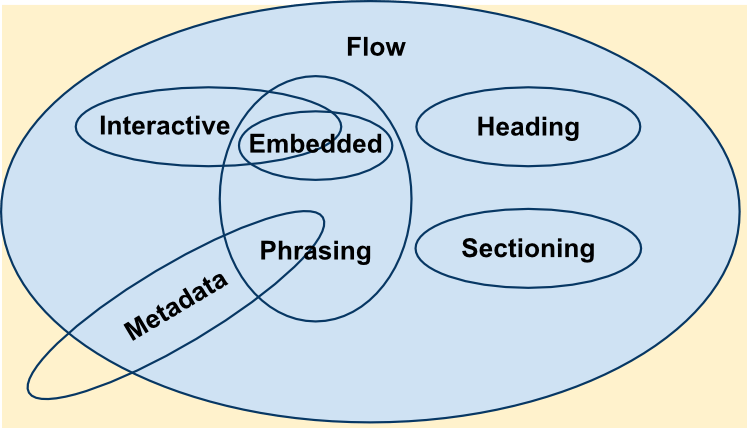
主要內容類型
元資訊內容
屬於元資訊內容(Metadata content)類型的元素修飾該文件其餘部分的陳述或行為、與其他文件建立連結、或是傳達其他外來(out of band)訊息。
屬於這個類型的元素有 <base>、<link>、<meta>、<noscript>、<script>、<style> 與 <title>。
流內容
屬於流內容(Flow content)的元素通常含有文字或嵌入內容。它們是:
<a><abbr><address><article><aside><audio><b><bdo><bdi><blockquote><br><button><canvas><cite><code><data><datalist><del><details><dfn><dialog><div><dl><em><embed><fieldset><figure><footer><form><h1>-<h6><header><hgroup><hr><i><iframe><img><input><ins><kbd><label><main><map><mark><math><menu><meter><nav><noscript><object><ol><output><p><picture><pre><progress><q><ruby><s><samp><search><script><section><select><slot><small><span><strong><sub><sup><svg><table><template><textarea><time><u><ul><var><video><wbr>- 純文本
在滿足特定條件下,某些元素也屬這個類型:
章節型內容
屬於章節型內容(Sectioning content)模型的元素會在該大綱裡面創立章節,這個章節會定義 <header>、<footer>,還有標題型內容的範圍。
標題型內容
標題型內容(Heading content)定義了章節的標題,不論該章節由明確的章節型內容元素標記、抑或由標題本身隱式定義。
屬於這個類型的元素有 <h1>-<h6> 和 <hgroup>。
備註:儘管 <header> 可能含有某些標題型內容,但它本身並不是。
段落型內容
段落型內容(Phrasing content)定義了文字、還有它包含的標記。段落型內容構成段落。
屬於這個類型的元素有:
<abbr><audio><b><bdi><bdo><br><button><canvas><cite><code><data><datalist><dfn><em><embed><i><iframe><img><input><kbd><label><mark><math><meter><noscript><object><output><picture><progress><q><ruby><s><samp><script><select><slot><small><span><strong><sub><sup><svg><template><textarea><time><u><var><video><wbr>- 包含空白字符在內的純文本
在滿足特定條件下,某些元素也屬這個類型:
嵌入型內容
嵌入型內容(Embedded content)從其他標記語言或文件命名空間,導入資源或插入內容。屬於這個類型的元素有:
互動型內容
互動型內容(Interactive content)包含專為用戶互動設計的元素。屬於這個類型的元素有:
在滿足特定條件下,某些元素也屬這個類型:
捫及內容
不是空白或隱藏的內容稱為捫及內容(Palpable content)。屬於流內容或是段落型內容模型的元素最少要有一個捫及的節點。
表單相關內容
表單相關內容(Form-associated content)包含了由 form 屬性顯露的 form owner 元素。form owner 是本身包含於 <form> 或 id 由 form 屬性指定的元素。
本類型包含某些子類別:
- listed
-
form.elements和fieldset.elements集合中列出的元素。包含<button>、<fieldset>、<input>、<object>、<output>、<select>、<textarea>。 - labelable
-
與元素
<label>相關的元素。包含<button>、<input>、<meter>、<output>、<progress>、<select>、<textarea>。 - submittable
-
用在建構送出時,資料就設定好的表單元素。包含
<button>、<input>、<object>、<select>、<textarea>。 - resettable
-
當表單重設時會受影響的元素。包含
<input>、<output>、<select>、<textarea>。
透明內容模型
如果一個元素是透明內容模型(Transparent content model),則其內容的結構必須使其為有效的 HTML 5,就算該透明元素被移除並由子元素取代也是如此。
<p>
我們認為下面這些真理是<del><em>神聖不可否認</em></del
><ins>不言而喻的。</ins>
</p>
如果這些元素被刪掉的話,這個分段依然在 HTML 有效(如果不修正語法)。
<p>我們認為下面這些真理是<em>神聖不可否認</em>不言而喻的。</p>