Playground
Write,Test and Share your code
What is the Playground?
The Playground is the new web development tool provided by MDN. It serves as a platform for web developers to preview and experiment with HTML, CSS, and JavaScript code. The Playground offers features like basic autocomplete, code formatting using the popular "prettier" tool, and the ability to share your work with others. By integrating the Playground into our web docs, MDN aims to provide an enhanced learning and coding experience for developers.
Key Features
The MDN Playground comes packed with several key features, including:
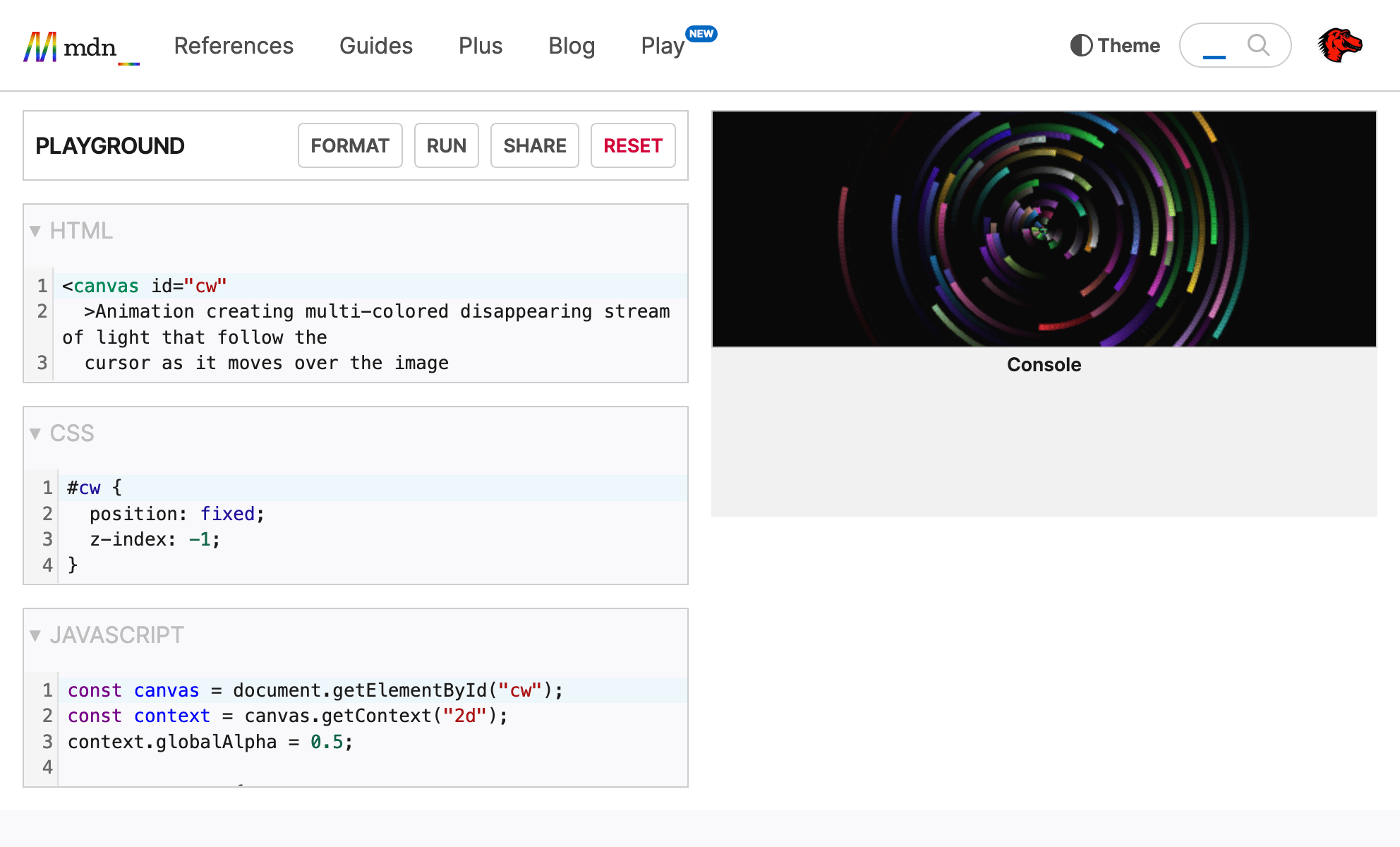
Preview: Instantly see the results of your HTML, CSS, and JavaScript code.
Autocomplete: Benefit from basic code suggestions and auto-completion to speed up your coding process.
Code Formatting: Utilize the powerful "prettier" tool to automatically format your code for better readability.
Sharing: Share your amazing work with others by publishing your code and sharing the generated link.
Integration within MDN: Seamlessly access the Playground within MDN, enabling a comprehensive learning experience.
How to Access the MDN Playground
Accessing the MDN Playground is quick and easy. Follow these steps to start using the Playground:
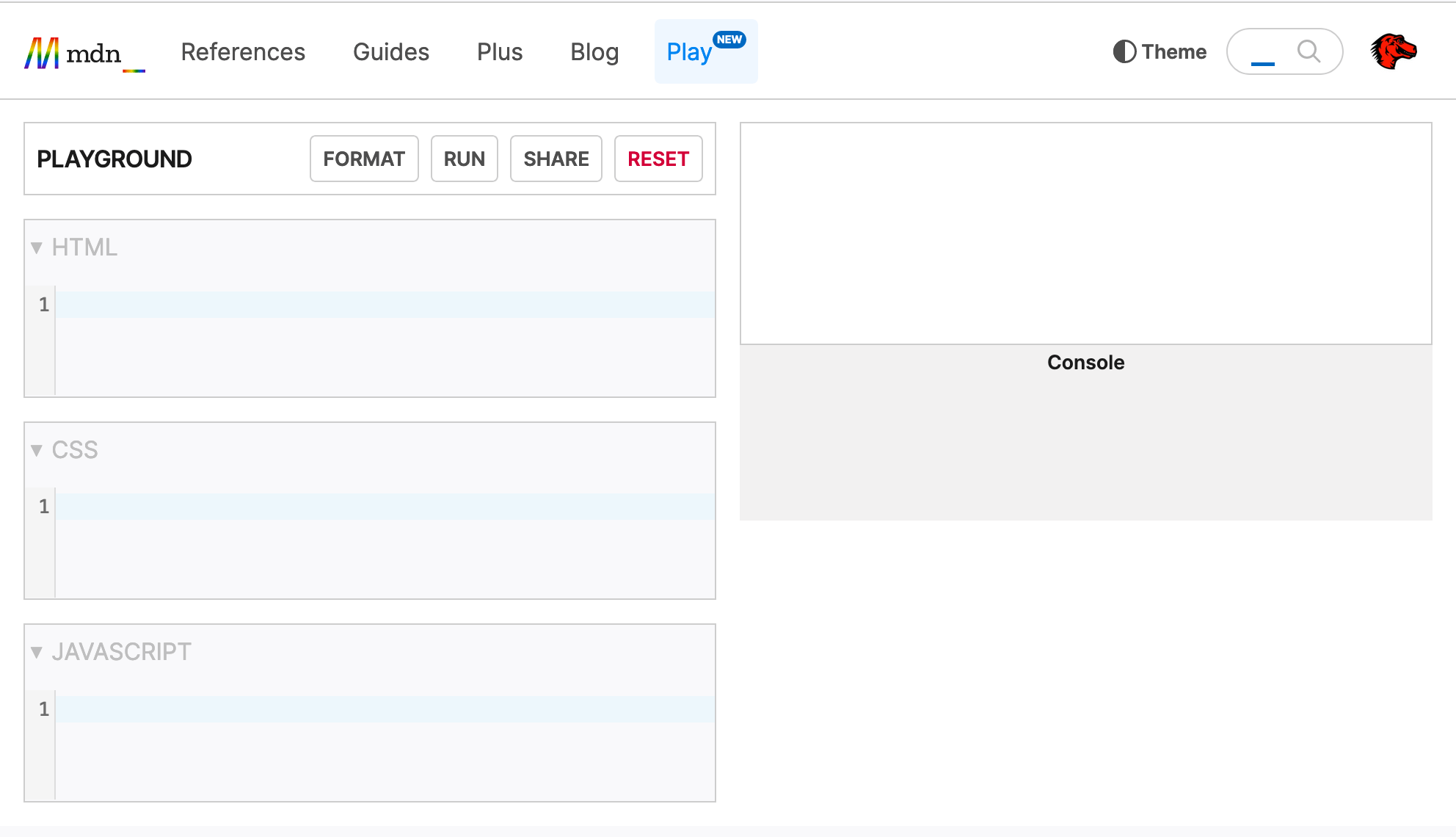
- There are two ways to access the playground: a. directly from the MDN menu by
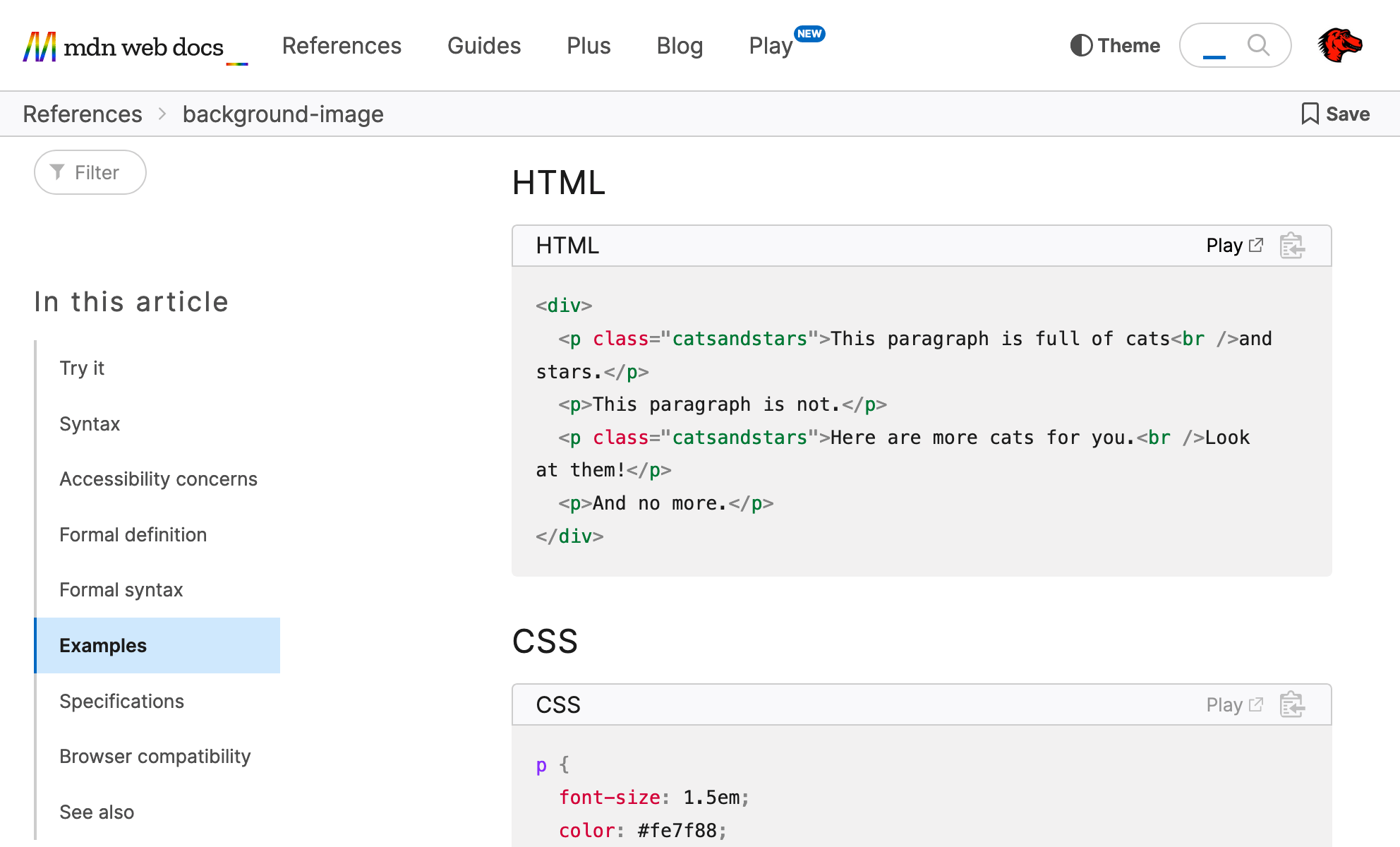
clicking on “Play” b. by accessing any MDN documentation page including code
samples and clicking on the playground icon within the code samples


- Clicking the "Playground" button will launch the Playground in a new tab.
- Start coding, previewing, and experimenting with HTML, CSS, and JavaScript
right away!

Join the Community
The MDN Playground is not just a tool; it's a community of passionate developers eager to learn and collaborate. We encourage you to join the MDN Playground community and become part of this vibrant ecosystem. Here's how you can get involved:
Sign up for an MDN Plus account if you haven't already.
- Participate in discussions, share ideas, and seek help on Discord.
- Contribute to the improvement of the Playground by reporting issues or suggesting new features.
- Showcase your projects, share your knowledge, and inspire others by contributing code examples to MDN.
Under the Hood
Curious about how the Playground works? Visit our blog and read more about the technical details, architecture, and design choices we made to build it.