<thead>: Das Tabellenkopfelement
Baseline
Widely available
*
This feature is well established and works across many devices and browser versions. It’s been available across browsers since Juli 2015.
* Some parts of this feature may have varying levels of support.
Das <thead> HTML-Element kapselt eine Reihe von Tabellenzeilen (<tr>-Elemente) und zeigt an, dass sie den Kopf einer Tabelle mit Informationen über die Tabellenspalten bilden. Dies erfolgt normalerweise in Form von Spaltenüberschriften (<th>-Elemente).
Probieren Sie es aus
<table>
<caption>
Council budget (in £) 2018
</caption>
<thead>
<tr>
<th scope="col">Items</th>
<th scope="col">Expenditure</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">Donuts</th>
<td>3,000</td>
</tr>
<tr>
<th scope="row">Stationery</th>
<td>18,000</td>
</tr>
</tbody>
<tfoot>
<tr>
<th scope="row">Totals</th>
<td>21,000</td>
</tr>
</tfoot>
</table>
thead,
tfoot {
background-color: #2c5e77;
color: white;
}
tbody {
background-color: #e4f0f5;
}
table {
border-collapse: collapse;
border: 2px solid rgb(140 140 140);
font-family: sans-serif;
font-size: 0.8rem;
letter-spacing: 1px;
}
caption {
caption-side: bottom;
padding: 10px;
}
th,
td {
border: 1px solid rgb(160 160 160);
padding: 8px 10px;
}
td {
text-align: center;
}
Attribute
Dieses Element beinhaltet die globalen Attribute.
Veraltete Attribute
Die folgenden Attribute sind veraltet und sollten nicht verwendet werden. Sie sind unten zur Orientierung beim Aktualisieren bestehenden Codes und nur aus historischem Interesse dokumentiert.
alignVeraltet-
Gibt die horizontale Ausrichtung jeder Kopfzelle an. Die möglichen enumerierten Werte sind
left,center,right,justifyundchar. Wenn unterstützt, richtet der Wertcharden Textinhalt am Zeichen aus, das imchar-Attribut definiert ist, und am Offset, das durch dascharoff-Attribut definiert ist. Verwenden Sie stattdessen dietext-align-CSS-Eigenschaft, da dieses Attribut veraltet ist. bgcolorVeraltet-
Definiert die Hintergrundfarbe jeder Kopfzelle. Der Wert ist eine HTML-Farbe; entweder ein 6-stelliger hexadezimaler RGB-Code, der mit einem
#versehen ist, oder ein Farbbegriff. Andere CSS-<color>-Werte werden nicht unterstützt. Verwenden Sie stattdessen diebackground-color-CSS-Eigenschaft, da dieses Attribut veraltet ist. charVeraltet-
Hat keine Funktion. Es war ursprünglich vorgesehen, die Ausrichtung des Inhalts an einem Zeichen jeder Kopfzelle festzulegen. Falls
alignnicht aufchargesetzt ist, wird dieses Attribut ignoriert. charoffVeraltet-
Hat keine Funktion. Es war ursprünglich vorgesehen, die Anzahl der Zeichen zum Versatz des Kopfzelleninhalts vom Ausrichtungszeichen, das durch das
char-Attribut angegeben wird, festzulegen. valignVeraltet-
Gibt die vertikale Ausrichtung jeder Kopfzelle an. Die möglichen enumerierten Werte sind
baseline,bottom,middleundtop. Verwenden Sie stattdessen dievertical-align-CSS-Eigenschaft, da dieses Attribut veraltet ist.
Nutzungsanmerkungen
- Das
<thead>wird nach allen<caption>- und<colgroup>-Elementen, aber vor allen<tbody>,<tfoot>und<tr>-Elementen platziert. - Zusammen mit den verwandten
<tbody>- und<tfoot>-Elementen liefert das<thead>-Element nützliche semantische Informationen und kann sowohl beim Rendern für den Bildschirm als auch für den Druck verwendet werden. Das Festlegen solcher Tabellengruppen liefert auch wertvolle kontextbezogene Informationen für unterstützende Technologien, einschließlich Bildschirmlesegeräten und Suchmaschinen. - Beim Drucken eines Dokuments gibt der Tabellenkopf bei einer mehrseitigen Tabelle in der Regel Informationen an, die auf jeder Seite gleich bleiben.
Beispiele
Siehe <table> für ein komplettes Tabellenbeispiel, das gängige Standards und bewährte Praktiken einführt.
Grundlegende Kopfstruktur
Dieses Beispiel zeigt eine Tabelle, die in einen Kopfbereich mit Spaltenüberschriften und einen Hauptdatenbereich der Tabelle unterteilt ist.
HTML
Die <thead>- und <tbody>-Elemente werden verwendet, um die Tabellenzeilen in semantische Abschnitte zu unterteilen. Das <thead>-Element repräsentiert den Kopfbereich der Tabelle, der eine Zeile (<tr>) mit Zellen für Spaltenüberschriften (<th>) enthält.
<table>
<thead>
<tr>
<th>Student ID</th>
<th>Name</th>
<th>Major</th>
<th>Credits</th>
</tr>
</thead>
<tbody>
<tr>
<td>3741255</td>
<td>Jones, Martha</td>
<td>Computer Science</td>
<td>240</td>
</tr>
<tr>
<td>3971244</td>
<td>Nim, Victor</td>
<td>Russian Literature</td>
<td>220</td>
</tr>
<tr>
<td>4100332</td>
<td>Petrov, Alexandra</td>
<td>Astrophysics</td>
<td>260</td>
</tr>
</tbody>
</table>
CSS
Einige grundlegende CSS-Stile werden verwendet, um den Tabellenkopf zu gestalten und hervorzuheben, damit die Überschriften der Spalten sich von den Daten im Tabellenkörper abheben.
thead {
border-bottom: 2px solid rgb(160 160 160);
text-align: center;
background-color: #2c5e77;
color: white;
}
tbody {
background-color: #e4f0f5;
}
Ergebnis
Mehrfache Kopfzeilen
Dieses Beispiel zeigt einen Tabellenkopf mit zwei Zeilen.
HTML
In diesem Beispiel erweitern wir das Markup der Tabelle aus dem Grundbeispiel, indem wir zwei Tabellenzeilen (<tr>) innerhalb des <thead>-Elements einschließen, um einen mehrzeiligen Tabellenkopf zu erstellen. Wir haben eine zusätzliche Spalte hinzugefügt, die die Studentennamen in Vor- und Nachnamen aufteilt.
<table>
<thead>
<tr>
<th rowspan="2">Student ID</th>
<th colspan="2">Student</th>
<th rowspan="2">Major</th>
<th rowspan="2">Credits</th>
</tr>
<tr>
<th>First name</th>
<th>Last name</th>
</tr>
</thead>
<tbody>
<tr>
<td>3741255</td>
<td>Martha</td>
<td>Jones</td>
<td>Computer Science</td>
<td>240</td>
</tr>
<tr>
<td>3971244</td>
<td>Victor</td>
<td>Nim</td>
<td>Russian Literature</td>
<td>220</td>
</tr>
<tr>
<td>4100332</td>
<td>Alexandra</td>
<td>Petrov</td>
<td>Astrophysics</td>
<td>260</td>
</tr>
</tbody>
</table>
Zellenspannen
Um die Kopfzellen korrekt den entsprechenden Spalten und Zeilen zuzuordnen und auszurichten, werden die Attribute colspan und rowspan auf den <th>-Elementen verwendet. Die in diesen Attributen gesetzten Werte geben an, wie viele Zellen jede Kopfzelle (<th>) überspannt. Aufgrund der Art und Weise, wie diese Attribute gesetzt sind, sind die zwei Kopfzellen der zweiten Zeile mit den Spalten ausgerichtet, für die sie Überschriften sind. Diese überspannen jeweils eine Zeile und eine Spalte, da die Standardwerte für die Attribute colspan und rowspan beide 1 sind.
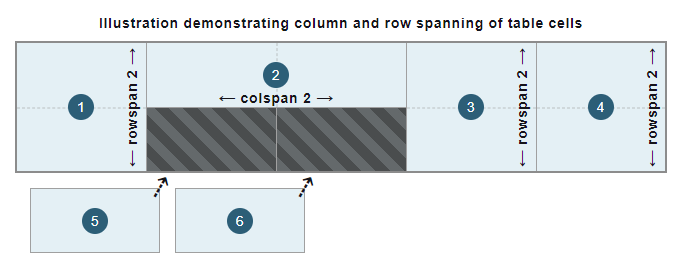
Das Spannen von Spalten und Reihen, das in diesem Beispiel demonstriert wird, wird in der folgenden Abbildung gezeigt:

CSS
Das CSS ist unverändert zum vorherigen Beispiel.
Ergebnis
Technische Zusammenfassung
| Inhaltskategorien | Keine. |
|---|---|
| Erlaubter Inhalt | Null oder mehr <tr>-Elemente. |
| Tag-Auslassung |
Das Start-Tag ist obligatorisch. Das End-Tag kann weggelassen werden, wenn das
<thead>-Element unmittelbar von einem
<tbody>- oder <tfoot>
-Element gefolgt wird.
|
| Erlaubte Eltern |
Ein <table>-Element. Das
<thead> muss nach allen
<caption>- und
<colgroup>-Elementen erscheinen, selbst wenn diese implizit definiert sind,
jedoch vor allen <tbody>,
<tfoot> und <tr>
-Elementen.
|
| Implizite ARIA-Rolle |
rowgroup
|
| Erlaubte ARIA-Rollen | Alle |
| DOM-Schnittstelle | [`HTMLTableSectionElement`](/de/docs/Web/API/HTMLTableSectionElement) |
Spezifikationen
| Specification |
|---|
| HTML # the-thead-element |
Browser-Kompatibilität
Siehe auch
- Lernen: Grundlagen von HTML-Tabellen
<caption>,<col>,<colgroup>,<table>,<tbody>,<td>,<tfoot>,<th>,<tr>: Weitere tabellenbezogene Elementebackground-color: CSS-Eigenschaft zum Setzen der Hintergrundfarbe jeder Kopfzelleborder: CSS-Eigenschaft zur Steuerung der Ränder der Kopfzellentext-align: CSS-Eigenschaft zum horizontalen Ausrichten des Inhalts jeder Kopfzellevertical-align: CSS-Eigenschaft zum vertikalen Ausrichten des Inhalts jeder Kopfzelle