<template>: Das Inhaltstemplate-Element
Baseline
Widely available
*
This feature is well established and works across many devices and browser versions. It’s been available across browsers since November 2015.
* Some parts of this feature may have varying levels of support.
Das <template>-HTML-Element dient als Mechanismus zum Halten von HTML-Fragmenten, die entweder später über JavaScript verwendet oder sofort in den Shadow-DOM generiert werden können.
Attribute
Dieses Element enthält die globalen Attribute.
shadowrootmode-
Erstellt einen shadow root für das Elternelement. Es ist eine deklarative Version der Methode
Element.attachShadow()und akzeptiert die gleichen aufgezählten Werte.open-
Legt das interne Shadow-Root-DOM für JavaScript offen (empfohlen für die meisten Anwendungsfälle).
closed-
Verbirgt das interne Shadow-Root-DOM vor JavaScript.
Hinweis: Der HTML-Parser erstellt ein
ShadowRoot-Objekt im DOM für das erste<template>in einem Knoten mit diesem Attribut, das auf einen erlaubten Wert gesetzt ist. Wenn das Attribut nicht gesetzt oder nicht auf einen erlaubten Wert gesetzt ist – oder wenn einShadowRootbereits deklarativ im selben Elternteil erstellt wurde – dann wird einHTMLTemplateElementkonstruiert. EinHTMLTemplateElementkann nach dem Parsen nicht in einen Shadow-Root umgewandelt werden, z. B. durch Setzen vonHTMLTemplateElement.shadowRootMode.Hinweis: Sie könnten das nicht standardisierte
shadowroot-Attribut in älteren Tutorials und Beispielen finden, das in Chrome 90-110 unterstützt wurde. Dieses Attribut wurde inzwischen entfernt und durch das standardisierteshadowrootmode-Attribut ersetzt. shadowrootclonable-
Setzt den Wert der
clonable-Eigenschaft eines mit diesem Element erstelltenShadowRootauftrue. Wenn gesetzt, enthält eine mitNode.cloneNode()oderDocument.importNode()erstellte Kopie des Shadow-Hosts (das Elternelement dieses<template>) auch ein Shadow-Root in der Kopie. shadowrootdelegatesfocus-
Setzt den Wert der
delegatesFocus-Eigenschaft eines mit diesem Element erstelltenShadowRootauftrue. Wenn dies gesetzt ist und ein nicht-fokusierbares Element im Shadow-Baum ausgewählt wird, wird der Fokus auf das erste fokussierbare Element im Baum delegiert. Der Wert standardmäßig auffalse. shadowrootreferencetargetExperimentell Nicht standardisiert-
Setzt den Wert der
referenceTarget-Eigenschaft eines mit diesem Element erstelltenShadowRoot. Der Wert sollte die ID eines Elements innerhalb des Shadow DOM sein. Wenn gesetzt, führen Zielreferenzen auf das Hostelement von außerhalb des Shadow DOM dazu, dass das referenzierte Zielelement zum effektiven Ziel der Referenz auf das Hostelement wird. shadowrootserializable-
Setzt den Wert der
serializable-Eigenschaft eines mit diesem Element erstelltenShadowRootauftrue. Wenn gesetzt, kann das Shadow-Root serialisiert werden, indem die MethodenElement.getHTML()oderShadowRoot.getHTML()mit dem Parameteroptions.serializableShadowRootsauftruegesetzt aufgerufen werden. Der Wert standardmäßig auffalse.
Verwendungshinweise
Dieses Element hat keinen erlaubten Inhalt, da alles, was in der HTML-Quelle darin verschachtelt ist, nicht tatsächlich zu den Kindern des <template>-Elements wird. Die Node.childNodes-Eigenschaft des <template>-Elements ist immer leer, und Sie können auf diesen verschachtelten Inhalt nur über die spezielle content-Eigenschaft zugreifen. Wenn Sie jedoch Node.appendChild() oder ähnliche Methoden auf das <template>-Element aufrufen, würden Sie Kinder in das <template>-Element selbst einfügen, was gegen sein Inhaltsmodell verstößt und das zurückgegebene DocumentFragment der content-Eigenschaft nicht tatsächlich aktualisiert.
Aufgrund der Art und Weise, wie das <template>-Element analysiert wird, sind alle <html>, <head> und <body> öffnenden und schließenden Tags im Template Syntaxfehler und werden vom Parser ignoriert. Daher ist <template><head><title>Test</title></head></template> dasselbe wie <template><title>Test</title></template>.
Es gibt zwei Hauptwege, das <template>-Element zu verwenden.
Template-Dokumentfragment
Standardmäßig wird der Inhalt des Elements nicht gerendert.
Das entsprechende HTMLTemplateElement-Interface enthält eine standardmäßige content-Eigenschaft (ohne ein entsprechendes Inhalts-/Markup-Attribut). Diese content-Eigenschaft ist schreibgeschützt und enthält ein DocumentFragment, das den DOM-Unterbaum enthält, der durch das Template dargestellt wird.
Die Methoden Node.cloneNode() und Document.importNode() erstellen beide eine Kopie eines Knotens. Der Unterschied besteht darin, dass importNode() den Knoten im Kontext des aufrufenden Dokuments klont, während cloneNode() das Dokument des zu klonenden Knotens verwendet. Der Dokumentkontext bestimmt das CustomElementRegistry für die Erstellung von benutzerdefinierten Elementen. Aus diesem Grund sollten Sie document.importNode() verwenden, um das content-Fragment zu klonen, damit benutzerdefinierte Elementnachkommen mit den Definitionen im aktuellen Dokument und nicht im separaten Dokument, das den Template-Inhalt besitzt, erstellt werden. Siehe die Beispiele auf der Node.cloneNode()-Seite für weitere Details.
Beachten Sie, dass der DocumentFragment-Container selbst keine Daten enthalten sollte. Siehe das Beispiel Daten im DocumentFragment werden nicht geklont für weitere Details.
Deklarativer Shadow DOM
Wenn das <template>-Element das Attribut shadowrootmode mit einem Wert von entweder open oder closed enthält, erstellt der HTML-Parser sofort ein Shadow-DOM. Das Element wird im DOM durch seinen Inhalt ersetzt, der in ein ShadowRoot integriert ist, der an das Elternelement angehängt wird.
Dies ist das deklarative Äquivalent zu einem Aufruf von Element.attachShadow(), um ein Shadow-Root an ein Element anzufügen.
Wenn das Element einen anderen Wert für shadowrootmode hat oder das Attribut shadowrootmode nicht hat, erzeugt der Parser ein HTMLTemplateElement.
Ebenso wird, wenn mehrere deklarative Shadow-Roots vorhanden sind, nur das erste durch ein ShadowRoot ersetzt – nachfolgende Instanzen werden als HTMLTemplateElement-Objekte analysiert.
Beispiele
Generierung von Tabellenzeilen
Zuerst beginnen wir mit dem HTML-Teil des Beispiels.
<table id="producttable">
<thead>
<tr>
<td>UPC_Code</td>
<td>Product_Name</td>
</tr>
</thead>
<tbody>
<!-- existing data could optionally be included here -->
</tbody>
</table>
<template id="productrow">
<tr>
<td class="record"></td>
<td></td>
</tr>
</template>
Zuerst haben wir eine Tabelle, in die wir später Inhalte mit JavaScript-Code einfügen werden. Dann folgt das Template, das die Struktur eines HTML-Fragments beschreibt, das eine einzelne Tabellenzeile darstellt.
Nachdem die Tabelle erstellt und das Template definiert wurde, verwenden wir JavaScript, um Zeilen in die Tabelle einzufügen, wobei jede Zeile mit dem Template als Basis konstruiert wird.
// Test to see if the browser supports the HTML template element by checking
// for the presence of the template element's content attribute.
if ("content" in document.createElement("template")) {
// Instantiate the table with the existing HTML tbody
// and the row with the template
const tbody = document.querySelector("tbody");
const template = document.querySelector("#productrow");
// Clone the new row and insert it into the table
const clone = document.importNode(template.content, true);
let td = clone.querySelectorAll("td");
td[0].textContent = "1235646565";
td[1].textContent = "Stuff";
tbody.appendChild(clone);
// Clone the new row and insert it into the table
const clone2 = document.importNode(template.content, true);
td = clone2.querySelectorAll("td");
td[0].textContent = "0384928528";
td[1].textContent = "Acme Kidney Beans 2";
tbody.appendChild(clone2);
} else {
// Find another way to add the rows to the table because
// the HTML template element is not supported.
}
Das Ergebnis ist die ursprüngliche HTML-Tabelle mit zwei neuen Zeilen, die über JavaScript hinzugefügt wurden:
Implementierung eines deklarativen Shadow DOM
In diesem Beispiel wird am Anfang des Markups eine versteckte Unterstützungswarnung eingefügt. Diese Warnung wird später über JavaScript angezeigt, wenn der Browser das shadowrootmode-Attribut nicht unterstützt. Danach folgen zwei <article>-Elemente, die jeweils verschachtelte <style>-Elemente mit unterschiedlichen Verhaltensweisen enthalten. Das erste <style>-Element gilt global für das gesamte Dokument. Das zweite ist auf den Shadow-Root, der anstelle des <template>-Elements aufgrund des shadowrootmode-Attributs generiert wurde, beschränkt.
<p hidden>
⛔ Your browser doesn't support <code>shadowrootmode</code> attribute yet.
</p>
<article>
<style>
p {
padding: 8px;
background-color: wheat;
}
</style>
<p>I'm in the DOM.</p>
</article>
<article>
<template shadowrootmode="open">
<style>
p {
padding: 8px;
background-color: plum;
}
</style>
<p>I'm in the shadow DOM.</p>
</template>
</article>
const isShadowRootModeSupported = Object.hasOwn(
HTMLTemplateElement.prototype,
"shadowRootMode",
);
document
.querySelector("p[hidden]")
.toggleAttribute("hidden", isShadowRootModeSupported);
Deklarativer Shadow DOM mit delegiertem Fokus
Dieses Beispiel zeigt, wie shadowrootdelegatesfocus auf einen deklarativ erstellten Shadow-Root angewendet wird und welche Auswirkungen dies auf den Fokus hat.
Der Code erstellt zuerst ein Shadow-Root innerhalb eines <div>-Elements, indem das <template>-Element mit dem Attribut shadowrootmode verwendet wird.
Dies zeigt sowohl ein nicht-fokussierbares <div> mit Text als auch ein fokussierbares <input>-Element an.
Es werden auch CSS-Regeln verwendet, um Elemente mit :focus blau zu färben und die normale Stilierung des Host-Elements festzulegen.
<div>
<template shadowrootmode="open">
<style>
:host {
display: block;
border: 1px dotted black;
padding: 10px;
margin: 10px;
}
:focus {
outline: 2px solid blue;
}
</style>
<div>Clickable Shadow DOM text</div>
<input type="text" placeholder="Input inside Shadow DOM" />
</template>
</div>
Der zweite Codeblock ist identisch, außer dass er das Attribut shadowrootdelegatesfocus setzt, das den Fokus auf das erste fokussierbare Element im Baum delegiert, falls ein nicht-fokussierbares Element im Baum ausgewählt wird.
<div>
<template shadowrootmode="open" shadowrootdelegatesfocus>
<style>
:host {
display: block;
border: 1px dotted black;
padding: 10px;
margin: 10px;
}
:focus {
outline: 2px solid blue;
}
</style>
<div>Clickable Shadow DOM text</div>
<input type="text" placeholder="Input inside Shadow DOM" />
</template>
</div>
Zuletzt verwenden wir das folgende CSS, um dem übergeordneten <div>-Element einen roten Rahmen zu verleihen, wenn es den Fokus hat.
div:focus {
border: 2px solid red;
}
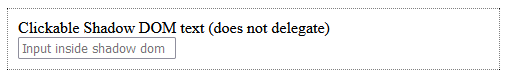
Die Ergebnisse sind unten gezeigt. Wenn das HTML zuerst rendert, haben die Elemente keine Stilierung, wie im ersten Bild gezeigt.
Für das Shadow-Root, das nicht shadowrootdelegatesfocus gesetzt hat, können Sie überall außer dem <input> klicken und der Fokus ändert sich nicht (wenn Sie das <input>-Element auswählen, sieht es wie im zweiten Bild aus).

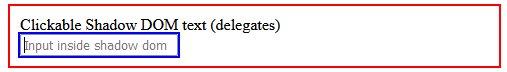
Für das Shadow-Root mit gesetztem shadowrootdelegatesfocus wird durch Klicken auf den Text (der nicht fokussierbar ist) das <input>-Element ausgewählt, da dies das erste fokussierbare Element im Baum ist.
Dies fokussiert auch das übergeordnete Element, wie unten gezeigt.

Daten im DocumentFragment werden nicht geklont
Wenn ein DocumentFragment-Wert übergeben wird, verschieben Node.appendChild und ähnliche Methoden nur die Knoten dieses Werts in den Zielknoten. Daher ist es in der Regel bevorzugt, Ereignishandler an die Kinder eines DocumentFragment anzuhängen, anstatt an das DocumentFragment selbst.
Betrachten Sie das folgende HTML und JavaScript:
HTML
<div id="container"></div>
<template id="template">
<div>Click me</div>
</template>
JavaScript
const container = document.getElementById("container");
const template = document.getElementById("template");
function clickHandler(event) {
event.target.append(" — Clicked this div");
}
const firstClone = document.importNode(template.content, true);
firstClone.addEventListener("click", clickHandler);
container.appendChild(firstClone);
const secondClone = document.importNode(template.content, true);
secondClone.children[0].addEventListener("click", clickHandler);
container.appendChild(secondClone);
Ergebnis
Da firstClone ein DocumentFragment ist, werden beim Aufruf von appendChild nur dessen Kinder zu container hinzugefügt; die Ereignishandler von firstClone werden nicht kopiert. Im Gegensatz dazu wird, da ein Ereignishandler an den ersten Kindknoten von secondClone hinzugefügt wurde, der Ereignishandler beim Aufruf von appendChild kopiert, und das Klicken darauf funktioniert wie erwartet.
Technischer Überblick
| Inhaltskategorien | Metadaten-Inhalt, Fluss-Inhalt, Phrasierungs-Inhalt, Skript-unterstützendes Element |
|---|---|
| Erlaubter Inhalt | Nichts (siehe Verwendungshinweise) |
| Tag-Auslassung | Keine, sowohl das Start- als auch das End-Tag sind obligatorisch. |
| Erlaubte Eltern |
Jedes Element, das
Metadaten-Inhalt,
Phrasierungs-Inhalt, oder
script-unterstützende Elemente akzeptiert. Auch als Kind eines <colgroup>-Elements erlaubt, das kein
span-Attribut hat.
|
| Implizite ARIA-Rolle | Keine entsprechende Rolle |
| Erlaubte ARIA-Rollen | Keine role erlaubt |
| DOM-Schnittstelle | [`HTMLTemplateElement`](/de/docs/Web/API/HTMLTemplateElement) |
Spezifikationen
| Specification |
|---|
| HTML # the-template-element |
Browser-Kompatibilität
Siehe auch
partundexportpartsHTML-Attribute<slot>HTML-Element:has-slotted,:host,:host(), und:host-context()CSS-Pseudoklassen::partund::slottedCSS-PseudoelementeShadowRoot-Interface- Verwendung von Templates und Slots
- [CSS-Scope]-Modul(/de/docs/Web/CSS/Guides/Scoping)
- Deklarativer Shadow DOM (mit HTML) in Using Shadow DOM
- Deklarativer Shadow DOM auf web.dev (2023)