<td>: Das Tabellen-Datenzellen-Element
Baseline
Widely available
*
This feature is well established and works across many devices and browser versions. It’s been available across browsers since Juli 2015.
* Some parts of this feature may have varying levels of support.
Das <td> HTML-Element definiert eine Zelle einer Tabelle, die Daten enthält und als Kind des <tr>-Elements verwendet werden kann.
Probieren Sie es aus
<table>
<caption>
Alien football stars
</caption>
<thead>
<tr>
<th scope="col">Player</th>
<th scope="col">Gloobles</th>
<th scope="col">Za'taak</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">TR-7</th>
<td>7</td>
<td>4,569</td>
</tr>
<tr>
<th scope="row">Khiresh Odo</th>
<td>7</td>
<td>7,223</td>
</tr>
<tr>
<th scope="row">Mia Oolong</th>
<td>9</td>
<td>6,219</td>
</tr>
</tbody>
</table>
th,
td {
border: 1px solid rgb(160 160 160);
padding: 8px 10px;
}
th[scope="col"] {
background-color: #505050;
color: white;
}
th[scope="row"] {
background-color: #d6ecd4;
}
td {
text-align: center;
}
tr:nth-of-type(even) {
background-color: #eeeeee;
}
table {
border-collapse: collapse;
border: 2px solid rgb(140 140 140);
font-family: sans-serif;
font-size: 0.8rem;
letter-spacing: 1px;
}
caption {
caption-side: bottom;
padding: 10px;
}
Attribute
Dieses Element enthält die globalen Attribute.
colspan-
Enthält einen nicht-negativen ganzzahligen Wert, der angibt, über wie viele Spalten sich die Datenzelle erstreckt oder ausdehnt. Der Standardwert ist
1. Benutzeragenten verwerfen Werte über 1000 als falsch und setzen sie auf den Standardwert (1). headers-
Enthält eine Liste von durch Leerzeichen getrennten Zeichenfolgen, die jeweils der
id-Attribut der<th>-Elemente entsprechen, die Überschriften für diese Tabellenzelle bereitstellen. rowspan-
Enthält einen nicht-negativen ganzzahligen Wert, der angibt, über wie viele Zeilen sich die Datenzelle erstreckt oder ausdehnt. Der Standardwert ist
1; wenn sein Wert auf0gesetzt ist, erstreckt er sich bis zum Ende des zugehörigen Tabellengruppierungsabschnitts (<thead>,<tbody>,<tfoot>, selbst wenn implizit definiert), zu dem die Zelle gehört. Werte über65534werden auf65534abgeschnitten.
Veraltete Attribute
Die folgenden Attribute sind veraltet und sollten nicht verwendet werden. Sie werden hier zur Referenz beim Aktualisieren bestehenden Codes und aus historischem Interesse dokumentiert.
abbrVeraltet-
Enthält eine kurze, abgekürzte Beschreibung des Inhalts der Datenzelle. Einige Benutzeragenten, wie Bildschirmleser, können diese Beschreibung vor dem eigentlichen Inhalt präsentieren. Legen Sie den abgekürzten Inhalt innerhalb der Zelle ab und platzieren Sie die (längere) Beschreibung im
title-Attribut, da dieses Attribut veraltet ist. Ziehen Sie es vor, den Inhalt innerhalb der Datenzelle zu platzieren und CSS zu verwenden, um den ausufernden Text visuell zu kürzen. alignVeraltet-
Gibt die horizontale Ausrichtung der Datenzelle an. Die möglichen enumerierten Werte sind
left,center,right,justifyundchar. Wenn unterstützt, richtet der Wertcharden Textinhalt am Zeichen aus, das im Attributchardefiniert ist, und am Offset, der durch das Attributcharoffdefiniert ist. Verwenden Sie die CSS-Eigenschafttext-align, da dieses Attribut veraltet ist. axisVeraltet-
Enthält eine Liste von durch Leerzeichen getrennten Zeichenfolgen, die jeweils der
id-Attribut einer Gruppe von Zellen entsprechen, auf die sich die Datenzelle bezieht. bgcolorVeraltet-
Definiert die Hintergrundfarbe der Datenzelle. Der Wert ist eine HTML-Farbe; entweder ein 6-stelliger hexadezimaler RGB-Code, eingeleitet durch ein
#, oder ein Farbwort. Andere CSS-<color>-Werte werden nicht unterstützt. Verwenden Sie die CSS-Eigenschaftbackground-color, da dieses Attribut veraltet ist. charVeraltet-
Hat keine Funktion. Es war ursprünglich gedacht, die Ausrichtung des Inhalts an einem Zeichen der Datenzelle zu spezifizieren. Typische Werte hierfür sind ein Punkt (
.), wenn versucht wird, Zahlen oder Geldbeträge auszurichten. Wennalignnicht aufchargesetzt ist, wird dieses Attribut ignoriert. charoffVeraltet-
Hat keine Funktion. Es war ursprünglich gedacht, die Anzahl der Zeichen anzugeben, um die Datenzelleninhalte von dem im Attribut
charfestgelegten Ausrichtungszeichen zu versetzen. heightVeraltet-
Definiert eine empfohlene Höhe der Datenzelle. Verwenden Sie die CSS-Eigenschaft
height, da dieses Attribut veraltet ist. scopeVeraltet-
Definiert die Zellen, auf die sich die Kopfzeile (im
<th>definiert) bezieht. Die möglichen enumerierten Werte sindrow,col,rowgroupundcolgroup. Verwenden Sie dieses Attribut nur beim<th>-Element, um die Zeile oder Spalte zu definieren, für die es eine Kopfzeile ist, da dieses Attribut für das<td>-Element veraltet ist. valignVeraltet-
Gibt die vertikale Ausrichtung der Datenzelle an. Die möglichen enumerierten Werte sind
baseline,bottom,middleundtop. Verwenden Sie die CSS-Eigenschaftvertical-align, da dieses Attribut veraltet ist. widthVeraltet-
Definiert eine empfohlene Breite der Datenzelle. Verwenden Sie die CSS-Eigenschaft
width, da dieses Attribut veraltet ist.
Nutzungshinweise
-
Das
<td>darf nur innerhalb eines<tr>-Elements verwendet werden. -
Wenn die Attribute
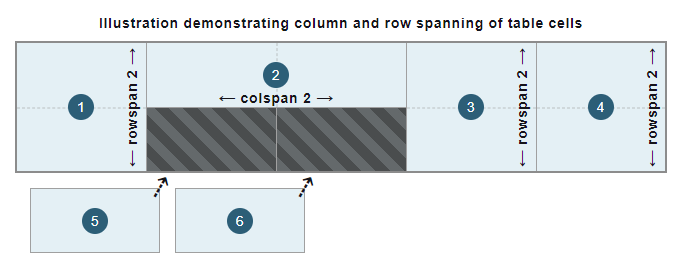
colspanundrowspanverwendet werden, um Datenzellen über mehrere Spalten und Zeilen zu erstrecken, werden Zellen ohne diese definierten Attribute (mit einem Standardwert von1) automatisch in freien verfügbaren Bereichen der Tabellenstruktur angepasst, die 1x1-Zellen überspannen, wie in der folgenden Abbildung dargestellt:
Hinweis: Diese Attribute dürfen nicht dazu verwendet werden, Zellen zu überlappen.
Beispiele
Siehe <table> für ein vollständiges Tabellenbeispiel, das allgemeine Standards und bewährte Praktiken einführt.
Grundlegende Datenzellen
Dieses Beispiel verwendet <td>-Elemente zusammen mit anderen tabellenbezogenen Elementen, um eine grundlegende Tabelle mit Daten über das phonetische Alphabet vorzustellen.
HTML
Einige Tabelleneilen (<tr>-Elemente) enthalten sowohl Kopfzellen (<th>-Elemente) als auch Datenzellen-<td>-Elemente. Das <th>-Element, das das erste Kind jeder Zeile ist, bildet die erste Spalte der Tabelle, wobei jedes <th> die Zeilenüberschrift für die Datenzellen innerhalb dieser Zeile bereitstellt. Jedes entsprechende <td>-Element enthält Daten, die mit seiner jeweiligen Spaltenüberschrift und Zeilenüberschriftzelle ausgerichtet sind.
Hinweis:
Normalerweise würde eine Tabellenkopfgruppe mit Spaltenüberschriften implementiert werden, um das Verständnis der Informationen in den Spalten zu erleichtern. Die <thead>- und <tbody>-Elemente würden verwendet werden, um solche Zeilen von Überschriften und Daten in die jeweiligen Tabellenkopf- und Körperabschnitte zu gruppieren. Dies ist in diesem Beispiel nicht implementiert, um den Fokus auf die Datenzellen zu legen und die Komplexität dieses Beispiels zu reduzieren.
<table>
<tr>
<th scope="row">A</th>
<td>Alfa</td>
<td>AL fah</td>
</tr>
<tr>
<th scope="row">B</th>
<td>Bravo</td>
<td>BRAH voh</td>
</tr>
<tr>
<th scope="row">C</th>
<td>Charlie</td>
<td>CHAR lee</td>
</tr>
<tr>
<th scope="row">D</th>
<td>Delta</td>
<td>DELL tah</td>
</tr>
</table>
CSS
Einige grundlegende CSS werden verwendet, um die Tabelle und ihre Zellen zu gestalten. CSS-Attributselektoren und die :nth-of-type Pseudo-Klasse werden verwendet, um das Erscheinungsbild der Zellen abzuwechseln, um die Informationen in der Tabelle leichter verständlich und erkennbar zu machen.
td,
th {
border: 1px solid rgb(160 160 160);
padding: 8px 10px;
}
tr:nth-of-type(odd) td {
background-color: #eeeeee;
}
tr th[scope="row"] {
background-color: #d6ecd4;
}
Ergebnis
Spalten- und Zeilenüberspannung
Dieses Beispiel erweitert und verbessert die grundlegende Tabelle aus dem vorhergehenden Beispiel durch Hinzufügen einer zusätzlichen "ABC"-Zelle.
HTML
Eine zusätzliche Datenzelle (<td>-Element) wird in der ersten Zeile (<tr>-Element) eingefügt. Dadurch entsteht eine vierte Spalte in der Tabelle.
Mithilfe des Attributs rowspan wird die "ABC"-Zelle über die ersten drei Zeilen der Tabelle erstreckt. Die letzten Datenzellen der nachfolgenden Zeilen erstrecken sich jeweils über zwei Spalten. Dies wird unter Verwendung des Attributs colspan erreicht, wodurch sie korrekt innerhalb der Tabellenstruktur ausgerichtet werden. Beachten Sie, dass der Tabelle ein zusätzlicher Zeile (<tr>-Element) hinzugefügt wird, um dies zu veranschaulichen.
<table>
<tr>
<th scope="row">A</th>
<td>Alfa</td>
<td>AL fah</td>
<td rowspan="3">ABC</td>
</tr>
<tr>
<th scope="row">B</th>
<td>Bravo</td>
<td>BRAH voh</td>
</tr>
<tr>
<th scope="row">C</th>
<td>Charlie</td>
<td>CHAR lee</td>
</tr>
<tr>
<th scope="row">D</th>
<td>Delta</td>
<td colspan="2">DELL tah</td>
</tr>
<tr>
<th scope="row">E</th>
<td>Echo</td>
<td colspan="2">ECK oh</td>
</tr>
</table>
CSS
Die :first-of-type- und :last-of-type-Pseudoklassen werden in der CSS verwendet, um die hinzugefügte "ABC"-Datenzelle auszuwählen und zu gestalten.
tr:first-of-type td:last-of-type {
width: 60px;
background-color: #505050;
color: white;
font-weight: bold;
text-align: center;
}
td,
th {
border: 1px solid rgb(160 160 160);
padding: 8px 10px;
}
tr:nth-of-type(odd) td {
background-color: #eeeeee;
}
tr th[scope="row"] {
background-color: #d6ecd4;
}
Ergebnis
Datenzellen mit Kopfzellen assoziieren
Für komplexere Beziehungen zwischen Datenzellen (<td>-Elemente) und Kopfzellen (<th>-Elemente) reicht es möglicherweise nicht aus, nur <th>-Elemente mit dem scope-Attribut für unterstützende Technologien, insbesondere Bildschirmleser, zu verwenden.
HTML
Um die Barrierefreiheit des vorhergehenden Beispiels zu verbessern und um Bildschirmlesern beispielsweise die Möglichkeit zu geben, die mit jeder Datenzelle verbundenen Kopfzeilen vorzulesen, kann das Attribut headers zusammen mit id-Attributen eingeführt werden. Jede Zeilenkopfzelle (<th>-Element), die mit der "ABC"-Datenzelle verbunden ist, d.h. die Buchstaben "A", "B" und "C", erhält einen eindeutigen Bezeichner mit dem Attribut id. Die "ABC"-Datenzelle (<td>-Element) verwendet dann diese id-Werte in einer durch Leerzeichen getrennten Liste für das Attribut headers.
Hinweis:
Es wird empfohlen, beschreibendere und nützlichere Werte für das id-Attribut zu verwenden. Jedes id in einem Dokument muss in diesem Dokument eindeutig sein. In diesem Beispiel sind die id-Werte einzelne Zeichen, um den Fokus auf das Konzept des headers-Attributs zu halten.
<table>
<tr>
<th id="a" scope="row">A</th>
<td>Alfa</td>
<td>AL fah</td>
<td headers="a b c" rowspan="3">ABC</td>
</tr>
<tr>
<th id="b" scope="row">B</th>
<td>Bravo</td>
<td>BRAH voh</td>
</tr>
<tr>
<th id="c" scope="row">C</th>
<td>Charlie</td>
<td>CHAR lee</td>
</tr>
<tr>
<th scope="row">D</th>
<td>Delta</td>
<td colspan="2">DELL tah</td>
</tr>
<tr>
<th scope="row">E</th>
<td>Echo</td>
<td colspan="2">ECK oh</td>
</tr>
</table>
Ergebnis
Während das visuelle Ergebnis durch die vorherige Beispieltabelle](#spalten-_und_zeilenüberspannung) unverändert bleibt, ist nun jede Datenzelle (<td>) explizit mit ihrer Zeilenkopfzelle (<th>) assoziiert.
Technische Zusammenfassung
| Inhaltskategorien | Abschnittswurzel. |
|---|---|
| Zulässiger Inhalt | Flussinhalt. |
| Weglassen des Tags |
Das Start-Tag ist obligatorisch. Das End-Tag kann weggelassen werden, wenn es sofort von einem <th>- oder <td>-Element gefolgt wird oder wenn keine weiteren Daten in seinem Elternelement vorhanden sind.
|
| Erlaubte Eltern | Ein <tr>-Element. |
| Implizite ARIA-Rolle |
cell
falls ein Nachkomme eines <table>-Elements, oder gridcell
falls ein Nachkomme eines Elements mit grid Rolle
|
| Erlaubte ARIA-Rollen | Beliebig |
| DOM-Schnittstelle | [`HTMLTableCellElement`](/de/docs/Web/API/HTMLTableCellElement) |
Spezifikationen
| Specification |
|---|
| HTML # the-td-element |
Browser-Kompatibilität
Siehe auch
- Erlernen: Grundlagen von HTML-Tabellen
<caption>,<col>,<colgroup>,<table>,<tbody>,<tfoot>,<th>,<thead>,<tr>: Andere tabellenbezogene Elementebackground-color: CSS-Eigenschaft zum Setzen der Hintergrundfarbe jeder Datenzelleborder: CSS-Eigenschaft zur Steuerung der Ränder von Datenzellenheight: CSS-Eigenschaft zur Steuerung der empfohlenen Höhe der Datenzelletext-align: CSS-Eigenschaft zur horizontalen Ausrichtung des Inhalts jeder Datenzellevertical-align: CSS-Eigenschaft zur vertikalen Ausrichtung des Inhalts jeder Datenzellewidth: CSS-Eigenschaft zur Steuerung der empfohlenen Breite der Datenzelle:nth-of-type,:first-of-type,:last-of-type: CSS-Pseudoklassen zur Auswahl der gewünschten Datenzellen