console: timeEnd() statische Methode
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since Juli 2015.
Hinweis: Diese Funktion ist in Web Workers verfügbar.
Die console.timeEnd() statische Methode stoppt einen Timer, der zuvor durch den Aufruf von console.time() gestartet wurde.
Siehe Timer in der Dokumentation für Details und Beispiele.
Syntax
console.timeEnd()
console.timeEnd(label)
Parameter
labelOptional-
Ein String, der den Namen des zu stoppenden Timers darstellt. Nach dem Stoppen wird die verstrichene Zeit automatisch in der Konsole zusammen mit einem Indikator angezeigt, dass die Zeit beendet ist. Wenn weggelassen, wird das Label "default" verwendet.
Rückgabewert
None (undefined).
Beispiele
console.time("answer time");
alert("Click to continue");
console.timeLog("answer time");
alert("Do a bunch of other stuff…");
console.timeEnd("answer time");
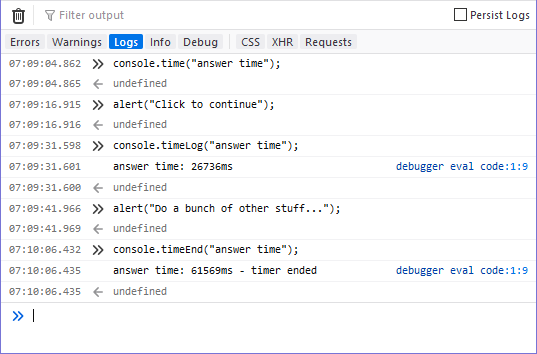
Die Ausgabe des obigen Beispiels zeigt die Zeit, die der Benutzer benötigt hat, um das erste Warnfeld zu schließen, gefolgt von der kumulierten Zeit, die der Benutzer benötigt hat, um beide Warnungen zu schließen:

Beachten Sie, dass der Name des Timers angezeigt wird, wenn der Timer-Wert mit console.timeLog() protokolliert wird und erneut, wenn er gestoppt wird. Darüber hinaus enthält der Aufruf von console.timeEnd() die zusätzliche Information "timer ended", um klar zu machen, dass der Timer nicht mehr die Zeit verfolgt.
Spezifikationen
| Specification |
|---|
| Console # timeend |