console: dir() statische Methode
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since Juli 2015.
Hinweis: Diese Funktion ist in Web Workers verfügbar.
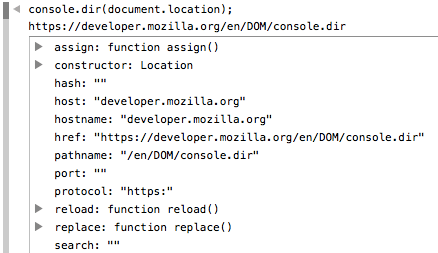
Die statische Methode console.dir() zeigt eine Liste der Eigenschaften des angegebenen JavaScript-Objekts an. In Browser-Konsolen wird die Ausgabe als hierarchische Liste mit Aufklappdreiecken dargestellt, über die Sie die Inhalte von Kinderobjekten einsehen können.
Im Gegensatz zu anderen Logging-Methoden versucht console.dir() nicht, das Objekt ansprechend darzustellen. Wenn Sie beispielsweise ein DOM-Element an console.dir() übergeben, wird es nicht wie im Element-Inspektor angezeigt, sondern es wird stattdessen eine Liste von Eigenschaften gezeigt.

In Laufzeitumgebungen wie Node und Deno, wo die Konsolenausgabe an das Terminal geht und daher nicht interaktiv ist, bietet der options-Parameter eine Möglichkeit, die Darstellung des Objekts anzupassen.
Syntax
console.dir(object)
console.dir(object, options)
Parameter
object-
Ein JavaScript-Objekt, dessen Eigenschaften ausgegeben werden sollen.
optionsOptional-
Ein Objekt mit den folgenden Eigenschaften, alle optional:
colorsNicht standardisiert Optional-
Ein boolescher Wert: Wenn
true, werden die Eigenschaften des Objekts abhängig von ihrem Typ gestylt. Standardmäßigtrue. depthNicht standardisiert Optional-
Eine Zahl, die die Anzahl der Verschachtelungsebenen angibt, die gedruckt werden sollen, wenn ein Objekt andere Objekte oder Arrays enthält. Der Wert
nullbedeutet: alle Ebenen drucken. Standardwert ist 2. -
Ein boolescher Wert: Wenn
true, druckt die nicht aufzählbaren und Symbol-Eigenschaften des Objekts. Standardmäßigfalse.
Rückgabewert
Keiner (undefined).
Spezifikationen
| Specification |
|---|
| Console # dir |