Testen Sie Ihre Fähigkeiten: Schreibrichtungen und logische Eigenschaften
Ziel dieses Fähigkeitstests ist es zu beurteilen, ob Sie verstehen, wie man verschiedene Schreibrichtungen mit Schreibrichtungen und logischen Eigenschaften in CSS handhabt.
Hinweis: Klicken Sie auf "Play" in den Codeblöcken unten, um die Beispiele im MDN Playground zu bearbeiten. Sie können den Code auch kopieren (klicken Sie auf das Clipboard-Symbol) und ihn in einen Online-Editor wie CodePen, JSFiddle oder Glitch einfügen. Wenn Sie nicht weiterkommen, können Sie sich über einen unserer Kommunikationskanäle an uns wenden.
Aufgabe 1
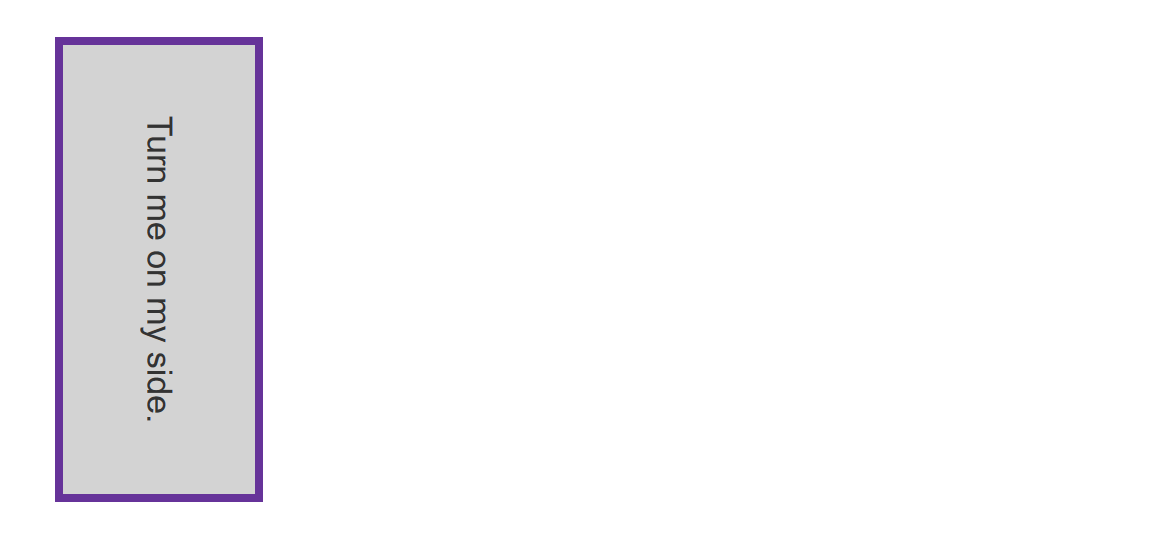
In dieser Aufgabe wird die Box mit einer horizontalen Schreibrichtung dargestellt. Können Sie eine Zeile CSS hinzufügen, um sie so zu ändern, dass sie eine vertikale Schreibrichtung mit rechts-nach-links-Text verwendet?
Ihr endgültiges Ergebnis sollte wie das Bild unten aussehen:

Versuchen Sie, den unten stehenden Code zu aktualisieren, um das fertige Beispiel nachzubilden:
<div class="box">Turn me on my side.</div>
.box {
border: 5px solid rebeccapurple;
background-color: lightgray;
padding: 40px;
margin: 40px;
}
Klicken Sie hier, um die Lösung anzuzeigen
Sie sollten die Eigenschaft writing-mode mit dem Wert vertical-rl für vertikales rechts-nach-links-Skript verwenden:
.box {
border: 5px solid rebeccapurple;
background-color: lightgray;
padding: 40px;
margin: 40px;
writing-mode: vertical-rl;
}
Aufgabe 2
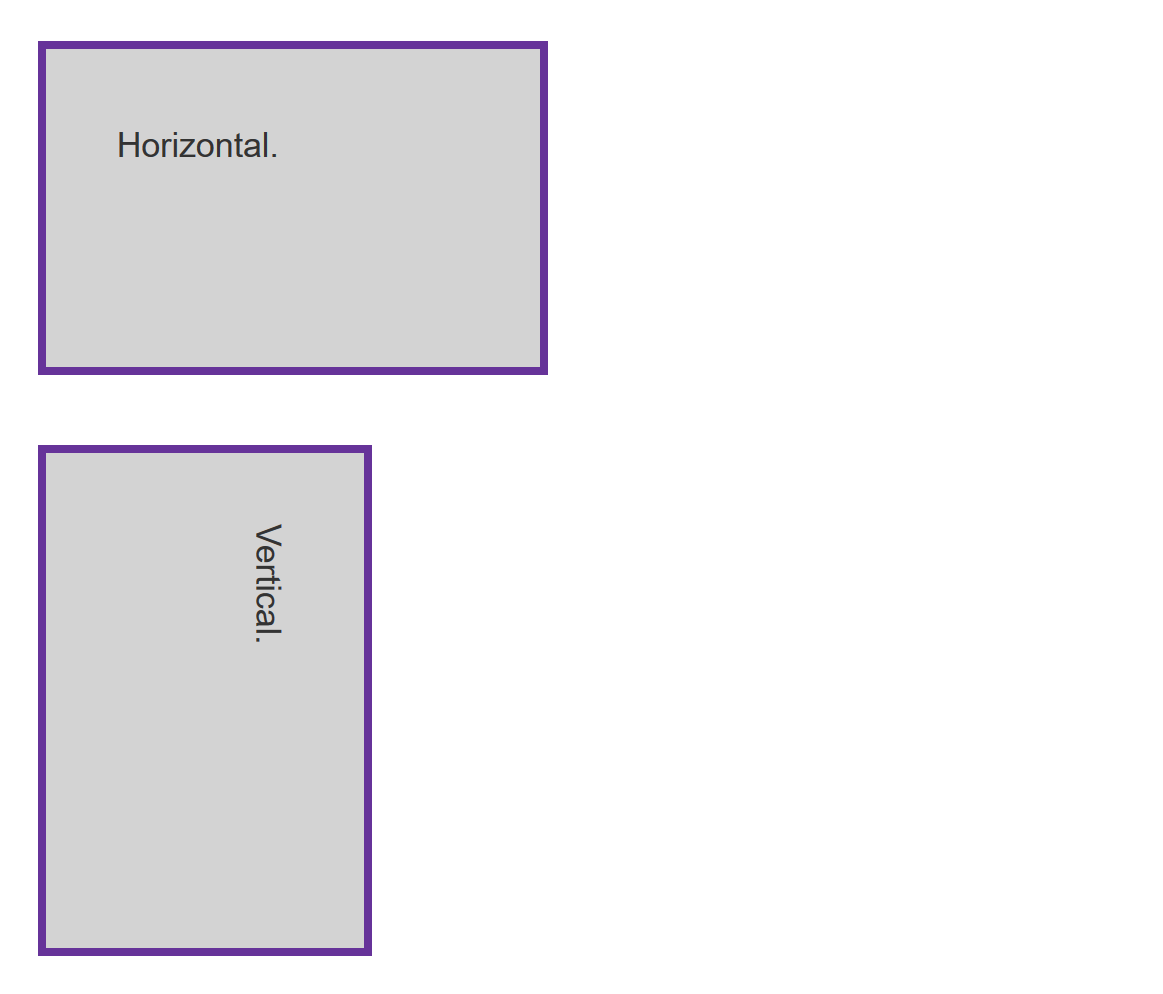
In dieser Aufgabe sollen Sie logische Eigenschaften verwenden, um width und height zu ersetzen, um das Seitenverhältnis der Box beizubehalten, während sie vertikal gedreht wird.
Ihr endgültiges Ergebnis sollte wie das Bild unten aussehen:

Versuchen Sie, den untenstehenden Code zu aktualisieren, um das fertige Beispiel nachzubilden:
<div class="box">Horizontal.</div>
<div class="box vertical">Vertical.</div>
.box {
border: 5px solid rebeccapurple;
background-color: lightgray;
padding: 40px;
margin: 40px;
width: 200px;
height: 100px;
}
Klicken Sie hier, um die Lösung anzuzeigen
Zusätzlich zur Einstellung von writing-mode: vertical-rl auf der .vertical Box, müssen Sie die Eigenschaften inline-size und block-size anwenden, um width und height zu ersetzen:
.box {
border: 5px solid rebeccapurple;
background-color: lightgray;
padding: 40px;
margin: 40px;
inline-size: 200px;
block-size: 100px;
}
.vertical {
writing-mode: vertical-rl;
}
Aufgabe 3
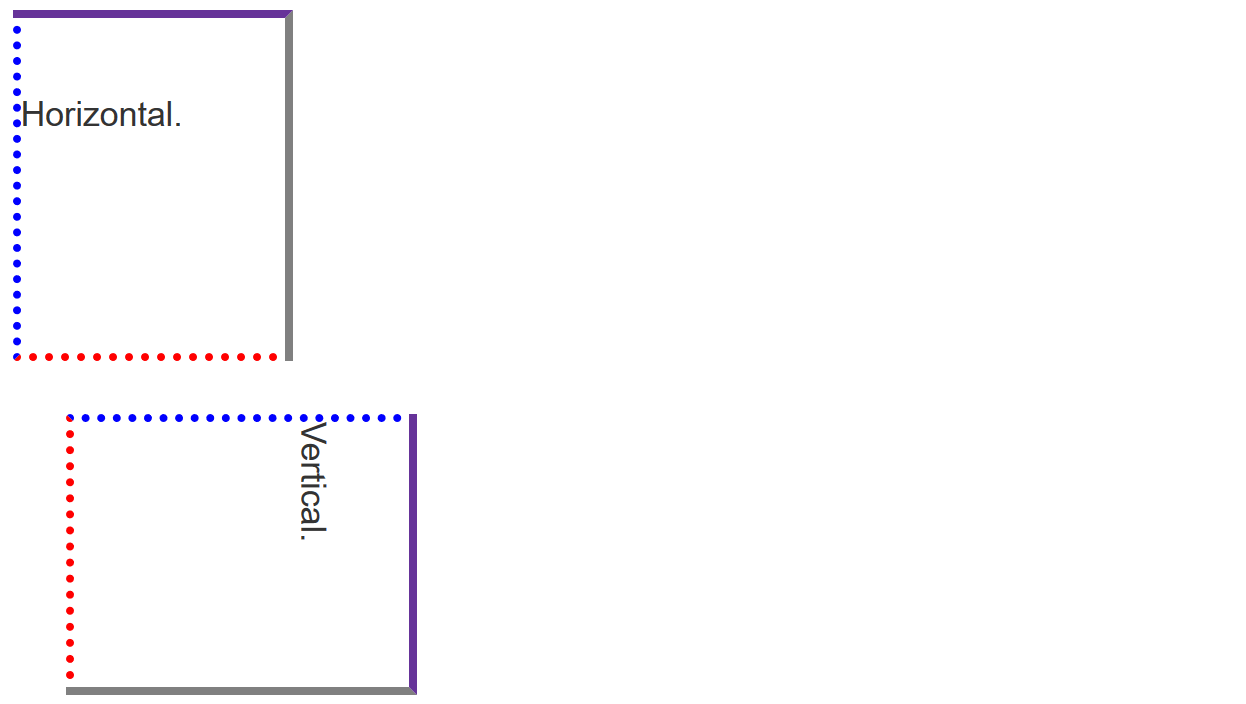
In dieser Aufgabe sollen Sie logische Versionen der margin, border und padding Eigenschaften verwenden, so dass sich die Ränder der Box auf den Text beziehen und nicht auf oben, links, unten und rechts.
Ihr endgültiges Ergebnis sollte wie das Bild unten aussehen:

Versuchen Sie, den unten stehenden Code zu aktualisieren, um das fertige Beispiel nachzubilden:
<div class="box">Horizontal.</div>
<div class="box vertical">Vertical.</div>
.box {
width: 150px;
height: 150px;
border-top: 5px solid rebeccapurple;
border-right: 5px solid grey;
border-bottom: 5px dotted red;
border-left: 5px dotted blue;
padding-top: 40px;
margin-bottom: 30px;
}
Klicken Sie hier, um die Lösung anzuzeigen
Um dies zu lösen, benötigen Sie ein Verständnis der logischen, flussbezogenen Zuordnungen für physische margin, border und padding Eigenschaften:
.box {
width: 150px;
height: 150px;
border-block-start: 5px solid rebeccapurple;
border-inline-end: 5px solid grey;
border-block-end: 5px dotted red;
border-inline-start: 5px dotted blue;
padding-block-start: 40px;
margin-block-end: 30px;
}