<input type="tel">
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since Juli 2015.
<input>-Elemente vom Typ tel werden verwendet, um dem Benutzer die Eingabe und Bearbeitung einer Telefonnummer zu ermöglichen. Im Gegensatz zu <input type="email"> und <input type="url"> wird der Eingabewert nicht automatisch auf ein bestimmtes Format validiert, bevor das Formular eingereicht werden kann, da sich Telefonnummernformate weltweit stark unterscheiden.
Probieren Sie es aus
<label for="phone">
Enter your phone number:<br />
<small>Format: 123-456-7890</small>
</label>
<input
type="tel"
id="phone"
name="phone"
pattern="[0-9]{3}-[0-9]{3}-[0-9]{4}"
required />
label {
display: block;
font:
1rem "Fira Sans",
sans-serif;
}
input,
label {
margin: 0.4rem 0;
}
Obwohl Eingaben vom Typ tel funktional identisch zu Standard-text-Eingaben sind, haben sie dennoch nützliche Funktionen; am schnellsten erkennbar ist, dass mobile Browser – insbesondere auf Mobiltelefonen – möglicherweise ein benutzerdefiniertes Tastenfeld präsentieren, das für die Eingabe von Telefonnummern optimiert ist. Die Verwendung eines spezifischen Eingabetypus für Telefonnummern erleichtert auch die Hinzufügung benutzerdefinierter Validierungs- und Handhabungsmethoden für Telefonnummern.
Hinweis:
Browser, die den Typ tel nicht unterstützen, weichen standardmäßig auf eine text-Eingabe aus.
Wert
Das value-Attribut des <input>-Elements enthält eine Zeichenkette, die entweder eine Telefonnummer darstellt oder eine leere Zeichenkette ("") ist.
Zusätzliche Attribute
Neben den globalen Attributen und den Attributen, die auf alle <input>-Elemente unabhängig von ihrem Typ anwendbar sind, unterstützen Telefonnummerneingaben die folgenden Attribute.
list
Der Wert des list-Attributs ist die id eines im selben Dokument befindlichen <datalist>-Elements. Die <datalist> bietet eine Liste vordefinierter Werte, die dem Benutzer für diese Eingabe vorgeschlagen werden sollen. Werte in der Liste, die nicht mit dem type kompatibel sind, werden nicht in die vorgeschlagenen Optionen aufgenommen. Die bereitgestellten Werte sind Vorschläge und keine Anforderungen: Benutzer können aus dieser vordefinierten Liste auswählen oder einen anderen Wert bereitstellen.
maxlength
Die maximale Zeichenfolgenlänge (gemessen in UTF-16 Codeeinheiten), die der Benutzer in das Telefonnummernfeld eingeben kann. Dies muss ein ganzzahliger Wert von 0 oder höher sein. Wenn kein maxlength angegeben ist oder ein ungültiger Wert angegeben ist, hat das Telefonnummernfeld keine maximale Länge. Dieser Wert muss auch größer oder gleich dem Wert von minlength sein.
Die Eingabe schlägt bei der Einschränkungsvalidierung fehl, wenn die Länge des in das Feld eingegebenen Texts größer ist als die Länge von maxlength UTF-16 Codeeinheiten. Die Einschränkungsvalidierung wird nur angewendet, wenn der Wert vom Benutzer geändert wird.
minlength
Die minimale Zeichenfolgenlänge (gemessen in UTF-16 Codeeinheiten), die der Benutzer in das Telefonnummernfeld eingeben kann. Dies muss ein nicht-negativer ganzzahliger Wert sein, der kleiner oder gleich dem durch maxlength angegebenen Wert ist. Wenn kein minlength angegeben ist oder ein ungültiger Wert angegeben ist, hat die Telefonnummerneingabe keine Mindestlänge.
Das Telefonnummernfeld schlägt bei der Einschränkungsvalidierung fehl, wenn die Länge des in das Feld eingegebenen Textes weniger als minlength UTF-16 Codeeinheiten umfasst. Die Einschränkungsvalidierung wird nur angewendet, wenn der Wert vom Benutzer geändert wird.
pattern
Das pattern-Attribut gibt an, dass der value des Inputs einem regulären Ausdruck entsprechen muss, um die Einschränkungsvalidierung zu bestehen. Es muss ein gültiger JavaScript-Regulärer Ausdruck sein, wie er von der RegExp-Klasse verwendet wird und im Leitfaden zu regulären Ausdrücken dokumentiert ist; das 'u'-Flag wird beim Kompilieren des regulären Ausdrucks angegeben, sodass das Muster als Sequenz von Unicode-Codepunkten behandelt wird, anstatt als ASCII. Es sollten keine Schrägstriche um den Mustertext angegeben werden.
Wenn das angegebene Muster nicht angegeben oder ungültig ist, wird kein regulärer Ausdruck angewendet und dieses Attribut wird vollständig ignoriert.
Hinweis:
Verwenden Sie das title-Attribut, um einen Text anzugeben, den die meisten Browser als Tooltip anzeigen werden, um zu erklären, welche Anforderungen erfüllt werden müssen, um dem Muster zu entsprechen. Sie sollten auch andere erklärende Texte in der Nähe einfügen.
Siehe Mustervalidierung unten für Details und ein Beispiel.
placeholder
Das placeholder-Attribut ist eine Zeichenkette, die dem Benutzer einen kurzen Hinweis darauf gibt, welche Art von Informationen im Feld erwartet wird. Es sollte ein Wort oder ein kurzer Satz sein, der die erwartete Art von Daten demonstriert, anstatt eine erklärende Nachricht. Der Text darf keine Wagenrückläufe oder Zeilenumbrüche enthalten.
Wenn der Inhalt des Steuerelements eine Richtung (LTR oder RTL) hat, der Platzhalter jedoch in der entgegengesetzten Richtung angezeigt werden muss, können Sie die Unicode-Bidirektionsalgorithmus-Formatierungszeichen verwenden, um die Richtung im Platzhalter zu überschreiben; siehe Wie man Unicode-Steuerelemente für bidirektionalen Text verwendet für weitere Informationen.
Hinweis:
Vermeiden Sie es, das placeholder-Attribut zu verwenden, wenn Sie können. Es ist semantisch nicht so nützlich wie andere Möglichkeiten, Ihr Formular zu erklären, und kann unerwartete technische Probleme mit Ihrem Inhalt verursachen. Siehe <input>-Bezeichnungen für weitere Informationen.
readonly
Ein Boolesches Attribut, das, falls vorhanden, bedeutet, dass dieses Feld nicht vom Benutzer bearbeitet werden kann. Sein value kann jedoch weiterhin durch JavaScript-Code direkt über die HTMLInputElement value-Eigenschaft geändert werden.
Hinweis:
Da ein schreibgeschütztes Feld keinen Wert haben kann, hat required keine Auswirkung auf Eingaben mit dem ebenfalls angegebenen readonly-Attribut.
size
Das size-Attribut ist ein numerischer Wert, der angibt, wie viele Zeichen die Eingabezeile breit sein soll. Der Wert muss eine Zahl größer als null sein, und der Standardwert ist 20. Da sich die Zeichenbreiten unterscheiden, kann dies mehr oder weniger variabel sein und sollte nicht als genau betrachtet werden; die resultierende Eingabe kann je nach Zeichen und font-Einstellungen enger oder breiter als die angegebene Zeichenanzahl sein.
Dies setzt kein Limit, wie viele Zeichen der Benutzer in das Feld eingeben kann. Es gibt nur an, wie viele ungefähr gleichzeitig gesehen werden können. Um ein oberes Limit für die Länge der eingegebenen Daten festzulegen, verwenden Sie das maxlength-Attribut.
Verwendung von tel-Eingaben
Telefonnummern sind eine sehr häufig gesammelte Art von Daten im Internet. Bei der Erstellung einer Art von Registrierungs- oder E-Commerce-Website müssen Sie beispielsweise wahrscheinlich den Benutzer nach einer Telefonnummer fragen, sei es aus geschäftlichen oder aus Notfallkontaktzwecken. Angesichts der Häufigkeit, wie Telefonnummern eingegeben werden, ist es bedauerlich, dass eine „Einheitsgröße passt allen"-Lösung für die Validierung von Telefonnummern nicht praktikabel ist.
Glücklicherweise können Sie die Anforderungen Ihrer eigenen Website in Betracht ziehen und selbst ein entsprechendes Maß an Validierung umsetzen. Siehe Validierung, unten, für Details.
Benutzerdefinierte Tastaturen
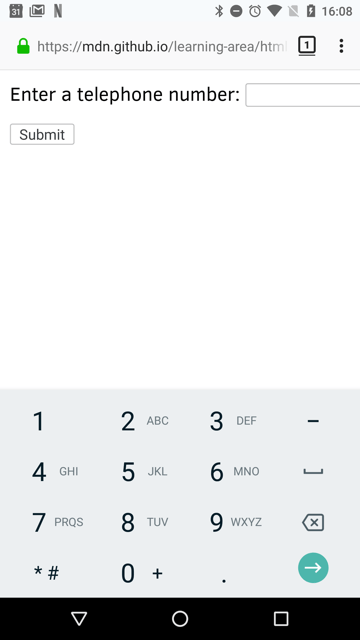
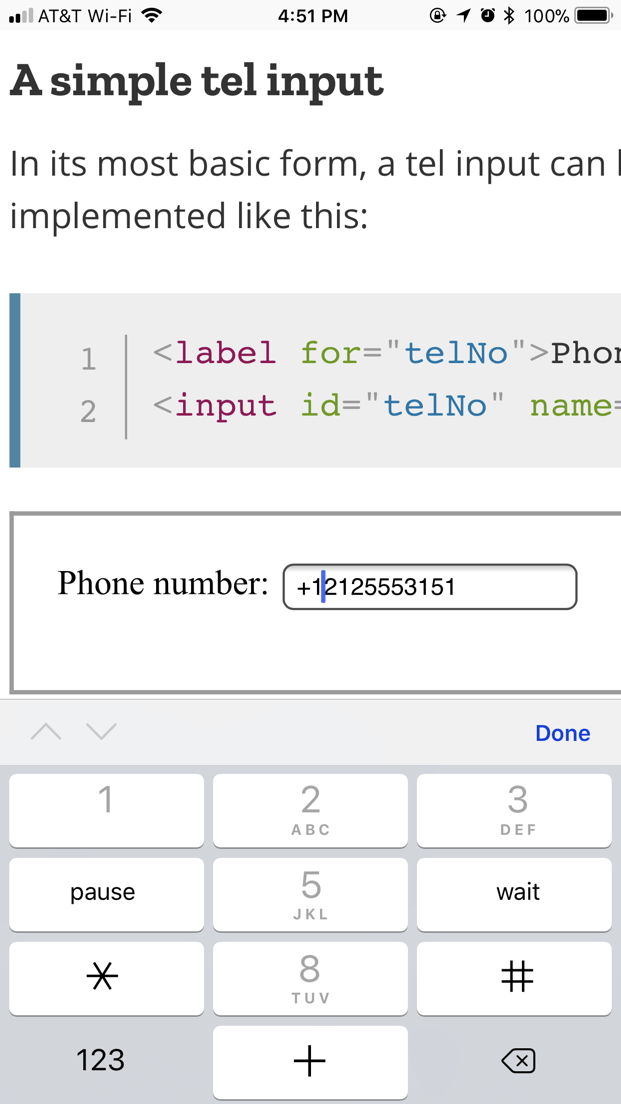
Einer der Hauptvorteile von <input type="tel"> ist, dass es mobile Browser dazu veranlasst, eine spezielle Tastatur für die Eingabe von Telefonnummern anzuzeigen. Beispielsweise sehen die Tastaturen auf einigen Geräten folgendermaßen aus.
| Firefox für Android | WebKit iOS (Safari/Chrome/Firefox) |
|---|---|
 |
 |
Eine grundlegende tel-Eingabe
In ihrer grundlegendsten Form kann eine tel-Eingabe folgendermaßen implementiert werden:
<label for="telNo">Phone number:</label>
<input id="telNo" name="telNo" type="tel" />
Hier passiert nichts Magisches. Beim Einreichen an den Server würden die Daten der obigen Eingabe beispielsweise als telNo=+12125553151 dargestellt.
Platzhalter
Manchmal ist es hilfreich, einen kontextbezogenen Hinweis darauf anzubieten, welche Form die Eingabedaten annehmen sollten. Dies kann besonders wichtig sein, wenn das Seitendesign keine erläuternden Bezeichnungen für jedes <input> bietet. Hier kommen Platzhalter ins Spiel. Ein Platzhalter ist ein Wert, der zeigt, welche Form der value haben sollte, indem er ein Beispiel eines gültigen Werts präsentiert, das im Bearbeitungsfeld angezeigt wird, wenn der value des Elements "" ist. Sobald Daten in das Feld eingegeben werden, verschwindet der Platzhalter; wird das Feld geleert, erscheint der Platzhalter wieder.
Hier haben wir eine tel-Eingabe mit dem Platzhalter 123-4567-8901. Beachten Sie, wie der Platzhalter verschwindet und wieder erscheint, während Sie den Inhalt des Bearbeitungsfeldes manipulieren.
<input id="telNo" name="telNo" type="tel" placeholder="123-4567-8901" />
Steuerung der Eingabegröße
Sie können nicht nur die physische Länge des Eingabefeldes steuern, sondern auch die minimalen und maximalen Längen, die für den eingegebenen Text selbst zulässig sind.
Physische Eingabeelementgröße
Die physische Größe des Eingabefelds kann mit dem size-Attribut gesteuert werden. Mit diesem können Sie die Anzahl der Zeichen angeben, die das Eingabefeld gleichzeitig anzeigen kann. In diesem Beispiel ist das tel-Bearbeitungsfeld zum Beispiel 20 Zeichen breit:
<input id="telNo" name="telNo" type="tel" size="20" />
Elementwertlänge
Die size ist getrennt von der Längenbegrenzung der eingegebenen Telefonnummer. Sie können eine minimale Länge in Zeichen für die eingegebene Telefonnummer mit dem minlength-Attribut angeben; ähnlich können Sie maxlength verwenden, um die maximale Länge der eingegebenen Telefonnummer festzulegen.
Das nachstehende Beispiel erstellt ein 20 Zeichen breites Telefonnummerneingabefeld, wobei der Inhalt nicht kürzer als 9 Zeichen und nicht länger als 14 Zeichen sein darf.
<input
id="telNo"
name="telNo"
type="tel"
size="20"
minlength="9"
maxlength="14" />
Hinweis: Die obigen Attribute beeinflussen die Validierung - die Eingaben im obigen Beispiel werden als ungültig gezählt, wenn die Länge des Werts weniger als 9 oder mehr als 14 Zeichen beträgt. Die meisten Browser lassen Sie sogar keinen Wert über der maximalen Länge eingeben.
Bereitstellung von Standardoptionen
Bereitstellung eines einzelnen Standards über das Value-Attribut
Wie immer können Sie einen Standardwert für ein tel-Eingabefeld angeben, indem Sie das value-Attribut festlegen:
<input id="telNo" name="telNo" type="tel" value="333-4444-4444" />
Angebot von vorgeschlagenen Werten
Ein Schritt weiter ist die Bereitstellung einer Liste von Standard-Telefonnummernwerten, aus denen der Benutzer auswählen kann. Verwenden Sie dazu das list-Attribut. Dies beschränkt den Benutzer nicht auf diese Optionen, erlaubt ihm jedoch, häufiger verwendete Telefonnummern schneller auszuwählen. Dies bietet auch Hinweise zum autocomplete. Das list-Attribut gibt die ID eines <datalist>-Elements an, das seinerseits ein <option>-Element pro vorgeschlagenem Wert enthält; der value jedes option ist der entsprechende vorgeschlagene Wert für das Telefonnummern-Eingabefeld.
<label for="telNo">Phone number: </label>
<input id="telNo" name="telNo" type="tel" list="defaultTels" />
<datalist id="defaultTels">
<option value="111-1111-1111"></option>
<option value="122-2222-2222"></option>
<option value="333-3333-3333"></option>
<option value="344-4444-4444"></option>
</datalist>
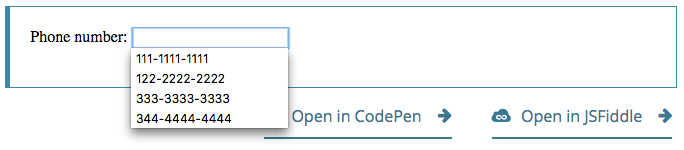
Mit dem <datalist>-Element und seinen <option>s an Ort und Stelle bietet der Browser die angegebenen Werte als potenzielle Werte für die Telefonnummer an; dies wird typischerweise als Popup oder Dropdown-Menü mit den Vorschlägen präsentiert. Während die spezifische Benutzererfahrung je nach Browser variieren kann, zeigt typischerweise ein Klick in das Bearbeitungsfeld ein Dropdown-Menü der vorgeschlagenen Telefonnummern. Wenn der Benutzer Zeichen eingibt, wird die Liste angepasst, sodass nur die passenden Werte angezeigt werden. Jedes getippte Zeichen schränkt die Liste weiter ein, bis der Benutzer eine Auswahl trifft oder einen benutzerdefinierten Wert eingibt.
Hier ist ein Screenshot, wie das aussehen könnte:

Validierung
Wie bereits erwähnt, ist es ziemlich schwierig, eine Einheitslösung für die clientseitige Validierung von Telefonnummern bereitzustellen. Was können wir also tun? Betrachten wir einige Optionen.
Warnung: Die HTML-Formularvalidierung ist kein Ersatz für serverseitige Skripte, die sicherstellen, dass die eingegebenen Daten im richtigen Format sind, bevor sie in die Datenbank gelangen. Es ist viel zu einfach für jemanden, Anpassungen am HTML vorzunehmen, die es ihm ermöglichen, die Validierung zu umgehen oder sie ganz zu entfernen. Es ist auch möglich, dass jemand Ihr HTML ganz umgeht und die Daten direkt an Ihren Server sendet. Wenn Ihr serverseitiger Code die empfangenen Daten nicht validiert, könnte ein Desaster eintreten, wenn falsch formatierte Daten (oder Daten, die zu groß sind, vom falschen Typ sind usw.) in Ihre Datenbank eingegeben werden.
Telefonnummern erforderlich machen
Sie können es so einrichten, dass eine leere Eingabe ungültig ist und nicht an den Server gesendet wird, indem Sie das required-Attribut verwenden. Verwenden wir zum Beispiel diesen HTML-Code:
<form>
<div>
<label for="telNo">Enter a telephone number (required): </label>
<input id="telNo" name="telNo" type="tel" required />
<span class="validity"></span>
</div>
<div>
<button>Submit</button>
</div>
</form>
Und fügen wir das folgende CSS hinzu, um gültige Eingaben mit einem Häkchen und ungültige Eingaben mit einem Kreuz zu markieren:
div {
margin-bottom: 10px;
position: relative;
}
input[type="number"] {
width: 100px;
}
input + span {
padding-right: 30px;
}
input:invalid + span::after {
position: absolute;
content: "✖";
padding-left: 5px;
color: darkred;
}
input:valid + span::after {
position: absolute;
content: "✓";
padding-left: 5px;
color: #009000;
}
Die Ausgabe sieht folgendermaßen aus:
Mustervalidierung
Wenn Sie eingegebene Zahlen weiter einschränken möchten, sodass sie auch einem bestimmten Muster entsprechen müssen, können Sie das pattern-Attribut verwenden, das als Wert einen regulären Ausdruck nimmt, dem eingegebene Werte entsprechen müssen.
In diesem Beispiel verwenden wir das gleiche CSS wie zuvor, aber unser HTML ändert sich folgendermaßen:
<form>
<div>
<label for="telNo">
Enter a telephone number (in the form xxx-xxx-xxxx):
</label>
<input
id="telNo"
name="telNo"
type="tel"
required
pattern="[0-9]{3}-[0-9]{3}-[0-9]{4}" />
<span class="validity"></span>
</div>
<div>
<button>Submit</button>
</div>
</form>
Beachten Sie, wie der eingegebene Wert als ungültig gemeldet wird, es sei denn, das Muster xxx-xxx-xxxx wird erfüllt; beispielsweise wird 41-323-421 nicht akzeptiert. Ebenso wenig 800-MDN-ROCKS. 865-555-6502 wird jedoch akzeptiert. Dieses spezielle Muster ist offensichtlich nur in bestimmten Regionen nützlich – in einer echten Anwendung müssten Sie wahrscheinlich das verwendete Muster je nach Region des Benutzers variieren.
Beispiele
In diesem Beispiel präsentieren wir ein <select>-Element, das dem Benutzer erlaubt, auszuwählen, in welchem Land er sich befindet, und eine Reihe von <input type="tel">-Elementen, die es ihm ermöglichen, jeden Teil seiner Telefonnummer einzugeben; Es gibt keinen Grund, warum Sie nicht mehrere tel-Eingaben haben können.
Jede Eingabe hat ein placeholder-Attribut, um sehenden Benutzern einen Hinweis zu geben, was sie eingeben sollen, ein pattern, um eine bestimmte Anzahl von Zeichen für den gewünschten Abschnitt durchzusetzen, und ein aria-label-Attribut, das einen Hinweis enthält, der Bildschirmlesernutzern vorgelesen wird, was sie eingeben sollen.
<form>
<div>
<label for="country">Choose your country:</label>
<select id="country" name="country">
<option>UK</option>
<option selected>US</option>
<option>Germany</option>
</select>
</div>
<div>
<p>Enter your telephone number:</p>
<span class="areaDiv">
<input
id="areaNo"
name="areaNo"
type="tel"
required
placeholder="Area code"
pattern="[0-9]{3}"
aria-label="Area code" />
<span class="validity"></span>
</span>
<span class="number1Div">
<input
id="number1"
name="number1"
type="tel"
required
placeholder="First part"
pattern="[0-9]{3}"
aria-label="First part of number" />
<span class="validity"></span>
</span>
<span class="number2Div">
<input
id="number2"
name="number2"
type="tel"
required
placeholder="Second part"
pattern="[0-9]{4}"
aria-label="Second part of number" />
<span class="validity"></span>
</span>
</div>
<div>
<button>Submit</button>
</div>
</form>
Das JavaScript enthält einen onchange-Event-Handler, der beim Ändern des <select>-Werts das pattern, placeholder und aria-label des <input>-Elements aktualisiert, um dem Format von Telefonnummern in dem ausgewählten Land oder Gebiet zu entsprechen.
const selectElem = document.querySelector("select");
const inputElems = document.querySelectorAll("input");
selectElem.onchange = () => {
for (const e of inputElems) {
e.value = "";
}
if (selectElem.value === "US") {
inputElems[2].parentNode.style.display = "inline";
inputElems[0].placeholder = "Area code";
inputElems[0].pattern = "[0-9]{3}";
inputElems[1].placeholder = "First part";
inputElems[1].pattern = "[0-9]{3}";
inputElems[1].setAttribute("aria-label", "First part of number");
inputElems[2].placeholder = "Second part";
inputElems[2].pattern = "[0-9]{4}";
inputElems[2].setAttribute("aria-label", "Second part of number");
} else if (selectElem.value === "UK") {
inputElems[2].parentNode.style.display = "none";
inputElems[0].placeholder = "Area code";
inputElems[0].pattern = "[0-9]{3,6}";
inputElems[1].placeholder = "Local number";
inputElems[1].pattern = "[0-9]{4,8}";
inputElems[1].setAttribute("aria-label", "Local number");
} else if (selectElem.value === "Germany") {
inputElems[2].parentNode.style.display = "inline";
inputElems[0].placeholder = "Area code";
inputElems[0].pattern = "[0-9]{3,5}";
inputElems[1].placeholder = "First part";
inputElems[1].pattern = "[0-9]{2,4}";
inputElems[1].setAttribute("aria-label", "First part of number");
inputElems[2].placeholder = "Second part";
inputElems[2].pattern = "[0-9]{4}";
inputElems[2].setAttribute("aria-label", "Second part of number");
}
};
Das Beispiel sieht folgendermaßen aus:
Dies ist eine interessante Idee, die eine potenzielle Lösung für das Problem des Umgangs mit internationalen Telefonnummern zeigt. Sie müssten das Beispiel natürlich erweitern, um das richtige Muster für potenziell jedes Land bereitzustellen, was viel Arbeit wäre, und es gäbe dennoch keine narrensichere Garantie dafür, dass die Benutzer ihre Nummern korrekt eingeben.
Es lässt einen überlegen, ob es sich lohnt, diesen gesamten Aufwand clientseitig zu treiben, wenn man den Benutzer die Nummer einfach in einem beliebigen Format clientseitig eingeben lassen und dann serverseitig validieren und bereinigen könnte. Aber diese Entscheidung liegt bei Ihnen.
Technische Zusammenfassung
| Wert | Eine Zeichenkette, die eine Telefonnummer darstellt, oder leer |
| Ereignisse | [`change`](/de/docs/Web/API/HTMLElement/change_event) und [`input`](/de/docs/Web/API/Element/input_event) |
| Unterstützte allgemeine Attribute |
autocomplete,
list,
maxlength,
minlength,
pattern,
placeholder,
readonly, und
size
|
| IDL-Attribute |
list, selectionStart,
selectionEnd, selectionDirection, und
value
|
| DOM-Schnittstelle | [`HTMLInputElement`](/de/docs/Web/API/HTMLInputElement) |
| Methoden | [`select()`](/de/docs/Web/API/HTMLInputElement/select), [`setRangeText()`](/de/docs/Web/API/HTMLInputElement/setRangeText), [`setSelectionRange()`](/de/docs/Web/API/HTMLInputElement/setSelectionRange) |
| Implizite ARIA-Rolle |
ohne list-Attribut:
textboxmit list-Attribut: combobox
|
Spezifikationen
| Specification |
|---|
| HTML # telephone-state-(type=tel) |