<input type="email">
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since Juli 2015.
<input> Elemente des Typs email werden verwendet, um dem Benutzer das Eingeben und Bearbeiten einer E-Mail-Adresse zu ermöglichen, oder, wenn das multiple Attribut angegeben ist, eine Liste von E-Mail-Adressen.
Probieren Sie es aus
<label for="email">Enter your example.com email:</label>
<input type="email" id="email" pattern=".+@example\.com" size="30" required />
label {
display: block;
font:
1rem "Fira Sans",
sans-serif;
}
input,
label {
margin: 0.4rem 0;
}
Der Eingabewert wird automatisch validiert, um sicherzustellen, dass er entweder leer oder eine korrekt formatierte E-Mail-Adresse (oder eine Liste von Adressen) ist, bevor das Formular abgeschickt werden kann. Die :valid und :invalid CSS-Pseudoklassen werden je nach Bedarf automatisch angewendet, um visuell anzuzeigen, ob der aktuelle Wert des Feldes eine gültige E-Mail-Adresse ist oder nicht.
Wert
Das value Attribut des <input> Elements enthält eine Zeichenkette, die automatisch dahingehend validiert wird, dass sie der Syntax einer E-Mail entspricht. Genauer gesagt gibt es drei mögliche Wertformate, die die Validierung bestehen:
- Eine leere Zeichenkette ("") zeigt an, dass der Benutzer keinen Wert eingegeben hat oder dass der Wert entfernt wurde.
- Eine einzelne korrekt gebildete E-Mail-Adresse. Dies bedeutet nicht unbedingt, dass die E-Mail-Adresse existiert, aber sie ist zumindest korrekt formatiert. Dies bedeutet
username@domainoderusername@domain.tld. Natürlich gibt es noch mehr dazu; siehe Validierung für einen regulären Ausdruck, der dem E-Mail-Adressvalidierungsalgorithmus entspricht. - Nur wenn das
multipleAttribut angegeben ist, kann der Wert eine Liste von korrekt formatierten, kommagetrennten E-Mail-Adressen sein. Jedes führende und nachfolgende Leerzeichen wird von jeder Adresse in der Liste entfernt.
Siehe Validierung für Einzelheiten zur Validierung von E-Mail-Adressen, um sicherzustellen, dass sie korrekt formatiert sind.
Zusätzliche Attribute
Zusätzlich zu den globalen Attributen und den Attributen, die auf alle <input> Elemente unabhängig von ihrem Typ angewendet werden, unterstützen email Eingaben die folgenden Attribute.
Hinweis:
Das globale Attribut autocorrect kann zu E-Mail-Eingaben hinzugefügt werden, aber der gespeicherte Zustand ist immer off.
list
Der Wert des list-Attributs ist die id eines <datalist> Elements, das sich im selben Dokument befindet. Der <datalist> bietet eine Liste von vordefinierten Werten, die dem Benutzer als Eingabevorschläge angeboten werden. Alle Werte in der Liste, die nicht mit dem type kompatibel sind, werden nicht in den vorgeschlagenen Optionen enthalten. Die bereitgestellten Werte sind Vorschläge, keine Anforderungen: Benutzer können aus dieser vordefinierten Liste auswählen oder einen anderen Wert eingeben.
maxlength
Die maximale Zeichenlänge (gemessen in UTF-16 Codeeinheiten), die der Benutzer in das email Eingabefeld eingeben kann. Dieser Wert muss eine Ganzzahl von 0 oder höher sein. Wenn kein maxlength angegeben ist oder ein ungültiger Wert angegeben ist, hat das email Eingabefeld keine maximale Länge. Dieser Wert muss außerdem größer oder gleich dem Wert von minlength sein.
Bei der Einschränkung der Validierung schlägt die Eingabe fehl, wenn die Länge des Textwertes des Feldes größer ist als maxlength UTF-16 Codeeinheiten. Einschränkungsvalidierung wird nur angewendet, wenn der Wert vom Benutzer geändert wird.
minlength
Die minimale Zeichenlänge (gemessen in UTF-16 Codeeinheiten), die der Benutzer in das email Eingabefeld eingeben kann. Dieser Wert muss eine nicht negative Ganzzahl sein, die kleiner oder gleich dem durch maxlength angegebenen Wert ist. Wenn kein minlength angegeben ist oder ein ungültiger Wert angegeben ist, hat das email Eingabefeld keine minimale Länge.
Die Eingabe schlägt bei der Einschränkung der Validierung fehl, wenn die Länge des in das Feld eingegebenen Textes kürzer ist als minlength UTF-16 Codeeinheiten. Einschränkungsvalidierung wird nur angewendet, wenn der Wert vom Benutzer geändert wird.
multiple
Ein boolesches Attribut, das, wenn es vorhanden ist, anzeigt, dass der Benutzer eine Liste von mehreren E-Mail-Adressen eingeben kann, die durch Kommas und optional durch Leerzeichen getrennt sind. Siehe Erlauben mehrerer E-Mail-Adressen für ein Beispiel oder HTML Attribut: multiple für weitere Details.
Hinweis:
Normalerweise muss der Benutzer, wenn Sie das required Attribut angeben, eine gültige E-Mail-Adresse eingeben, damit das Feld als gültig betrachtet wird. Wenn Sie jedoch das multiple Attribut hinzufügen, ist eine Liste von null E-Mail-Adressen (eine leere Zeichenkette oder eine, die vollständig aus Leerzeichen besteht) ein gültiger Wert. Mit anderen Worten, der Benutzer muss bei angegebenem multiple Attribut keine einzige E-Mail-Adresse eingeben, unabhängig vom Wert von required.
pattern
Das pattern Attribut, wenn angegeben, ist ein regulärer Ausdruck, den der value der Eingabe erfüllen muss, um die Einschränkung der Validierung zu bestehen. Es muss ein gültiger JavaScript-regulärer Ausdruck sein, wie er vom RegExp Typ verwendet wird und wie in unserem Leitfaden für reguläre Ausdrücke dokumentiert; das 'u' Flag wird beim Kompilieren des regulären Ausdrucks angegeben, sodass das Muster als eine Folge von Unicode-Codepunkten behandelt wird, anstelle von ASCII. Es sollten keine Schrägstriche um den Mustertext angegeben werden.
Wenn das angegebene Muster nicht angegeben oder ungültig ist, wird kein regulärer Ausdruck angewendet und dieses Attribut wird vollständig ignoriert.
Hinweis:
Verwenden Sie das title Attribut, um einen Text anzugeben, der von den meisten Browsern als Tooltip angezeigt wird, um zu erläutern, welche Anforderungen erfüllt sein müssen, um dem Muster zu entsprechen. Sie sollten auch andere erläuternde Texte in der Nähe einfügen.
Siehe den Abschnitt Muster-Validierung für Details und ein Beispiel.
placeholder
Das placeholder Attribut ist eine Zeichenkette, die einen kurzen Hinweis darauf gibt, welche Art von Information im Feld erwartet wird. Es sollte ein Wort oder eine kurze Phrase sein, die den erwarteten Datentyp demonstriert, anstelle einer erklärenden Nachricht. Der Text darf keine Zeilen- oder Seitenumbrüche enthalten.
Wenn die Richtung des Inhalts des Steuerungselements (LTR oder RTL) entgegengesetzt zur Richtung des Platzhalters sein muss, können Sie Unicode-Bidi-Algorithmusformatierungszeichen verwenden, um die Richtung innerhalb des Platzhalters zu überschreiben; siehe Anleitung zur Verwendung von Unicode-Steuerelementen für bidi-Text für weitere Informationen.
Hinweis:
Vermeiden Sie es, das placeholder Attribut zu verwenden, wenn Sie können. Es ist nicht so semantisch nützlich wie andere Möglichkeiten, Ihr Formular zu erklären, und kann unerwartete technische Probleme mit Ihrem Inhalt verursachen. Siehe <input> Labels für weitere Informationen.
readonly
Ein boolesches Attribut, das, wenn es vorhanden ist, bedeutet, dass dieses Feld nicht vom Benutzer bearbeitet werden kann. Sein value kann jedoch immer noch durch direktes Setzen der HTMLInputElement value Eigenschaft in JavaScript-Code geändert werden.
Hinweis:
Da ein schreibgeschütztes Feld keinen Wert haben kann, hat required keine Auswirkung auf Eingaben, bei denen das readonly Attribut ebenfalls angegeben ist.
size
Das size Attribut ist ein Zahlenwert, der angibt, wie viele Zeichen breit das Eingabefeld sein soll. Der Wert muss eine Zahl größer als null sein, und der Standardwert ist 20. Da sich die Zeichenbreiten unterscheiden, kann dies genau sein oder nicht und sollte nicht als solches angenommen werden; die resultierende Eingabe kann je nach Zeichen und den verwendeten Schriftarten (font Einstellungen) schmaler oder breiter als die angegebene Anzahl von Zeichen sein.
Dies legt keine Begrenzung fest, wie viele Zeichen der Benutzer in das Feld eingeben kann. Es gibt lediglich an, wie viele Zeichen ungefähr gleichzeitig sichtbar sein können. Um eine Obergrenze für die Länge der Eingabedaten festzulegen, verwenden Sie das maxlength Attribut.
Verwendung von E-Mail-Eingaben
E-Mail-Adressen gehören zu den am häufigsten eingegebenen Textformularen im Web; sie werden beim Anmelden auf Websites, beim Anfordern von Informationen, zur Bestätigung von Bestellungen, für Webmail usw. verwendet. Daher kann der email Eingabetyp Ihre Arbeit als Webentwickler erheblich vereinfachen, da er Ihre Arbeit bei der Erstellung der Benutzeroberfläche und der Logik für E-Mail-Adressen vereinfachen kann. Wenn Sie eine E-Mail-Eingabe mit dem richtigen type Wert, also email, erstellen, erhalten Sie eine automatische Validierung, dass der eingegebene Text zumindest in der korrekten Form vorliegt, um möglicherweise eine legitime E-Mail-Adresse zu sein. Dies kann helfen, Fälle zu vermeiden, in denen der Benutzer seine Adresse vertippt oder eine ungültige Adresse angibt.
Es ist jedoch wichtig zu beachten, dass dies nicht ausreicht, um sicherzustellen, dass der angegebene Text eine tatsächlich existierende E-Mail-Adresse ist, die dem Benutzer der Website entspricht oder in irgendeiner anderen Weise akzeptabel ist. Es stellt lediglich sicher, dass der Wert des Feldes korrekt formatiert ist, um eine E-Mail-Adresse zu sein.
Hinweis: Es ist auch wichtig, daran zu denken, dass ein Benutzer Ihre HTML-Datei hinter den Kulissen manipulieren kann, sodass Ihre Website keinesfalls diese Validierung zu Sicherheitszwecken verwenden darf. Sie müssen die E-Mail-Adresse auf der Serverseite jeder Transaktion verifizieren, bei der der bereitgestellte Text irgendwelche sicherheitsrelevante Auswirkungen haben könnte.
Eine einfache E-Mail-Eingabe
Derzeit implementieren alle Browser, die dieses Element verwenden, es als standardmäßiges Textfeld mit grundlegenden Validierungsfunktionen. Die Spezifikation ermöglicht den Browsern jedoch Freiheit darin. Zum Beispiel könnte das Element mit dem integrierten Adressbuch des Geräts des Benutzers integriert werden, um das Auswählen von E-Mail-Adressen aus dieser Liste zu ermöglichen. In seiner einfachsten Form kann eine email Eingabe wie folgt umgesetzt werden:
<input id="emailAddress" type="email" />
Beachten Sie, dass es als gültig angesehen wird, wenn es leer ist und wenn eine einzelne gültig formatierte E-Mail-Adresse eingegeben wird, aber sonst nicht als gültig angesehen wird. Indem das required Attribut hinzugefügt wird, werden nur gültig gebildete E-Mail-Adressen erlaubt; die Eingabe wird nicht mehr als gültig betrachtet, wenn sie leer ist.
Zulassen mehrerer E-Mail-Adressen
Durch Hinzufügen des multiple booleschen Attributs kann die Eingabe so konfiguriert werden, dass sie mehrere E-Mail-Adressen akzeptiert.
<input id="emailAddress" type="email" multiple />
Die Eingabe wird jetzt als gültig angesehen, wenn eine einzelne E-Mail-Adresse oder eine beliebige Anzahl von E-Mail-Adressen eingegeben werden, die durch Kommas und optional eine Anzahl von Leerzeichen getrennt sind.
Hinweis:
Bei Verwendung von multiple darf der Wert leer sein.
Einige Beispiele für gültige Zeichenfolgen, wenn multiple angegeben ist:
"""me@example""me@example.org""me@example.org,you@example.org""me@example.org, you@example.org""me@example.org,you@example.org, us@example.org"
Einige Beispiele für ungültige Zeichenfolgen:
",""me""me@example.org you@example.org"
Platzhalter
Manchmal ist es hilfreich, einen kontextspezifischen Hinweis darauf zu geben, in welcher Form die Eingabedaten erfolgen sollten. Dies kann besonders wichtig sein, wenn das Seitendesign keine beschreibenden Labels für jedes <input> bietet. Hier kommen Platzhalter ins Spiel. Ein Platzhalter ist ein Wert, der die Form des value demonstriert, indem er ein Beispiel für einen gültigen Wert anzeigt, das im Bearbeitungsfeld angezeigt wird, wenn der value des Elements "". Sobald Daten in das Feld eingegeben werden, verschwindet der Platzhalter; wenn das Feld geleert wird, erscheint der Platzhalter erneut.
Hier haben wir eine email Eingabe mit dem Platzhalter sophie@example.com. Beachten Sie, wie der Platzhalter verschwindet und erneut erscheint, während Sie den Inhalt des Bearbeitungsfeldes manipulieren.
<input type="email" placeholder="sophie@example.com" />
Steuerung der Eingabegröße
Sie können nicht nur die physische Länge des Eingabefeldes steuern, sondern auch die minimale und maximale Länge der zulässigen Eingabetexte selbst.
Physische Größe des Eingabeelements
Die physische Größe des Eingabefeldes kann mit dem size Attribut gesteuert werden. Damit können Sie die Anzahl der Zeichen angeben, die das Eingabefeld gleichzeitig anzeigen kann. In diesem Beispiel ist das email Bearbeitungsfeld 15 Zeichen breit:
<input type="email" size="15" />
Wertlänge des Elements
Die size ist unabhängig von der Längenbegrenzung der tatsächlich eingegebenen E-Mail-Adresse, sodass Sie Felder in einem kleinen Raum haben können, während Sie dennoch längere E-Mail-Adresseingaben zulassen. Sie können eine minimale Länge, in Zeichen, für die eingegebene E-Mail-Adresse mit dem minlength Attribut angeben; ähnlich verwenden Sie maxlength, um die maximale Länge der eingegebenen E-Mail-Adresse anzugeben.
Das untenstehende Beispiel erstellt ein E-Mail-Adresseingabefeld mit einer Breite von 32 Zeichen und erfordert, dass der Inhalt nicht kürzer als 3 Zeichen und nicht länger als 64 Zeichen ist.
<input type="email" size="32" minlength="3" maxlength="64" />
Vorgabeoptionen bereitstellen
Eine einzelne Vorgabe mit dem Value-Attribut bereitstellen
Wie immer können Sie für ein email Eingabefeld einen Standardwert festlegen, indem Sie sein value Attribut setzen:
<input type="email" value="default@example.com" />
Vorgeschlagene Werte anbieten
Einen Schritt weiter können Sie eine Liste von Standardoptionen bereitstellen, aus der der Benutzer auswählen kann, indem Sie das list Attribut angeben. Dies begrenzt den Benutzer nicht auf diese Optionen, ermöglicht es ihm jedoch, häufiger verwendete E-Mail-Adressen schneller auszuwählen. Dies bietet auch Hinweise zu autocomplete. Das list Attribut gibt die ID eines <datalist> an, das wiederum pro vorgeschlagenem Wert ein <option> Element enthält; jedes option Element hat einen value, der dem entsprechenden vorgeschlagenen Wert für das E-Mail-Eingabefeld entspricht.
<input type="email" size="40" list="defaultEmails" />
<datalist id="defaultEmails">
<option value="jbond007@mi6.defence.gov.uk"></option>
<option value="jbourne@unknown.net"></option>
<option value="nfury@shield.org"></option>
<option value="tony@starkindustries.com"></option>
<option value="hulk@grrrrrrrr.arg"></option>
</datalist>
Mit dem <datalist> Element und seinen <option>s an Ort und Stelle, bietet der Browser die angegebenen Werte als potenzielle Werte für die E-Mail-Adresse an; dies wird typischerweise als Popup- oder Drop-down-Menü mit den Vorschlägen präsentiert. Während die spezifische Benutzererfahrung von Browser zu Browser variieren kann, wird normalerweise beim Klicken in das Bearbeitungsfeld ein Dropdown mit den vorgeschlagenen E-Mail-Adressen präsentiert. Dann, während der Benutzer tippt, wird die Liste gefiltert, um nur passende Werte anzuzeigen. Jedes getippte Zeichen schränkt die Liste weiter ein, bis der Benutzer eine Auswahl trifft oder einen benutzerdefinierten Wert eingibt.
Validierung
Für email Eingaben sind zwei Ebenen der Inhaltsvalidierung verfügbar. Zuerst gibt es die standardmäßige Validierungsebene, die für alle <input>s angeboten wird und automatisch sicherstellt, dass die Inhalte den Anforderungen entsprechen, um eine gültige E-Mail-Adresse zu sein. Aber es gibt auch die Möglichkeit, zusätzliche Filter hinzuzufügen, um sicherzustellen, dass Ihre eigenen spezifischen Anforderungen erfüllt werden, falls Sie welche haben.
Warnung: HTML-Formularvalidierung ist kein Ersatz für Skripte, die sicherstellen, dass die eingegebenen Daten im richtigen Format vorliegen. Es ist viel zu einfach, Anpassungen am HTML vorzunehmen, die es ermöglichen, die Validierung zu umgehen oder ganz zu entfernen. Es ist auch möglich, dass jemand Ihr HTML vollständig umgeht und die Daten direkt an Ihren Server übermittelt. Wenn Ihr serverseitiger Code die empfangenen Daten nicht validiert, könnte es zu einem Desaster kommen, wenn falsch formatierte Daten (oder Daten, die zu groß sind, den falschen Typ haben usw.) in Ihre Datenbank gelangen.
Grundlegende Validierung
Browser bieten automatisch eine Validierung, um sicherzustellen, dass nur Text eingegeben wird, der dem Standardformat für Internet-E-Mail-Adressen entspricht, in das Eingabefeld eingegeben wird. Browser verwenden einen Algorithmus, der einem regulären Ausdruck entspricht:
/^[\w.!#$%&'*+/=?^`{|}~-]+@[a-z\d](?:[a-z\d-]{0,61}[a-z\d])?(?:\.[a-z\d](?:[a-z\d-]{0,61}[a-z\d])?)*$/i;
Um mehr darüber zu erfahren, wie die Formularvalidierung funktioniert und wie Sie die :valid und :invalid CSS-Eigenschaften nutzen können, um die Eingabe basierend darauf zu gestalten, ob der aktuelle Wert gültig ist, siehe Formulardatenvalidierung.
Hinweis: Es gibt bekannte Spezifikationsprobleme im Zusammenhang mit internationalen Domain-Namen und der Validierung von E-Mail-Adressen in HTML. Einzelheiten dazu finden Sie in W3C Bug 15489.
Muster-Validierung
Wenn Sie möchten, dass die eingegebene E-Mail-Adresse zusätzlich eingeschränkt wird, können Sie das pattern Attribut verwenden, um einen regulären Ausdruck anzugeben, den der Wert erfüllen muss, damit er gültig ist. Wenn das multiple Attribut angegeben ist, muss jedes einzelne Element in der durch Komma separierten Liste von Werten dem regulären Ausdruck entsprechen.
Zum Beispiel, sagen wir, Sie erstellen eine Seite für Mitarbeiter von Best Startup Ever, Inc., die es ihnen ermöglicht, ihre IT-Abteilung um Hilfe zu bitten. In unserem vereinfachten Formular muss der Benutzer seine E-Mail-Adresse und eine Nachricht angeben, die das Problem beschreibt, bei dem er Hilfe benötigt. Wir möchten sicherstellen, dass der Benutzer nicht nur eine gültige E-Mail-Adresse angibt, sondern aus Sicherheitsgründen auch, dass die Adresse eine interne firmeninterne E-Mail-Adresse ist.
Da Eingaben vom Typ email sowohl gegen die Standard-E-Mail-Adressvalidierung als auch das angegebene pattern validiert werden, können Sie dies einfach umsetzen. Schauen wir uns an, wie:
<form>
<div class="emailBox">
<label for="emailAddress">Your email address</label><br />
<input
id="emailAddress"
type="email"
size="64"
maxlength="64"
required
placeholder="username@beststartupever.com"
pattern=".+@beststartupever\.com"
title="Please provide only a Best Startup Ever corporate email address" />
</div>
<div class="messageBox">
<label for="message">Request</label><br />
<textarea
id="message"
cols="80"
rows="8"
required
placeholder="My shoes are too tight, and I have forgotten how to dance."></textarea>
</div>
<input type="submit" value="Send Request" />
</form>
Unser <form> enthält ein <input> vom Typ email für die E-Mail-Adresse des Benutzers, ein <textarea>, um ihre Nachricht an die IT einzugeben, und ein <input> vom Typ "submit", das eine Schaltfläche zum Absenden des Formulars erstellt. Jede Texteingabe hat ein zugehöriges <label>, das den Benutzer wissen lässt, was von ihm erwartet wird.
Schauen wir uns die E-Mail-Adresseneingabe näher an. Ihre size und maxlength Attribute sind beide auf 64 eingestellt, um Platz für 64 Zeichen einer E-Mail-Adresse zu bieten und um die Anzahl der tatsächlich eingegebenen Zeichen auf maximal 64 zu begrenzen. Das required Attribut ist angegeben, wodurch es zwingend erforderlich ist, dass eine gültige E-Mail-Adresse angegeben wird.
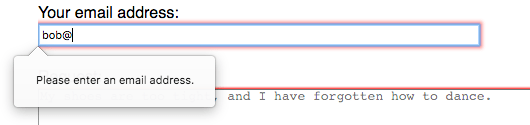
Ein passender placeholder wird angegeben—username@beststartupever.com—um zu zeigen, wie ein gültiger Eintrag aussehen sollte. Diese Zeichenkette veranschaulicht sowohl, dass eine E-Mail-Adresse eingegeben werden sollte, als auch dass es sich um ein Firmenkonto von beststartupever.com handeln sollte. Dies ist zusätzlich zur Tatsache, dass durch die Verwendung des Typs email der Text validiert wird, um sicherzustellen, dass er wie eine E-Mail-Adresse formatiert ist. Wenn der Text im Eingabefeld keine E-Mail-Adresse ist, erhalten Sie eine Fehlermeldung, die ungefähr so aussieht:

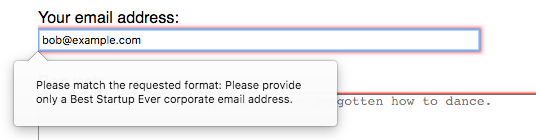
Wenn wir es dabei belassen, würden wir zumindest auf legitime E-Mail-Adressen validieren. Aber wir wollen einen Schritt weiter gehen: Wir wollen sicherstellen, dass die E-Mail-Adresse tatsächlich im Format [username]@beststartupever.com vorliegt. Hier werden wir das pattern verwenden. Wir setzen pattern auf .+@beststartupever.com. Dieser reguläre Ausdruck verlangt eine Zeichenkette, die aus mindestens einem beliebigen Zeichen besteht, gefolgt von einem "@" und der Domain "beststartupever.com".
Beachten Sie, dass dies bei weitem kein adäquater Filter für gültige E-Mail-Adressen ist; es würde Dinge wie " @beststartupever.com" (beachten Sie das führende Leerzeichen) oder "@@beststartupever.com" erlauben, von denen keines gültig ist. Der Browser führt jedoch sowohl den standardmäßigen E-Mail-Adressfilter als auch unser benutzerdefiniertes Muster gegen den angegebenen Text aus. Dadurch erhalten wir eine Validierung, die sagt: "Stellen Sie sicher, dass dies wie eine gültige E-Mail-Adresse aussieht, und wenn dies der Fall ist, stellen Sie sicher, dass es sich auch um eine beststartupever.com Adresse handelt."
Es ist ratsam, das title Attribut zusammen mit pattern zu verwenden. Wenn Sie dies tun, muss der title das Muster beschreiben. Das heißt, er sollte erklären, welches Format die Daten haben sollten, anstatt andere Informationen. Das liegt daran, dass der title möglicherweise als Teil einer Validierungsfehlermeldung angezeigt oder gesprochen wird. Zum Beispiel könnte der Browser die Nachricht "Der eingegebene Text entspricht nicht dem erforderlichen Muster." gefolgt von Ihrem angegebenen title präsentieren. Wenn Ihr title etwas wie "E-Mail-Adresse" ist, wäre das Ergebnis die Nachricht "Der eingegebene Text entspricht nicht dem erforderlichen Muster. E-Mail-Adresse", was nicht sehr hilfreich ist.
Stattdessen geben wir die Zeichenkette "Bitte geben Sie nur eine Corporate E-Mail-Adresse von Best Startup Ever an". Dadurch könnte die vollständige Fehlermeldung ungefähr lauten: "Der eingegebene Text entspricht nicht dem erforderlichen Muster. Bitte geben Sie nur eine Corporate E-Mail-Adresse von Best Startup Ever an."

Hinweis: Wenn Sie auf Probleme stoßen, während Sie Ihre Validierungsregulären Ausdrücke schreiben und diese nicht richtig funktionieren, überprüfen Sie die Konsole Ihres Browsers; dort könnten hilfreiche Fehlermeldungen zu finden sein, die Ihnen bei der Lösung des Problems helfen.
Beispiele
Hier haben wir eine E-Mail-Eingabe mit der ID emailAddress, die bis zu einer maximalen Länge von 256 Zeichen zulässig ist. Das Eingabefeld selbst ist physisch 64 Zeichen breit und zeigt den Text user@example.gov als Platzhalter an, solange das Feld leer ist. Zusätzlich wird durch die Verwendung des multiple Attributs das Feld so konfiguriert, dass der Benutzer null oder mehr E-Mail-Adressen eingeben kann, die durch Kommas getrennt sind, wie im Abschnitt Erlauben mehrerer E-Mail-Adressen beschrieben. Als letzte Ergänzung enthält das list Attribut die ID eines <datalist>, dessen <option>s eine Reihe von vorgeschlagenen Werten angeben, aus denen der Benutzer auswählen kann.
Als zusätzliche Ergänzung wird das <label> Element verwendet, um ein Label für das E-Mail-Eingabefeld zu erstellen, wobei sein for Attribut auf die ID emailAddress des <input> Elements verweist. Durch die Verknüpfung der beiden Elemente auf diese Weise wird das Eingabefeld fokussiert, wenn auf das Label geklickt wird.
<label for="emailAddress">Email</label><br />
<input
id="emailAddress"
type="email"
placeholder="user@example.gov"
list="defaultEmails"
size="64"
maxlength="256"
multiple />
<datalist id="defaultEmails">
<option value="jbond007@mi6.defence.gov.uk"></option>
<option value="jbourne@unknown.net"></option>
<option value="nfury@shield.org"></option>
<option value="tony@starkindustries.com"></option>
<option value="hulk@grrrrrrrr.arg"></option>
</datalist>
Technische Zusammenfassung
| Wert | Eine Zeichenkette, die eine E-Mail-Adresse darstellt oder leer |
| Ereignisse | [`change`](/de/docs/Web/API/HTMLElement/change_event) und [`input`](/de/docs/Web/API/Element/input_event) |
| Unterstützte Allgemeine Attribute |
autocomplete,
list,
maxlength,
minlength,
multiple,
name,
pattern,
placeholder,
readonly,
required,
size, und
type
|
| IDL Attribute | list und value |
| DOM Schnittstelle | [`HTMLInputElement`](/de/docs/Web/API/HTMLInputElement) |
| Methoden | [`select()`](/de/docs/Web/API/HTMLInputElement/select) |
| Implizite ARIA-Rolle |
ohne list Attribut:
textboxmit list Attribut: combobox
|
Spezifikationen
| Specification |
|---|
| HTML # email-state-(type=email) |