User interface
为了能给用户提供在不同场景下都具有价值的功能,WebExtensions 提供了许多的用户界面选项。下面是这些选项的摘要,在本章中将会对每个选项做出更详细的说明。
备注: 想要使你的扩展能提供良好的用户体验吗?请查看文章用户体验的最佳实践 .
| UI 选项 | 描述 | 实例 |
|---|---|---|
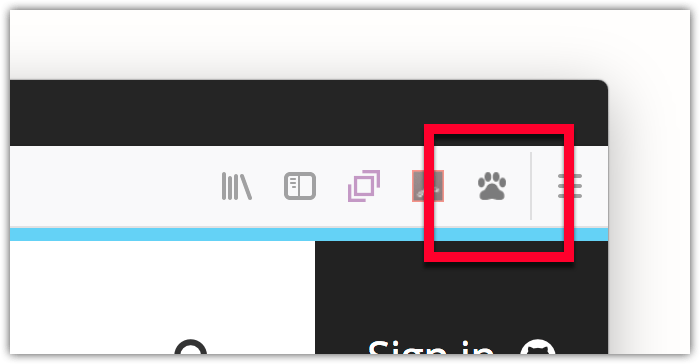
| 浏览器工具栏按钮(浏览器行为) | 工具栏上一个可点击的按钮,点击时将事件派发到附件组件上。默认情况下,这个按钮在栏位中是可见的。 |

|
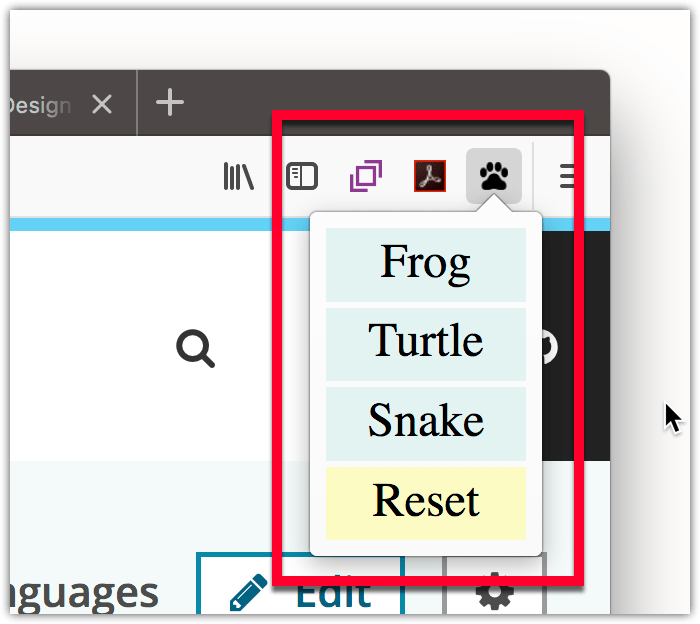
| 带有弹出面板的工具栏按钮 | 当这个在工具栏上的按钮被点击时,它会弹出一个面板。这个面板使用 HTML 文档编写,用于处理与用户的交互行为。 |

|
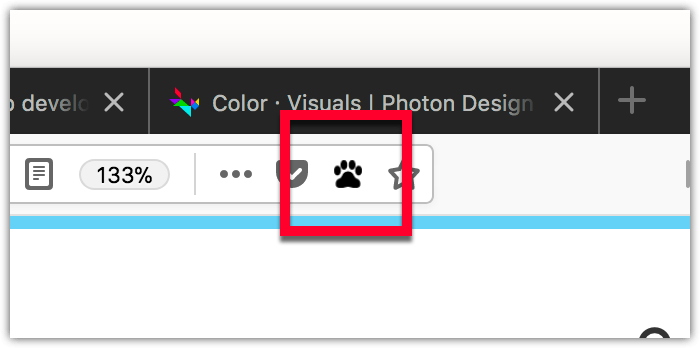
| 地址栏菜单按钮(页面行为) | 这个按钮位于浏览器地址栏菜单条,按钮被点击的时候可以派发一个事件出来。默认情况下,这个按钮在所有 tab 上都是隐藏的。 |

|
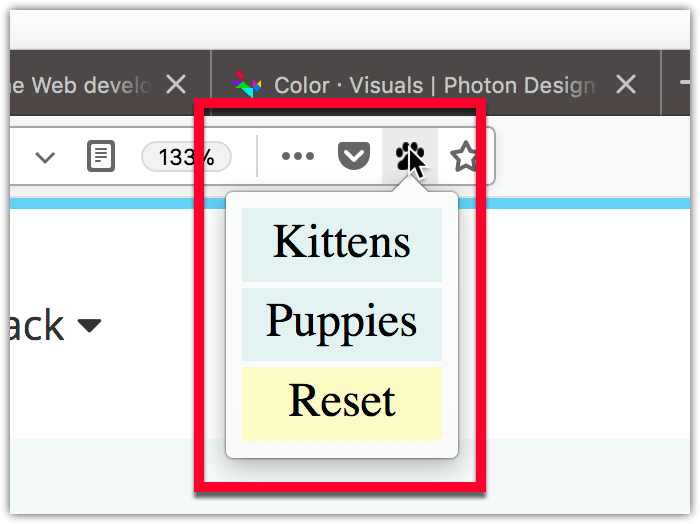
| 带有弹出面板 (en-US)的地址栏菜单按钮 | 地址栏菜单按钮被点击时,会弹出一个面板,这个面板通过 HTML 文档定义,用于处理用户交互。 |

|
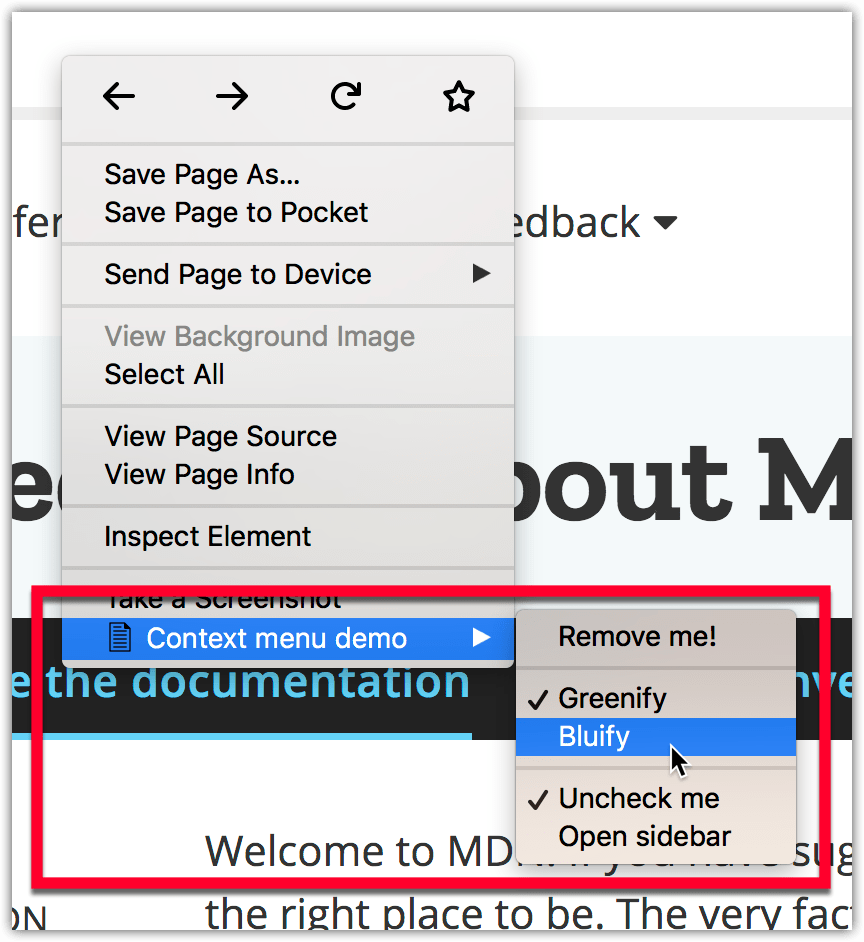
| 上下文菜单项 (en-US) | 在一个或多个网页上下文菜单中的菜单项,复选框和单选按钮。菜单项也可以通过添加分隔栏进行分组,当一个菜单项被点击时,一个事件将会被派发至附加组件。 |

|
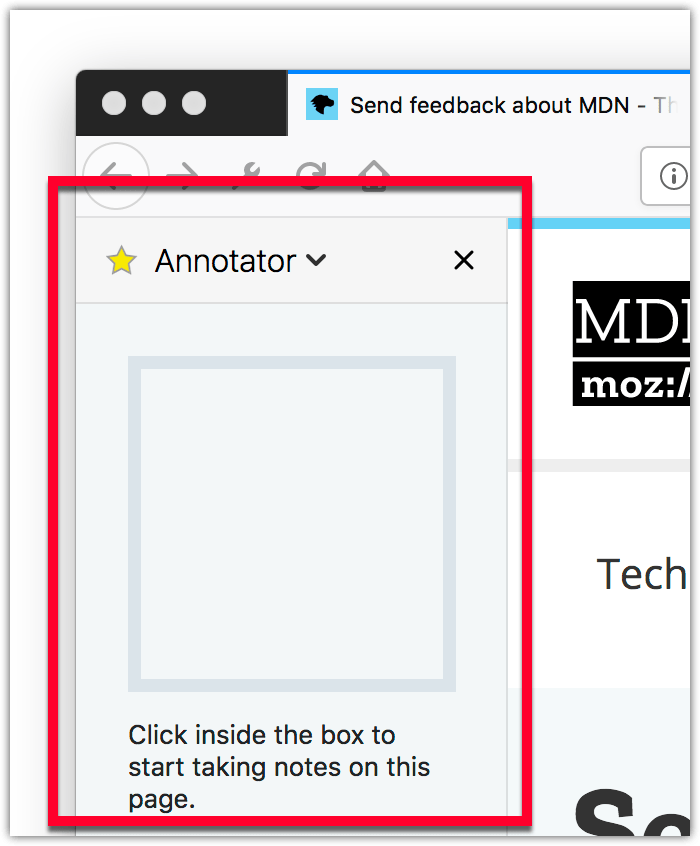
| 侧边栏 (en-US) |
一个在网页边显示的 HTML 文档,每页都有其特定的内容。每当扩展安装时侧边栏将会打开,但最终还是遵循用户的侧边栏可见性设置。侧边栏内的用户交互通过 HTML 文档处理。 |

|
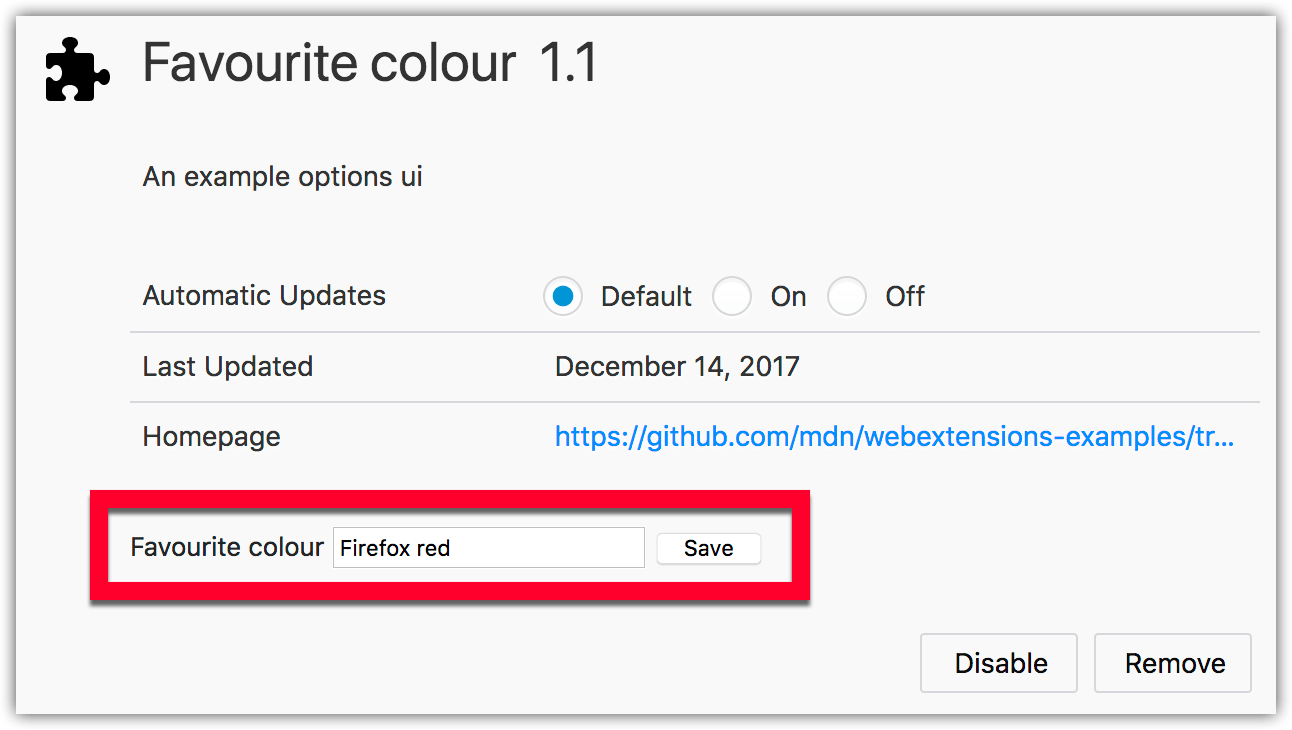
| 选项页面 (en-US) | 一个可以使你定义可以更改的扩展首选项的页面。用户可以从浏览器的附加组件管理器中访问此页面。 |

|
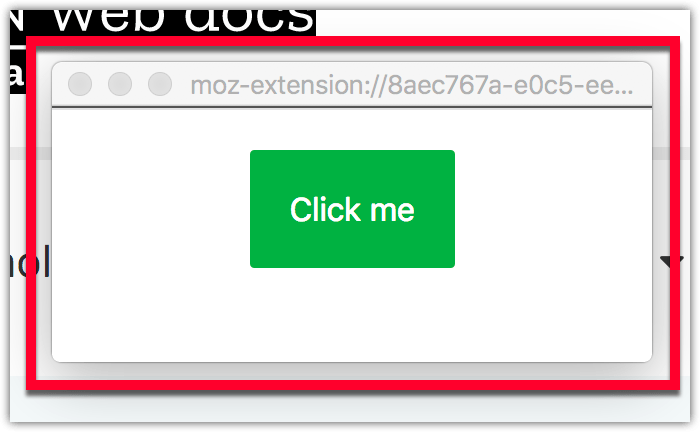
| 扩展页面 (en-US) |
在单独的窗口或页面中使用扩展提供的页面来提供表单,帮助或其他任何需要的内容。 |

|
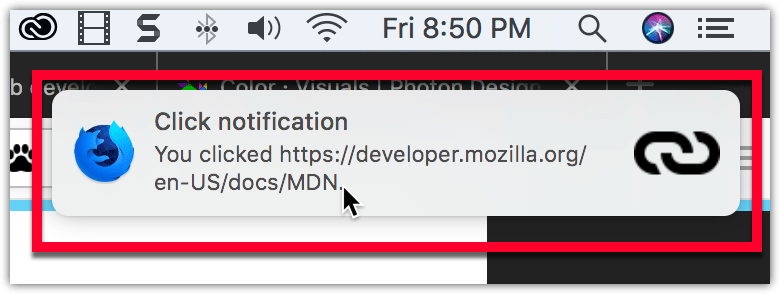
| 通知 | 通过底层操作系统的通知机制向用户显示的短暂通知。当用户点击或者通知关闭时 (用户关闭或超时关闭) 派发事件到扩展程序。 |

|
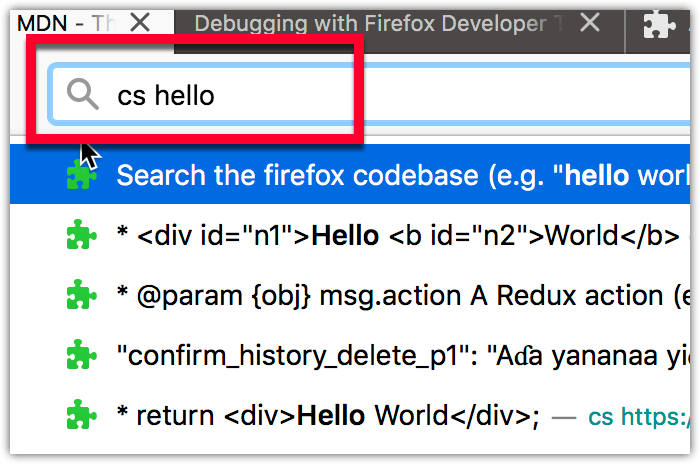
| 地址栏建议 (en-US) | 当用户输入关键词时提供自定义的地址栏建议。 |

|
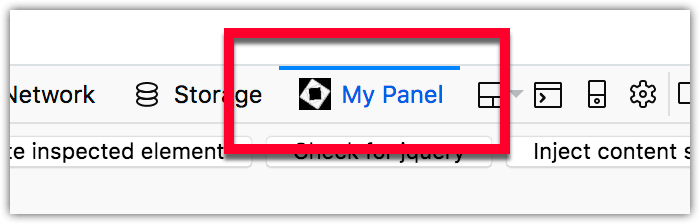
| 开发者工具面板 (en-US) | 在浏览器的开发者工具中显示的一个关联了 HTML 文档的标签。 |

|
以下的操作指南提供了一些创建用户界面选项的指导;