Making PWAs installable
One of the defining aspects of a PWA is that it can be promoted by the browser for installation on the device. Once installed, a PWA appears to users as a platform-specific app, a permanent feature of their device which they can launch directly from the operating system like any other app.
We can summarize this as follows:
- Supporting browsers promote the PWA to the user for installation on the device.
- The PWA can be installed like a platform-specific app, and can customize the install process.
- Once installed, the PWA gets an app icon on the device, alongside platform-specific apps.
- Once installed, the PWA can be launched as a standalone app, rather than a website in a browser.
We'll discuss each of these features in this guide. First, though, we'll discuss the requirements that a web app must meet for it to be promoted for installation.
Installability
For a web app to be promoted for installation by a supporting browser, it needs to meet some technical requirements. We can consider these the minimum requirements for a web app to be a PWA.
The web app manifest
A web app manifest is a JSON file that tells the browser how the PWA should appear and behave on the device. For a web app to be a PWA it must be installable, and for it to be installable it must include a manifest.
The manifest is included using a <link> element in the app's HTML:
<!doctype html>
<html lang="en">
<head>
<link rel="manifest" href="manifest.json" />
<!-- ... -->
</head>
<body></body>
</html>
If the PWA has more than one page, every page must reference the manifest in this way.
The manifest contains a single JSON object containing a collection of members, each of which defines some aspect of the PWA's appearance or behavior. Here's a rather minimal manifest, containing just two members: "name" and "icons".
{
"name": "My PWA",
"icons": [
{
"src": "icons/512.png",
"type": "image/png",
"sizes": "512x512"
}
]
}
Required manifest members
Chromium-based browsers, including Google Chrome, Samsung Internet, and Microsoft Edge, require that the manifest includes the following members:
nameiconsstart_urldisplayand/ordisplay_override
For a full description of every member, see the web app manifest reference documentation.
Secure context
For a web app to be installable, it must be served in a secure context. This usually means that it must be served over HTTPS. Local resources, such as localhost, 127.0.0.1 and file:// are also considered secure.
Service worker
For a web app to be installable, it must include a service worker with a fetch event handler that provides a basic offline experience.
Installation from an app store
Users expect to find apps in the app store for their platform, like the Google Play Store or the Apple App Store.
If your app meets the installability prerequisites, you can package it and distribute it through app stores. The process is specific to each app store:
- How to publish a PWA to the Google Play Store
- How to publish a PWA to the Microsoft Store
- How to publish a PWA to the Meta Quest Store
The PWABuilder is a tool to simplify the process of packaging and publishing a PWA for various app stores. It supports the Google Play Store, Microsoft Store, Meta Quest Store, and iOS App Store.
If you have added your app to the app store, users can install it from there, just like a platform-specific app.
Installation from the web
When a supporting browser determines that a web app meets the installability criteria described earlier, it will promote the app to the user for installation. The user will be offered the chance to install the app. This means you can distribute your PWA as a website, making it discoverable through web search, and also distribute it in app stores, so users can find it there.
This is a great example of the way PWAs can offer you the best of both worlds. It's also a good example of how progressive enhancement works with PWAs: if a user encounters your PWA on the web, using a browser that can't install it, they can use it just like a normal website.
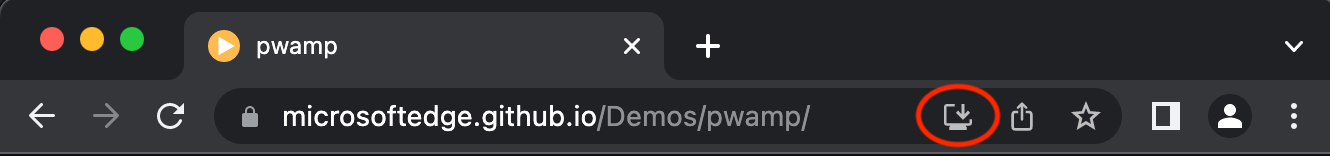
The UI for installing a PWA from the web varies from one browser to another, and from one platform to another. For example, a browser might include an "Install" icon in the URL bar when the user navigates to the page:

When the user selects the icon, the browser displays a prompt asking if they want to install the PWA, and if they accept, the PWA is installed.
The prompt displays the name and icon for the PWA, taken from the name and icons manifest members.
Browser support
Support for PWA installation promotion from the web varies by browser and by platform.
On desktop:
- Firefox and Safari do not support installing PWAs on any desktop operating systems. See Installing sites as apps, below.
- Chrome and Edge support installing PWAs on Linux, Windows, macOS, and Chromebooks.
On mobile:
- On Android, Firefox, Chrome, Edge, Opera, and Samsung Internet Browser all support installing PWAs.
- On iOS 16.3 and earlier, PWAs can only be installed with Safari.
- On iOS 16.4 and later, PWAs can be installed from the Share menu in Safari, Chrome, Edge, Firefox, and Orion.
Installing sites as apps
Safari for desktop and mobile, and Edge for desktop also support installing any website as an app. However, this is not specific to PWA because the site doesn't need to meet the installability criteria described in this guide, and because the browser doesn't proactively promote the site for installation.
Triggering the install prompt
A PWA can provide its own in-page UI for the user to open the install prompt, instead of relying on the UI provided by the browser by default. This enables a PWA to provide some context and a reason for the user to install the PWA, and can help make the install user flow easier to discover.
This technique relies on the beforeinstallprompt event, which is fired on the global Window object as soon as the browser has determined that the PWA is installable. This event has a prompt() method that shows the install prompt. So a PWA can:
- add its own "Install" button
- listen for the
beforeinstallpromptevent - cancel the event's default behavior by calling
preventDefault() - in the event handler for its own "Install" button, call
prompt().
This is not supported on iOS.
Customizing the installation prompt
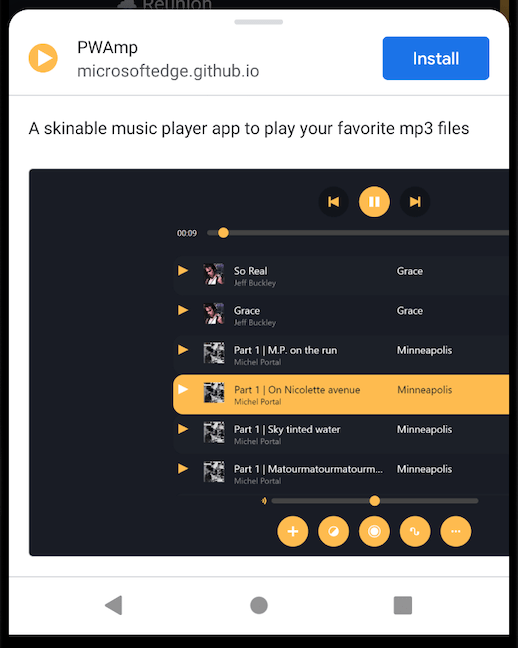
By default, the install prompt contains the name and icon for the PWA. If you provide values for the description and screenshots manifest members, then, on Android only, these values will be shown in the install prompt, giving the user extra context and motivation to install the PWA.
The screenshot below shows what the install prompt for the PWAmp demo looks like on Google Chrome, running on Android:

Launching the app
Once the PWA is installed, its icon is shown on the device alongside any other apps that the user has installed, and clicking the icon launches the app.
You can use the display manifest member to control the display mode: that is, how the PWA appears when it is launched. In particular:
"standalone"indicates that the PWA should look and feel like a platform-specific application, with no browser UI elements"browser"indicates that the PWA should be opened as a new browser tab or window, just like a normal website.
If the browser does not support a given display mode, display will fall back to a supported display mode according to a predefined sequence. The display_override enables you to redefine the fallback sequence.