Изображения в HTML
В начале Web был просто текстом, что было довольно скучно. К счастью, это продолжалось не долго - до появления возможности вставлять изображения (и другие, более интересные, типы контента) в веб-страницы. Существуют и другие типы мультимедиа, однако логичнее начать со скромного <img> элемента, используемого для вставки простого изображения в веб-страницу. В этой статье мы рассмотрим, как использовать элемент, начиная с основ, снабжать примечаниями, используя <figure>, и разберём, как это относится к фоновым изображениям CSS.
| Необходимы: | Базовые знания компьютера, установленное базовое ПО, базовые знания по работе с файлами, знания основ HTML (как описано в статье Начало работы с HTML). |
|---|---|
| Цель: | Узнать, как встраивать изображения в HTML, как добавлять к ним описания и как изображения HTML связаны с фоновыми изображениями CSS. |
Как разместить картинку на странице?
Чтобы разместить изображение на странице, нужно использовать тег <img>. Это пустой элемент (имеется ввиду, что не содержит текста и закрывающего тега), который требует минимум один атрибут для использования — src (произносится эс-ар-си, иногда говорят его полное название, source). Атрибут src содержит путь к изображению, которое вы хотите встроить в страницу, и может быть относительным или абсолютным URL, точно так же, как значения атрибута href для элемента <a>.
Примечание: Перед тем как продолжить, вам стоит вспомнить про типы адресов URL, чтобы обновить в памяти про относительные и абсолютные адреса.
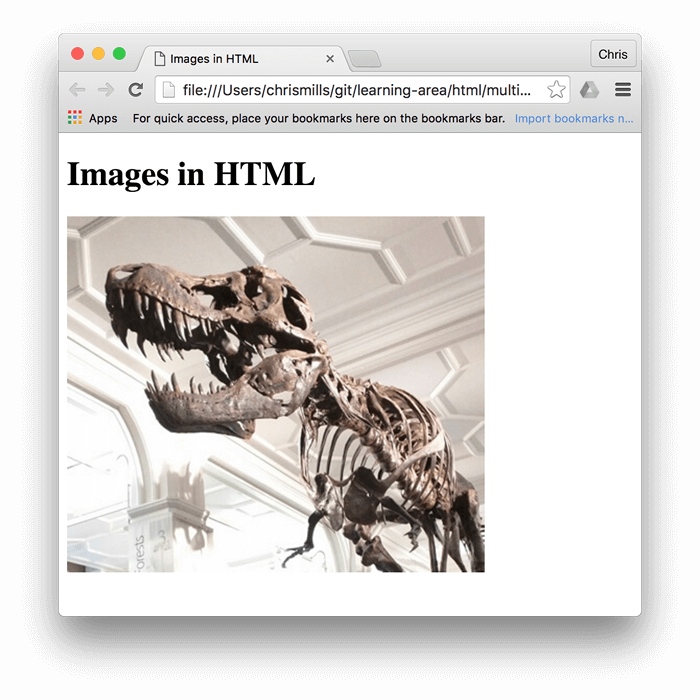
Например, если ваше изображение называется dinosaur.jpg, и оно находится в той же директории что и ваша HTML страница, вы можете встроить это изображение как:
<img src="dinosaur.jpg" />
Если изображение было в поддиректории images , находящаяся внутри той же директории, что и HTML страница (что рекомендует Google для индексации и целей SEO), тогда вы можете встроить его так:
<img src="images/dinosaur.jpg" />
И так далее.
Примечание:
Поисковые системы также читают имена изображений и считают их для оптимизации поискового запроса. Поэтому присваивайте вашим изображениям смысловые имена: dinosaur.jpg лучше, чем img835.png.
Вы можете встроить изображение используя абсолютный URL, например:
<img src="https://www.example.com/images/dinosaur.jpg" />
Но это бессмысленно, так как он просто заставляет браузер делать больше работы, запрашивая каждый раз IP-адрес от DNS-сервера. Вы почти всегда будете держать свои изображения для сайта на том же сервере, что и ваш HTML.
Предупреждение: Большинство изображений защищены. Не отображайте изображения на вашем сайте пока:
- вы не будете владеть изображением
- у вас не будет письменного разрешения владельца изображения, или
- пока у вас не будет достаточно доказательств что изображение находится в открытом доступе.
Нарушение авторских прав является незаконным. Кроме того, никогда не указывайте в своём атрибуте src ссылку на изображение, размещённое на чужом сайте. Это называется "хотлинкинг" (с англ. 'hotlinking' - 'горячая ссылка'). Запомните, кража пропускной способности чужого сайта незаконна. Это также замедляет вашу страницу и не позволяет вам контролировать, будет ли изображение удалено или заменено чем-то неприятным.
Наш код выше даст нам следующий результат:

Примечание:
Такие элементы как <img> и <video> иногда называются замещаемыми элементами. Это потому что содержание элемента и размер, определяет внешний ресурс (как изображение или видео файл), а не содержание самого элемента. Вы можете узнать о них больше в Замещаемых элементах.
Примечание: Вы можете найти готовый пример этого раздела, размещённый на Github (смотрите также исходный код).
Альтернативный текст
Следующий атрибут, который мы рассмотрим — alt. Его значением должно быть текстовое описание изображения для использования в ситуациях, когда изображение не может быть просмотрено / отображено или отрисовка занимает много времени из-за медленного интернет-соединения. Чтобы продемонстрировать использование атрибута alt на практике, внесём изменения в код из предыдущего примера:
<img src="images/dinosaur.jpg"
alt="Голова и туловище скелета динозавра;
у него большая голова с длинными острыми зубами">
Самый простой способ увидеть атрибут alt в действии — это сделать намеренную ошибку в имени файла. Например, если бы мы написали имя изображения как dinosooooor.jpg, браузер не смог бы его отобразить, и на экране появился бы текст из атрибута alt:
 Итак, в каких случаях текст из атрибута
Итак, в каких случаях текст из атрибута alt может быть нам полезен? Приведём несколько примеров:
- Пользователь с нарушением зрения использует устройство чтения с экрана, которое может читать вслух описание элементов веб-страницы. На самом деле, наличие текста в атрибуте
altдля описания изображения может быть полезно для большинства пользователей. - В случае, если была допущена ошибка в имени файла или пути к нему (как было описано выше).
- Браузер не поддерживает формат данного изображения. Некоторые люди до сих пор используют текстовые браузеры, такие как Lynx, которые вместо изображений отображают текст из атрибута
alt. - Если вы хотите добавить возможность найти ваше изображение с помощью поисковых систем. Например, поисковые системы могут искать совпадения поисковых запросов с текстом атрибута
alt. - Если пользователи отключили отображение изображений на странице для уменьшения объёма передаваемых данных и для сокрытия элементов, отвлекающих внимание. Это обычная практика для пользователей мобильных телефонов, а также в странах с маленькой пропускной способностью интернет-каналов и с высокой стоимостью интернет-трафика.
Что именно вы должны писать в атрибут alt? В первую очередь, это зависит от того, зачем изображение вообще находится на странице. Другими словами, что вы потеряете, если ваше изображение не появится:
- Декорация. Вы должны использовать Фоновые изображения CSS для декоративных изображений, но если вы должны использовать HTML, добавьте пустой alt = "". Если изображение служит просто украшением и не является частью содержимого, добавьте пустой
alt="". Например, программа чтения с экрана не тратит время на чтение содержимого, которое не является важным для пользователя. - Контент. Если ваше изображение содержит важную информацию, передайте ту же информацию через краткий
alt. Или даже лучше, в главном тексте, который все увидят. Не используйтеalt, если можете обойтись без него. Насколько неудобно было бы для пользователя, если бы параграфы были написаны дважды в главном контенте? Если изображение адекватно описано в основном тексте, можете просто использоватьalt="". - Ссылка. Если вы помещаете изображение в
<a>, для того, чтобы сделать из него ссылку, вы всё ещё должны использовать чёткие формулировки описания ссылок. В таком случае, вы сможете использовать элемент<a>или атрибутalt. Старайтесь выбрать лучший вариант. - Текст. Не пишите текст в изображениях. Если вашему заголовку понадобится тень, то лучше используйте для этого CSS вместо добавления текста в изображение. Однако, если действительно этого не избежать, то вам следует дополнить текст в атрибуте
alt.
По существу, главная идея здесь это предоставить нечто полезное, для случая когда изображения не видны. Это гарантирует что все пользователи не упустят ничего из содержимого страницы. Попробуйте отключить изображения в своём браузере и посмотрите как всё выглядит. Вы вскоре выясните насколько полезным является альтернативный текст, если изображения не видны.
Примечание: Более подробную информацию, смотрите здесь: Альтернативный текст.
Ширина и высота
Вы можете использовать атрибуты width и height, чтобы указать ширину и высоту вашего изображения. Ширину и высоту вашего изображение можете найти различными способами. Например, на Mac можно использовать Cmd + I чтобы получить информацию по изображению. Повторяя наш пример, мы можем сделать так:
<img
src="images/dinosaur.jpg"
alt="The head and torso of a dinosaur skeleton;
it has a large head with long sharp teeth"
width="400"
height="341" />
Это не приводит к большой разнице в отображении при нормальных обстоятельствах. Но если изображение не будет показано, например, когда пользователь только что перешёл на страницу, а оно ещё не успело загрузится, вы укажите браузеру оставить место для отрисовки изображения:

Это хорошая практика, в результате страница загрузится быстрее и более гладко.
Однако, вы не должны изменять размеры ваших изображений используя HTML атрибуты. Если вы установите размер изображения слишком большим, то в конечном итоге вы столкнётесь с изображениями, которые выглядят зернистыми, размытыми или слишком маленькими, и потратите трафик для загрузки изображения, которое не будет соответствовать нуждам пользователя. Конечное изображение может также выглядеть искажённым, если вы не сохраните правильное соотношение сторон. Рекомендуется использовать графический редактор для подгонки изображения к нужному размеру, перед вставкой его на вашу веб-страницу.
Примечание: Если вам действительно нужно изменить размер изображения, вы должны использовать вместо этого CSS.
Заголовок изображения
Как и для ссылок, вы также можете добавить атрибут title для изображений, чтобы при необходимости предоставить дополнительную информацию. В нашем примере мы могли бы сделать это так:
<img
src="images/dinosaur.jpg"
alt="The head and torso of a dinosaur skeleton;
it has a large head with long sharp teeth"
width="400"
height="341"
title="A T-Rex on display in the Manchester University Museum" />
Это даёт нам всплывающую подсказку при наведении курсора мыши, также как и в ссылках:

Однако это не рекомендуется - title имеет ряд проблем с доступностью, в основном из-за того, что поддержка программ чтения с экрана очень непредсказуема, и большинство браузеров не будут отображать её, если вы не наведёте курсор мыши (например, нет доступа для пользователей клавиатуры). Зачастую лучше включить такого рода вспомогательную информацию в основной текст статьи, чем прикреплять её к изображению. Однако, она полезна в некоторых обстоятельствах; например, в галереях изображений, когда у вас нет места для их заголовков.
Активное обучение: встраивание изображения
Наступила очередь немного поиграть! Этот раздел активного обучения поможет вам выполнить простое упражнение по встраиванию. Вы будете обеспечены простым <img> тэгом; мы хотели бы чтобы вы встроили изображение расположенное по следующей ссылке:
Ранее мы говорили никогда не используйте горячие ссылки на изображения с других серверов, данный случай только для целей обучения, итак мы позволим вам пренебречь этим один разок.
Мы также хотели бы, чтобы вы:
- Добавили любой альтернативный текст, и проверили как это работает внеся ошибку в ссылку на изображение.
- Установите правильные значения
widthиheight(подсказка: это 200px по ширине и 171px по высоте), после поэкспериментируйте с другими значениями, чтобы увидеть какой будет эффект. - Установите
titleдля изображения.
Если вы сделаете ошибку, вы всегда можете очистить код, используя кнопку Reset. Если вы реально не будете понимать как сделать, нажмите кнопку Show solution, чтобы увидеть ответ:
Придание изображению структуры и установка заголовка
Начиная разговор о заголовках, есть множество путей как вы можете добавить заголовок к своему изображению. Для примера, нет ничего, что может вас остановить сделать это таким образом:
<div class="figure">
<img
src="images/dinosaur.jpg"
alt="The head and torso of a dinosaur skeleton;
it has a large head with long sharp teeth"
width="400"
height="341" />
<p>A T-Rex on display in the Manchester University Museum.</p>
</div>
Это нормально. Это содержит всё что вам нужно, и красиво стилизуется с помощью CSS. Но, есть проблема: здесь нет ничего, что семантически связывает изображение с его заголовком, и это может вызвать сложности для читателей. Например, когда у вас есть 50 изображений и заголовков, какой заголовок идёт вместе с каким изображением?
Лучшим решением будет использование элементов HTML5 <figure> и <figcaption>. Они были созданы исключительно для этой цели: предоставить семантический контейнер для рисунков и чётко связать рисунок с заголовком. Наш пример выше мог бы быть переписан так:
<figure>
<img src="images/dinosaur.jpg"
alt="The head and torso of a dinosaur skeleton;
it has a large head with long sharp teeth"
width="400"
height="341">
<figcaption>A T-Rex on display in the Manchester University Museum.</figcaption>
</figure>
Элемент <figcaption> говорит браузерам и вспомогательной технологии, что заголовок описывает содержимое элемента <figure>.
Примечание:
С точки зрения доступности, заголовки и alt имеют различные предназначения. Заголовки помогают даже тем, кто имеет возможность просматривать изображение, тогда как alt обеспечивает замену функциональности отсутствующего изображения. Таким образом, заголовки и alt не подразумевают под собой одни и те же вещи, потому что оба используются браузером при отсутствии изображения. Попробуйте отключить изображения в своём браузере, чтобы увидеть как это выглядит.
Тег <figure> не является изображением. Он представляет собой независимый структурный элемент, который:
- Передаёт смысл компактным, интуитивно понятным способом.
- Может использоваться в различных местах страницы.
- Предоставляет ценную информацию, поддерживающую основной текст.
Тег <figure> может быть несколькими изображениями, куском кода, аудио, видео, уравнением, таблицей, либо чем-то другим.
Активное изучение: создание <figure>
В этом разделе активного изучения мы хотели бы, чтобы вы взяли текст из предыдущего раздела активного изучения и преобразовали его в <figure>:
- Оберните его в
<figure>элемент. - Скопируйте текст из атрибута
title, удалите атрибутtitle, и вбейте текст в элемент<figcaption>.
В случае допущения ошибки, вы всегда можете набрать код повторно, нажав кнопку Reset. Если вы застряли, нажмите кнопку Show solution, чтобы увидеть ответ:
Фоновые изображения CSS
Вы можете использовать CSS для встраивания изображений в веб-страницы (или JavaScript, но это совсем другая история). Параметры CSS background-image и другие background-* применяются для контроля размещения фонового изображения. К примеру, чтобы залить фон каждого параграфа страницы, необходимо сделать следующее:
p {
background-image: url("images/dinosaur.jpg");
}
Получившееся в конечном итоге изображение можно легко позиционировать и контролировать, в отличие от его HTML аналога. Так зачем же возиться с HTML изображениями? Как указано выше, фоновые изображения CSS предназначены только для украшения. Если вы просто хотите добавить что-то красивое на свою страницу, чтобы улучшить визуальные эффекты, это нормально. Тем не менее, такого рода изображения не имеют семантического смысла вообще. Они не могут иметь каких-то текстовых эквивалентов, видимых посетителю, они невидимы для программ чтения с экрана. Вот где блистают HTML-изображения!
Итог: если изображение имеет важность, в контексте содержимого вашей страницы, вам следует использовать HTML изображения. Если же картинка является банальной декорацией, используйте фоновые изображения CSS.
Примечание: Вы можете узнать больше о фоновых изображениях CSS в нашей теме о CSS.
Проверьте свои навыки!
Вы дошли до конца этой статьи, но можете ли вы вспомнить самую важную информацию? Вы можете найти дополнительные тесты, чтобы убедиться, что вы усвоили эту информацию, прежде чем двигаться дальше. Смотрите Проверьте знания по изображениям в HTML.
Резюме
На этом пока все. Мы подробно рассмотрели изображения и их заголовки. В следующей статье мы рассмотрим, как использовать HTML для встраивания видео и аудио на веб-страницы.
page(Doc) not found /ru/docs/Learn/HTML/Multimedia_and_embedding