Tableaux HTML : notions de base
Cet article vous initie aux tableaux en HTML. Il porte sur les bases comme les rangées, les cellules, les en-têtes, les cellules sur plusieurs colonnes ou lignes, ainsi que sur la façon de regrouper les cellules dans une colonne en vue d'affecter un style.
| Prérequis : | Les bases de HTML (voir Introduction au HTML). |
|---|---|
| Objectif : | Se familiariser avec les tableaux HTML. |
Qu'est-ce qu'un tableau ?
Un tableau est un ensemble structuré de données (table de données) présentées en lignes et colonnes. Un tableau vous permet de retrouver rapidement et facilement des valeurs au croisement entre différents types de données, par exemple : une personne et son âge, ou un jour et la semaine, ou les horaires d'ouverture de la piscine du quartier.


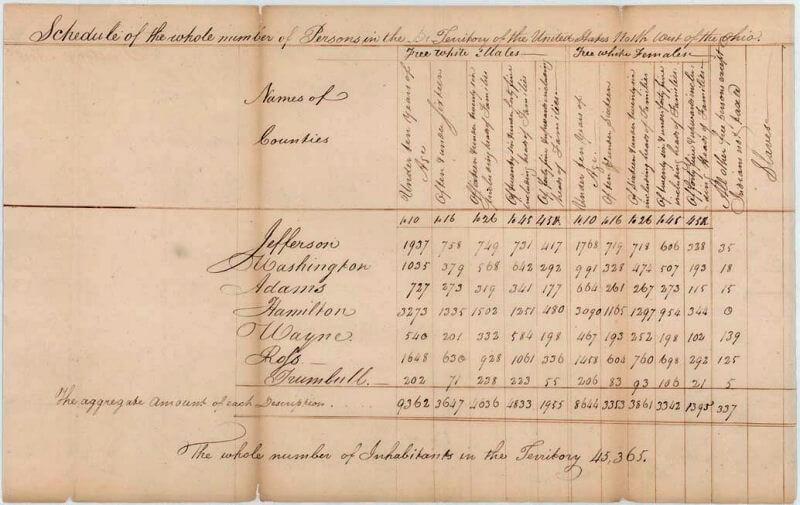
Les tableaux sont très couramment utilisés dans la société humaine, et depuis très longtemps, pour preuve ce document du recensement américain datant de 1800 :

Il n'est donc pas étonnant que les créateurs du HTML fournissent un moyen de structurer et de présenter des tableaux de données sur le Web .
Comment fonctionne un tableau ?
L'avantage du tableau tient dans sa rigueur. L'information est facilement interprétée par des associations visuelles entre les en‑têtes de lignes et colonnes. Cherchez dans la table ci-dessous par exemple et trouvez une planète géante gazeuse du système jovien avec 62 lunes. Vous pouvez trouver la réponse en associant les en-têtes de lignes et colonnes pertinents.
| Nom | Masse (1024kg) | Diamètre (km) | Densité (kg/m3) | Gravité (m/s2) | Durée du jour (heures) | Distance du Soleil (106km) | Température moyenne (°C) | Nombre de lunes | Notes | ||
|---|---|---|---|---|---|---|---|---|---|---|---|
| Planètes telluriques | Mercure | 0.330 | 4,879 | 5427 | 3.7 | 4222.6 | 57.9 | 167 | 0 | La plus proche du Soleil | |
| Venus | 4.87 | 12,104 | 5243 | 8.9 | 2802.0 | 108.2 | 464 | 0 | |||
| Terre | 5.97 | 12,756 | 5514 | 9.8 | 24.0 | 149.6 | 15 | 1 | Notre monde | ||
| Mars | 0.642 | 6,792 | 3933 | 3.7 | 24.7 | 227.9 | -65 | 2 | La planète rouge | ||
| Planètes joviennes | Géantes gazeuses | Jupiter | 1898 | 142,984 | 1326 | 23.1 | 9.9 | 778.6 | -110 | 67 | La plus grosse planète |
| Saturne | 568 | 120,536 | 687 | 9.0 | 10.7 | 1433.5 | -140 | 62 | |||
| Géantes glacées | Uranus | 86.8 | 51,118 | 1271 | 8.7 | 17.2 | 2872.5 | -195 | 27 | ||
| Neptune | 102 | 49,528 | 1638 | 11.0 | 16.1 | 4495.1 | -200 | 14 | |||
| Planètes naines | Pluton | 0.0146 | 2,370 | 2095 | 0.7 | 153.3 | 5906.4 | -225 | 5 | Déclassée en tant que planète en 2006 mais décision controversée. | |
Lorsque cela est fait correctement, même les personnes malvoyantes peuvent interpréter des données tabulaires dans un tableau HTML — un tableau HTML réussi doit permettre la perception des données à des utilisateurs déficients visuels ou malvoyants.
Style de tableau
Vous pouvez également regarder sur l'exemple réel sur GitHub ! Vous remarquerez sur celui-ci que le tableau est légèrement plus lisible — car le tableau figurant ci-dessus présente un style minimal, alors que sa version sur GitHub est liée à un CSS plus signifiant.
Ne vous faites pas d'illusions ; pour obtenir un tableau avec un certain effet sur le web, vous devez fournir un minimum d'informations de style avec CSS, ainsi qu'une structure solide avec HTML. Dans ce module nous nous concentrons sur la partie HTML ; pour en savoir plus sur la partie CSS, vous devrez lire notre article Style et tableaux (en-US) quand vous aurez fini ici.
Nous n'approfondirons pas le CSS dans ce module, mais nous avons écrit une feuille de style minimale CSS à utiliser ici, feuille de style qui rendra les tableaux plus lisibles qu'avec un format par défaut sans style. Vous trouverez cette feuille de style ici, et également un exemple HTML d'application de cette feuille de style là — ensemble ils vous donneront un bon point de départ pour expérimenter sur les tableaux HTML.
Quand NE PAS utiliser de tableaux en HTML ?
Les tableaux HTML ne doivent être utilisés que pour des données tabulaires — c'est pour cela qu'ils sont conçus. Malheureusement, beaucoup de gens ont utilisé les tableaux HTML pour organiser des pages Web, par exemple : une ligne pour contenir l'en-tête, une ligne pour les colonnes de contenu, une ligne pour le pied de page, etc. Vous pouvez trouver plus de détails et un exemple avec Mises en page dans notre Module d'apprentissage à l'Accessibilité. Cette disposition a été couramment utilisée car la prise en charge des CSS parmi les navigateurs avait pour coutume d'être effroyable ; ces mises en page sont beaucoup moins fréquentes de nos jours, mais vous pouvez toujours les voir dans certains recoins du Web.
Bref, utiliser les tableaux pour la mise en page au lieu des techniques des CSS est une mauvaise idée. En voici les principales raisons :
- Les tableaux de mise en page diminuent l'accessibilité aux malvoyants : les lecteurs d'écran, utilisés par les non-voyants, interprètent les balises d'une page HTML et lisent à haute voix le contenu à l'utilisateur. Comme les tables ne sont pas le bon outil pour la mise en page et que le balisage est plus complexe qu'avec les techniques de mise en page des CSS, la sortie des lecteurs d'écran sera source de confusion pour leurs utilisateurs.
- Les tables produisent de la bouillie : Comme mentionné ci-dessus, les mises en page sur la base de tableaux comportent généralement des structures de balisage plus complexes que des techniques de mise en page appropriées. Le code résultant sera plus difficile à écrire, à maintenir et à déboguer.
- Les tableaux ne s'adaptent pas automatiquement : Si vous utilisez les propriétés de mise en page (
<header>,<section>,<article>ou<div>), leur largeur est par défaut 100% de celle du parent. Par contre, les tableaux sont dimensionnés en fonction de leur contenu par défaut, de sorte que des mesures supplémentaires sont nécessaires pour que le style du tableau fonctionne effectivement sur les différents types d'écran.
Apprentissage actif : créer votre premier tableau
Nous avons assez parlé théorie, alors, plongeons dans un exemple pratique et construisons un tableau simple.
- Avant tout, faites une copie locale de blank-template.html et minimal-table.css dans un nouveau répertoire de votre ordinateur.
- Le contenu de chaque tableau est encadré par ces deux balises :
<table></table>. Ajoutez‑les dans le corps de votre HTML. - Le plus petit conteneur d'un tableau est la cellule ; elle est créée avec l'élément
<td>(« td » comme « tableau données »). Ajoutez ceci entre les balises du tableau :html<td>Bonjour, je suis votre première cellule.</td> - Si nous voulons une rangée de quatre cellules, nous devons copier la première trois fois. Mettez à jour le contenu du tableau pour avoir quelque chose comme :
html
<td>Bonjour, je suis votre première cellule</td> <td>je suis votre deuxième cellule</td> <td>je suis votre troisième cellule</td> <td>je suis votre quatrième cellule</td>
Comme vous le verrez, les cellules ne sont pas placées les unes en dessous des autres, mais elles sont automatiquement affichées dans une même ligne. chaque élément <td> crée une cellule simple et ensemble elles forment la première ligne. Toutes les cellules que nous ajoutons allongent la ligne.
Pour empêcher cette ligne de croître et commencer à placer les cellules suivantes sur une deuxième ligne, nous devons utiliser la balise <tr> (« tr » comme « table rangée »). Étudions cela maintenant.
- Placez les quatre cellules que vous avez créées entre deux balises
<tr>ainsi :html<tr> <td>Bonjour, je suis votre première cellule</td> <td>je suis votre deuxième cellule</td> <td>je suis votre troisième cellule</td> <td>je suis votre quatrième cellule</td> </tr> - Maintenant, vous avez fait une ligne, faites en encore une ou deux — chaque ligne doit être encadrée de
<tr>, et comprend chaque cellule encadrée par<td>.
Il devrait en résulter un tableau qui ressemble à :
| Bonjour, je suis votre première cellule. | je suis votre deuxième cellule. | je suis votre troisième cellule | je suis votre quatrième cellule |
| Deuxième ligne, première cellule. | Cellule 2. | Cellule 3. | Cellule 4. |
Note : Vous pouvez également trouver cela sur GitHub simple-table.html (voir en direct aussi).
Ajouter des en-têtes avec <th>
Intéressons-nous maintenant aux en-têtes du tableau — cellules spéciales qui débutent une ligne ou une colonne et définissent le type de données que contiennent la rangée ou la colonne (à titre d'exemple, voir les cellules "Personne" et "Âge" dans le premier exemple illustré dans cet article). Pour comprendre pourquoi ils sont utiles, regardez l'exemple du tableau suivant. Tout d'abord, le code source :
<table>
<tr>
<td> </td>
<td>Knocky</td>
<td>Flor</td>
<td>Ella</td>
<td>Juan</td>
</tr>
<tr>
<td>Race</td>
<td>Jack Russell</td>
<td>Poodle</td>
<td>Streetdog</td>
<td>Cocker Spaniel</td>
</tr>
<tr>
<td>Age</td>
<td>16</td>
<td>9</td>
<td>10</td>
<td>5</td>
</tr>
<tr>
<td>Propriétaire</td>
<td>Belle-mère</td>
<td>Moi</td>
<td>Moi</td>
<td>Belle-sœur</td>
</tr>
<tr>
<td>Habitudes alimentaires</td>
<td>Mange tous les restes</td>
<td>Grignote la nourriture</td>
<td>Mange copieusement</td>
<td>Mange jusqu'à ce qu'il éclate</td>
</tr>
</table>
Maintenant, le rendu du tableau réel :
| Knocky | Flor | Ella | Juan | |
| Race | Jack Russell | Poodle | Streetdog | Cocker Spaniel |
| Age | 16 | 9 | 10 | 5 |
| Propriétaire | Belle-mère | Moi | Moi | Belle-sœur |
| Habitudes alimentaires | Mange tous les restes | Grignote la nourriture | Mange copieusement | Mange jusqu'à ce qu'il éclate |
Le problème ici c'est que, bien que vous puissiez comprendre le tableau, il n'est pas aussi facile de croiser les données que cela pourrait être. Si les en-têtes de colonnes et de lignes se démarquaient d'une manière ou d'une autre, ce serait mieux.
Apprentissage actif : en-tête de tableau
Améliorons ce tableau.
- En premier lieu, faites une copie des fichiers dogs-table.html et minimal-table.css dans un nouveau répertoire sur votre ordinateur. Le contenu HTML est similaire à l'exemple « Dogs » ci-dessus.
- Pour reconnaître les en-têtes de tableau en tant qu'en-têtes, visuellement et sémantiquement, vous pouvez utiliser la balise
<th>(« th » comme « table header » ou en-tête de tableau). Il fonctionne exactement comme la balise<td>, à ceci près qu'il indique un en-tête et non une cellule normale. Allez dans le code HTML, et remplacez tous les<td>des cellules entourant le tableau par des<th>. - Enregistrez votre HTML et chargez-le dans un navigateur. Vous devriez voir que les en-têtes ressemblent maintenant à des en-têtes.
Note : Vous pouvez trouver notre exemple achevé dogs-table-fixed.html sur GitHub (voir en direct aussi).
Pourquoi les en-têtes sont-ils utiles ?
Nous avons déjà partiellement répondu à cette question — il vous est plus facile de trouver les données que vous cherchez quand les en-têtes sont marqués clairement, et la conception globale du tableau paraît meilleure.
Note : Les en-têtes de tableau sont accompagnés d'un style par défaut — ils sont en gras et centrés même si vous n'ajoutez pas votre propre style pour les démarquer.
Les en-têtes de tableau ont un autre avantage — avec l'attribut scope (que nous étudierons dans le prochain article), ils rendent les tableaux plus accessibles en associant chaque en-tête à toutes les données des cellules d'une ligne ou d'une colonne. Les lecteurs d'écran peuvent alors lire toute une ligne ou une colonne de données, ce qui peut être très utile.
Étendre des cellules sur plusieurs lignes ou colonnes
Parfois, nous voulons qu'une cellule couvre plusieurs lignes ou colonnes. Prenez l'exemple simple suivant, qui montre le nom d'animaux communs. Dans certains cas, nous voulons montrer les noms du mâle et de la femelle à côté du nom générique de l'animal. Parfois nous ne le faisons pas, et nous voulons alors que le nom générique de l'animal s'étende sur toute la largeur du tableau.
Le code initial ressemble à cela :
<table>
<tr>
<th>Animaux</th>
</tr>
<tr>
<th>Hippopotame</th>
</tr>
<tr>
<th>Cheval</th>
<td>Jument</td>
</tr>
<tr>
<td>Étalon</td>
</tr>
<tr>
<th>Crocodile</th>
</tr>
<tr>
<th>Poulet</th>
<td>Poule</td>
</tr>
<tr>
<td>Coq</td>
</tr>
</table>
Mais le résultat ne nous donne pas ce que nous voulions :
| Animaux | |
|---|---|
| Hippopotame | |
| Cheval | Jument |
| Étalon | |
| Crocodile | |
| Poulet | Poule |
| Coq |
Nous avons besoin d'un moyen pour étendre "Animaux", "Hippopotame" et "Crocodile" sur deux colonnes, et "Cheval" et "Poulet" sur deux lignes. Heureusement, les en-têtes de tableau et les cellules ont les attributs colspan et rowspan, ce qui nous permet justement de faire cela. Les deux acceptent une valeur numérique correspondant au nombre de colonnes ou de lignes à couvrir. Par exemple, colspan="2" génère une cellule sur deux colonnes.
Utilisons colspan et rowspan pour améliorer ce tableau.
- Tout d'abord, faites une copie locale de nos fichiers animals-table.html et minimal-table.css dans un nouveau répertoire sur votre ordinateur. Le HTML contient le même exemple d'animaux vu ci-dessus.
- Ensuite, utilisez
colspanpour mettre « Animaux », « Hippopotame » et « Crocodile » sur deux colonnes. - Enfin, utilisez
rowspanpour mettre « Cheval » and « Poulet » sur deux lignes. - Enregistrez et ouvrez votre code sur un navigateur pour voir l'amélioration.
Note : Vous pouvez trouver l'exemple achevé dans animals-table-fixed.html sur GitHub (voir en direct aussi).
Attribuer un style commun aux colonnes
Il y a une dernière fonctionnalité dont nous devons parler dans cet article avant de passer à autre chose. HTML a une méthode de définition des styles pour une colonne entière de données en un seul endroit — les éléments <col> and <colgroup>. Ils existent parce qu'il peut être ennuyeux et inefficace de préciser le style dans chaque colonne — vous devez généralement spécifier les éléments de style dans chaque <td> ou <th> de la colonne, ou utiliser un sélecteur complexe tel que :nth-child().
Premier exemple
Observez l'exemple simple suivant :
<table>
<tr>
<th>Data 1</th>
<th style="background-color: yellow">Data 2</th>
</tr>
<tr>
<td>Calcutta</td>
<td style="background-color: yellow">Orange</td>
</tr>
<tr>
<td>Robots</td>
<td style="background-color: yellow">Jazz</td>
</tr>
</table>
Ce qui nous donne comme résultat :
Ce n'est pas idéal, car nous devons répéter les informations de style dans les trois cellules de la colonne (nous aurions probablement défini une classe dans un projet réel et spécifié le style dans une feuille de style séparée). À la place, nous pouvons préciser l'information une seule fois dans un élément <col>. Les éléments <col> sont utilisés dans un conteneur <colgroup> juste en-dessous de la balise <table>. Nous pourrions créer le même effet que celui vu plus haut en spécifiant notre tableau comme suit :
Autres exemples
<table>
<colgroup>
<col />
<col style="background-color: yellow" />
</colgroup>
<tr>
<th>Data 1</th>
<th>Data 2</th>
</tr>
<tr>
<td>Calcutta</td>
<td>Orange</td>
</tr>
<tr>
<td>Robots</td>
<td>Jazz</td>
</tr>
</table>
En effet, nous définissons deux « styles de colonnes », les informations de style pour chaque colonne. Nous n'appliquons pas de style pour la première colonne, mais nous devons inclure un élément <col> vide — si nous ne le faisons pas, le style indiqué s'appliquera à la première colonne.
Si nous voulions appliquer les informations de style aux deux colonnes, nous devrions juste inclure un élément <col> avec un attribut span, comme ceci :
<colgroup>
<col style="background-color: yellow" span="2" />
</colgroup>
Comme colspan et rowspan, span reçoit une valeur numérique qui précise le nombre de colonnes sur lesquelles le style s'applique.
Apprentissage actif : colgroup et col
Maintenant, il est temps de vous y mettre vous-même.
Ci-dessous, vous pouvez voir le planning d'un professeur de langues. Le vendredi, elle a une nouvelle classe pour l'enseignement du néerlandais toute la journée, mais elle enseigne aussi l'allemand pendant de courtes périodes les mardis et jeudis. Elle veut souligner les colonnes des jours où elle enseigne.
Recréez le tableau en suivant les étapes ci-dessous.
- Tout d'abord, faites une copie locale du fichier timetable.html dans un nouveau répertoire sur votre ordinateur. Le HTML contient le tableau vu ci-dessus, à l'exception des informations de style des colonnes.
- Ajoutez un élément
<colgroup>au début du tableau, juste en dessous de la balise<table>,dans lequel vous pouvez ajouter vos éléments<col>(voir les étapes restantes ci-dessous). - Les deux premières colonnes doivent rester sans style.
- Ajoutez une couleur de fond à la troisième colonne. La valeur de votre attribut
styleestbackground-color:#97DB9A; - Définissez une largeur différente pour la quatrième colonne. La valeur de votre attribut
styleestwidth: 42px; - Ajoutez une couleur de fond pour la cinquième colonne. La valeur de votre attribut
styleestbackground-color: #97DB9A; - Ajoutez une couleur de fond différente et une bordure pour la sixième colonne, pour signifier que c'est une journée spéciale et qu'elle enseigne à une nouvelle classe. Les valeurs de votre attribut
stylesontbackground-color:#DCC48E; border:4px solid #C1437A; - Les deux derniers jours sont libres, alors pas de couleur de fond mais une largeur à spécifier ; la valeur de votre attribut
styleestwidth: 42px;
Voyez comment vous lisez avec l'exemple. Si vous êtes coincé ou souhaitez vérifier votre travail, vous pouvez trouver notre version timetable-fixed.html (à voir aussi directement) sur GitHub .