<th>: Das Tabellenkopf-Element
Baseline
Widely available
*
This feature is well established and works across many devices and browser versions. It’s been available across browsers since Juli 2015.
* Some parts of this feature may have varying levels of support.
Das <th> HTML Element definiert eine Zelle als Kopfzelle einer Gruppe von Tabellenzellen und kann als Kind des <tr> Elements verwendet werden. Die genaue Art dieser Gruppe wird durch die Attribute scope und headers definiert.
Probieren Sie es aus
<table>
<caption>
Alien football stars
</caption>
<thead>
<tr>
<th scope="col">Player</th>
<th scope="col">Gloobles</th>
<th scope="col">Za'taak</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">TR-7</th>
<td>7</td>
<td>4,569</td>
</tr>
<tr>
<th scope="row">Khiresh Odo</th>
<td>7</td>
<td>7,223</td>
</tr>
<tr>
<th scope="row">Mia Oolong</th>
<td>9</td>
<td>6,219</td>
</tr>
</tbody>
</table>
th,
td {
border: 1px solid rgb(160 160 160);
padding: 8px 10px;
}
th[scope="col"] {
background-color: #505050;
color: white;
}
th[scope="row"] {
background-color: #d6ecd4;
}
td {
text-align: center;
}
tr:nth-of-type(even) {
background-color: #eeeeee;
}
table {
border-collapse: collapse;
border: 2px solid rgb(140 140 140);
font-family: sans-serif;
font-size: 0.8rem;
letter-spacing: 1px;
}
caption {
caption-side: bottom;
padding: 10px;
}
Attribute
Dieses Element umfasst die globalen Attribute.
abbr-
Eine kurze, abgekürzte Beschreibung des Inhalts der Kopfzelle, die als alternatives Label dient, wenn auf die Kopfzelle in anderen Kontexten verwiesen wird. Einige Benutzeragenten, wie z.B. Screenreader, können diese Beschreibung vor dem eigentlichen Inhalt anzeigen.
colspan-
Ein nicht-negativer ganzzahliger Wert, der angibt, wie viele Spalten die Kopfzelle umfasst oder erweitert. Der Standardwert ist
1. Benutzeragenten verwerfen Werte über 1000 als falsch und setzen solche Werte standardmäßig auf1. headers-
Eine durch Leerzeichen getrennte Liste von Zeichenfolgen, die den
id-Attributen der<th>-Elemente entsprechen, die die Kopfzeilen für diese Kopfzelle bereitstellen. rowspan-
Ein nicht-negativer ganzzahliger Wert, der angibt, wie viele Zeilen die Kopfzelle umfasst oder erweitert. Der Standardwert ist
1; wenn sein Wert auf0gesetzt ist, wird die Kopfzelle bis zum Ende des Tabellengruppierungsabschnitts (<thead>,<tbody>,<tfoot>, auch wenn implizit definiert) erweitert, zu dem das<th>gehört. Werte über65534werden auf65534gekappt. scope-
Definiert die Zellen, zu denen die Kopfzeile (definiert im
<th>) Element gehört. Mögliche aufgezählte Werte sind:row: die Kopfzeile bezieht sich auf alle Zellen der Zeile, zu der sie gehört;col: die Kopfzeile bezieht sich auf alle Zellen der Spalte, zu der sie gehört;rowgroup: die Kopfzeile gehört zu einer Zeilengruppe und bezieht sich auf alle ihre Zellen;colgroup: die Kopfzeile gehört zu einer Spaltengruppe und bezieht sich auf alle ihre Zellen.
Wenn das
scope-Attribut nicht spezifiziert ist oder sein Wert nichtrow,col,rowgroupodercolgroupist, wählen Browser automatisch die Gruppe von Zellen aus, auf die die Kopfzelle zutrifft.
Veraltete Attribute
Die folgenden Attribute sind veraltet und sollten nicht verwendet werden. Sie sind hier dokumentiert, um beim Aktualisieren vorhandenen Codes als Referenz zu dienen und aus geschichtlichem Interesse.
alignVeraltet-
Gibt die horizontale Ausrichtung der Kopfzelle an. Die möglichen aufgezählten Werte sind
left,center,right,justifyundchar. Wenn unterstützt, richtet derchar-Wert den Textinhalt an dem Zeichen aus, das imcharAttribut definiert ist, und an dem Offset, das durch dascharoffAttribut definiert ist. Verwenden Sie stattdessen dietext-alignCSS-Eigenschaft, da dieses Attribut veraltet ist. axisVeraltet-
Enthält eine Liste von durch Leerzeichen getrennten Zeichenfolgen, die jeweils dem
id-Attribut einer Gruppe von Zellen entsprechen, auf die die Kopfzelle zutrifft. Verwenden Sie stattdessen dasscopeAttribut, da dieses Attribut veraltet ist. bgcolorVeraltet-
Definiert die Hintergrundfarbe der Kopfzelle. Der Wert ist eine HTML-Farbe; entweder ein 6-stelliger hexadezimaler RGB-Code, dem ein
#vorangestellt ist, oder ein Farb-Begriff. Andere CSS<color>Werte werden nicht unterstützt. Verwenden Sie stattdessen diebackground-colorCSS-Eigenschaft, da dieses Attribut veraltet ist. charVeraltet-
Macht nichts. Es war ursprünglich dazu gedacht, die Ausrichtung des Inhalts an einem Zeichen in der Kopfzelle anzugeben. Typische Werte hierfür beinhalten einen Punkt (
.), wenn versucht wird, Zahlen oder Geldwerte auszurichten. Wennalignnicht aufchargesetzt ist, wird dieses Attribut ignoriert. charoffVeraltet-
Macht nichts. Es war ursprünglich dazu gedacht, die Anzahl der Zeichen anzugeben, die den Inhalt der Kopfzelle vom durch das
charAttribut definierten Ausrichtungszeichen versetzen. heightVeraltet-
Definiert eine empfohlene Kopfzellenhöhe. Verwenden Sie stattdessen die
heightCSS-Eigenschaft, da dieses Attribut veraltet ist. valignVeraltet-
Gibt die vertikale Ausrichtung der Kopfzelle an. Die möglichen aufgezählten Werte sind
baseline,bottom,middleundtop. Verwenden Sie stattdessen dievertical-alignCSS-Eigenschaft, da dieses Attribut veraltet ist. widthVeraltet-
Definiert eine empfohlene Kopfzellenbreite. Verwenden Sie stattdessen die
widthCSS-Eigenschaft, da dieses Attribut veraltet ist.
Anwendungshinweise
-
Das
<th>kann nur innerhalb eines<tr>Elements verwendet werden. -
In einfachen Kontexten ist die Verwendung des
scopeAttributs in Kopfzellen (<th>Elemente) redundant, dascopeimpliziert ist. Bestimmte unterstützende Technologien könnten jedoch nicht korrekt ableiten, daher kann das Angeben des Kopfbereichs die Benutzererfahrung verbessern. -
Beim Verwenden der
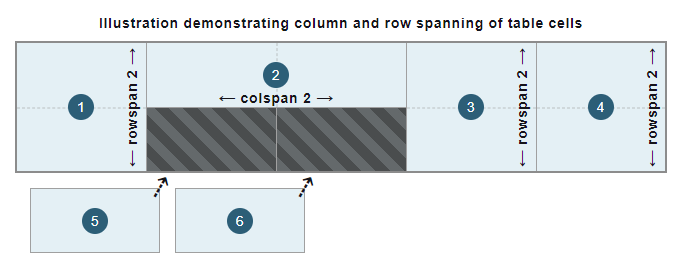
colspanundrowspanAttribute, um Kopfzellen über mehrere Spalten und Zeilen zu erstrecken, werden Zellen ohne diese definierten Attribute (mit einem Standardwert von1) automatisch in freie verfügbare Räume in der Tabellenstruktur eingepasst, die 1x1 Zellen umfassen, wie in der folgenden Abbildung illustriert:
Hinweis: Diese Attribute dürfen nicht verwendet werden, um Zellen zu überlappen.
Beispiele
Sehen Sie sich <table> für ein vollständiges Tabellenbeispiel an, das allgemeine Standards und bewährte Verfahren einführt.
Einfache Spalten- und Zeilenköpfe
In diesem Beispiel werden <th> Elemente verwendet, um Spalten- und Zeilenköpfe in einer grundlegenden Tabellenstruktur einzuführen.
HTML
Die erste Zeile (<tr> Element) enthält die Spaltenköpfe (<th> Elemente), die als "Titel" für die Spalten fungieren, um das Verstehen der Informationen in den Spalten zu erleichtern und die Daten zu identifizieren. Um anzuzeigen, dass sich jeder Spaltenkopf auf alle Zellen in der entsprechenden Spalte bezieht, ist das scope Attribut auf col (Spalte) gesetzt.
Die verbleibenden Zeilen enthalten die Hauptdaten der Tabelle. Jede dieser Zeilen hat einen Zeilenkopf (<th> Element), der als erste Zelle eingeführt wird. Dadurch entsteht eine Spalte mit Zeilenköpfen als erste Spalte der Tabelle. Ähnlich wie bei den Spaltenköpfen ist das scope Attribut auf row gesetzt, um anzugeben, auf welche Zellen sich jeder Zeilenkopf bezieht, was in dem folgenden Beispiel alle Datenzellen (<td> Elemente) in jeder Zeile sind.
Hinweis:
Normalerweise werden die Gruppierungselemente <thead> und <tbody> verwendet, um Zeilen mit Kopfzellen in die jeweiligen Kopf- und Hauptabschnitte der Tabelle zu gruppieren. Diese Elemente werden in diesem Beispiel ausgelassen, um die Komplexität zu reduzieren und sich auf die Verwendung von Kopfzellen zu konzentrieren.
<table>
<tr>
<th scope="col">Symbol</th>
<th scope="col">Code word</th>
<th scope="col">Pronunciation</th>
</tr>
<tr>
<th scope="row">A</th>
<td>Alfa</td>
<td>AL fah</td>
</tr>
<tr>
<th scope="row">B</th>
<td>Bravo</td>
<td>BRAH voh</td>
</tr>
<tr>
<th scope="row">C</th>
<td>Charlie</td>
<td>CHAR lee</td>
</tr>
<tr>
<th scope="row">D</th>
<td>Delta</td>
<td>DELL tah</td>
</tr>
</table>
CSS
Ein einfaches CSS wird verwendet, um die Tabelle und ihre Zellen zu stylen. Wir verwenden CSS Attributselektoren, um Kopfzellen basierend auf ihren scope Attributwerten anzuvisieren, Spalten- und Zeilenköpfe (<th> Elemente) hervorzuheben und sie sowohl untereinander als auch von den Datenzellen (<td>) zu unterscheiden.
th,
td {
border: 1px solid rgb(160 160 160);
padding: 8px 10px;
}
th[scope="col"] {
background-color: #505050;
color: white;
}
th[scope="row"] {
background-color: #d6ecd4;
}
tr:nth-of-type(odd) td {
background-color: #eeeeee;
}
Ergebnis
Spalten- und Zeilenübergreifend
Dieses Beispiel erweitert und verbessert die Grundtabelle aus dem vorherigen Beispiel, indem eine zweite Zeile für zusätzliche Spaltenköpfe hinzugefügt wird.
HTML
Eine zusätzliche Tabellenzeile (<tr> Element) wird als zweite Kopfzeile der Tabelle hinzugefügt, mit zwei zusätzlichen Spaltenköpfen (<th> Elemente). Auf diese Weise wird die "Aussprache"-Spalte in zwei Spalten unterteilt, eine für die IPA (Internationale Phonetische Alphabet) Notation und eine für die Umschrift (die ursprüngliche Aussprache-Spalte). Die entsprechenden Datenzellen (<td> Elemente) werden jeder nachfolgenden Zeile hinzugefügt.
Wie in den Anwendungshinweisen gezeigt, können die colspan und rowspan Attribute für die <th> Elemente verwendet werden, um die Kopfzellen den richtigen Spalten und Zeilen zuzuordnen. Um in der Tabellenstruktur einen "zwei-zeiligen" Kopf zu erreichen, werden die ersten beiden Kopfzellen innerhalb des ersten <tr> Elements über zwei Zeilen erstreckt. Die dritte Kopfzelle wird über zwei Spalten in der ersten Zeile erstreckt. Diese Anordnung lässt zwei verfügbare Bereiche in der dritten und vierten Spalte in der zweiten Zeile, wo die beiden Köpfe innerhalb des zweiten <tr> Elements automatisch platziert werden, wobei der Standardwert für die colspan und rowspan Attribute auf 1 gesetzt ist.
Hinweis:
Normalerweise werden <thead> und <tbody> Elemente verwendet, um Zeilen mit Kopfzellen in die jeweiligen Kopf- und Hauptabschnitte der Tabelle zu gruppieren. Dies wird in diesem Beispiel nicht implementiert, um sich auf die Köpfe und deren Ausdehnung zu konzentrieren und die Komplexität des Beispiels zu reduzieren.
<table>
<tr>
<th scope="col" rowspan="2">Symbol</th>
<th scope="col" rowspan="2">Code word</th>
<th scope="col" colspan="2">Pronunciation</th>
</tr>
<tr>
<th scope="col">IPA</th>
<th scope="col">Respelling</th>
</tr>
<tr>
<th scope="row">A</th>
<td>Alfa</td>
<td>ˈælfa</td>
<td>AL fah</td>
</tr>
<tr>
<th scope="row">B</th>
<td>Bravo</td>
<td>ˈbraːˈvo</td>
<td>BRAH voh</td>
</tr>
<tr>
<th scope="row">C</th>
<td>Charlie</td>
<td>ˈtʃɑːli</td>
<td>CHAR lee</td>
</tr>
<tr>
<th scope="row">D</th>
<td>Delta</td>
<td>ˈdeltɑ</td>
<td>DELL tah</td>
</tr>
</table>
CSS
Das CSS ist unverändert gegenüber dem vorherigen Beispiel.
Ergebnis
Kopfzellen mit anderen Kopfzellen assoziieren
Für komplexere Beziehungen zwischen Kopfzellen reicht die Verwendung von th Elementen mit dem scope Attribut allein möglicherweise nicht aus, insbesondere für unterstützende Technologien wie Screenreader.
HTML
Um die Barrierefreiheit des vorherigen Beispiels zu verbessern und um Screenreader beispielsweise die zugeordneten Kopfzellen sprechen zu lassen, kann das headers Attribut zusammen mit id Attributen eingeführt werden. Durch die Art und Weise, wie die "Aussprache"-Spalte in zwei Spalten unterteilt wird, was einen "zwei-zeiligen" Kopf einführt, können unterstützende Technologien wie Screenreader möglicherweise nicht erkennen, mit welchen zusätzlichen Kopfzellen (th Elemente) die "Aussprache"-Kopfzelle verbunden ist und umgekehrt. Daher wird das headers Attribut auf den Kopfzellen "Aussprache", "IPA" und "Umschrift" verwendet, um die zugeordneten Kopfzellen basierend auf den Werten der eindeutigen Bezeichner, die aus den hinzugefügten id Attributen stammen, als durch Leerzeichen getrennte Liste zu assoziieren.
Hinweis:
Es wird empfohlen, beschreibende und nützliche Werte für das id Attribut zu verwenden. Jedes id in einem Dokument muss eindeutig für dieses Dokument sein. In diesem Beispiel sind die id-Werte einzelne Zeichen, um den Fokus auf das Konzept des headers Attributs zu legen.
<table>
<tr>
<th scope="col" rowspan="2">Symbol</th>
<th scope="col" rowspan="2">Code word</th>
<th scope="col" colspan="2" id="p" headers="i r">Pronunciation</th>
</tr>
<tr>
<th scope="col" id="i" headers="p">IPA</th>
<th scope="col" id="r" headers="p">Respelling</th>
</tr>
<tr>
<th scope="row">A</th>
<td>Alfa</td>
<td>ˈælfa</td>
<td>AL fah</td>
</tr>
<tr>
<th scope="row">B</th>
<td>Bravo</td>
<td>ˈbraːˈvo</td>
<td>BRAH voh</td>
</tr>
<tr>
<th scope="row">C</th>
<td>Charlie</td>
<td>ˈtʃɑːli</td>
<td>CHAR lee</td>
</tr>
<tr>
<th scope="row">D</th>
<td>Delta</td>
<td>ˈdeltɑ</td>
<td>DELL tah</td>
</tr>
</table>
Ergebnis
Das visuelle Ergebnis ist unverändert gegenüber der vorherigen Tabelle.
Technische Zusammenfassung
| Inhaltskategorien | Keine. |
|---|---|
| Erlaubter Inhalt | Strukturierter Inhalt, jedoch ohne Überschriften, Fußzeilen, Strukturierungselemente oder Überschriftselemente. |
| Tag-Auslassung |
Der Start-Tag ist obligatorisch. Der End-Tag kann ausgelassen werden, wenn er direkt von einem <th> oder
<td> Element gefolgt wird oder wenn keine weiteren Daten
in seinem Elternelement enthalten sind.
|
| Zulässige Eltern | Ein <tr> Element. |
| Implizite ARIA-Rolle |
columnheader oder rowheader
|
| Zulässige ARIA-Rollen | Beliebige |
| DOM-Schnittstelle | [`HTMLTableCellElement`](/de/docs/Web/API/HTMLTableCellElement) |
Spezifikationen
| Specification |
|---|
| HTML # the-th-element |
Browser-Kompatibilität
Siehe auch
- Lernen: Grundlagen von HTML-Tabellen
<caption>,<col>,<colgroup>,<table>,<tbody>,<td>,<tfoot>,<thead>,<tr>: Weitere tabellenbezogene Elementebackground-color: CSS-Eigenschaft, um die Hintergrundfarbe jeder Kopfzelle festzulegenborder: CSS-Eigenschaft zur Steuerung der Ränder von Kopfzellenheight: CSS-Eigenschaft zur Steuerung der empfohlenen Kopfzellenhöhetext-align: CSS-Eigenschaft zur horizontalen Ausrichtung des Inhalts jeder Kopfzellevertical-align: CSS-Eigenschaft zur vertikalen Ausrichtung des Inhalts jeder Kopfzellewidth: CSS-Eigenschaft zur Steuerung der empfohlenen Kopfzellenbreite:nth-of-type,:first-of-type,:last-of-type: CSS-Pseudoklassen zur Auswahl der gewünschten Kopfzellen