<meta name="theme-color">
Limited availability
This feature is not Baseline because it does not work in some of the most widely-used browsers.
theme-color 是 <meta> 元素的 name 属性中用于表示页面或其周边界面建议配色的一个值,供用户代理(如浏览器)参考使用。如果使用该值,必须通过 content 属性提供一个合法的 CSS <color> 颜色值。
示例
html
<meta name="theme-color" content="#4285f4" />
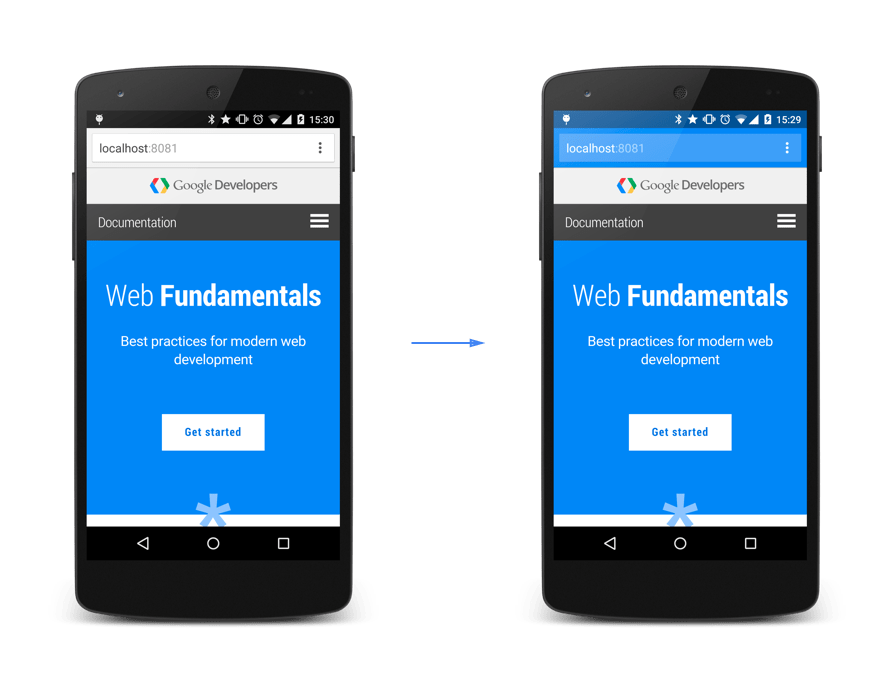
下图展示了上述 <meta> 元素在 Android 移动设备上运行的 Chrome 浏览器中对文档显示效果的影响。

图片来源:图标与浏览器颜色,由 Google 创建并共享,依据 Creative Commons 4.0 署名许可证使用。
你可以在 media 属性中提供媒体类型或媒体查询;只有当该媒体条件为真时,相关的颜色设置才会生效。例如:
html
<meta name="theme-color" media="(prefers-color-scheme: light)" content="cyan" />
<meta name="theme-color" media="(prefers-color-scheme: dark)" content="black" />
规范
| Specification |
|---|
| HTML # meta-theme-color |
浏览器兼容性
参见
color-schemeCSS 属性prefers-color-scheme媒体查询