アニメーションのパフォーマンスとフレームレート
ウェブ上でのアニメーションは、SVG、JavaScript(<canvas> や WebGL を含む)、CSS の animation、<video>、アニメーション GIF、さらにアニメーション PNG やその他の種類の画像もあります。CSS プロパティをアニメーションさせることによるパフォーマンスコストは、プロパティによって異なり、高価な CSS プロパティをアニメーションさせると、ブラウザーが滑らかなフレームレートを実現するのに苦労し、ジャンクとなることがあります。
動画やアニメーション GIF などのアニメーションメディアでは、パフォーマンスの主な懸念はファイルサイズです。パフォーマンスに悪影響を与えない程度に速くファイルをダウンロードすることが最大の課題です。CSS、SVG、<canvas>、WebGL、他にも JavaScript アニメーションなど、コードベースのアニメーションは、帯域幅のフットプリントが小さくてもパフォーマンスの問題が発生することがあります。これらのアニメーションは、CPU を消費したり、ジャンクを発生させたりすることがあります。
ユーザーは、すべてのインターフェイスとスムーズにやり取りできること、そしてすべてのユーザーインターフェイスが応答することを期待しています。アニメーションは、サイトをより速く、レスポンスよく感じさせるのに役立ちますが、アニメーションは正しく行われないと、サイトをより遅く、乱雑に感じさせることもあります。レスポンシブユーザーインターフェイスのフレームレートは 60 フレーム/秒 (fps) です。常に 60fps を維持することは不可能ですが、すべてのアニメーションで高いフレームレートと安定したフレームレートを維持することが重要です。
CSS アニメーションでは、いくつかのキーフレームを指定して、それぞれのキーフレームがアニメーションの特定の段階での要素の姿を定義するために、 CSS を使用しています。ブラウザーは、各キーフレームから次のキーフレームへの遷移としてアニメーションを作成します。
JavaScript を使用して要素をアニメーション化するのに比べ、CSS アニメーションは簡単に作成することができます。また、ブラウザーがフレームをレンダリングするタイミングや、必要に応じてフレームを削除することを制御できるので、パフォーマンスも向上します。
しかし、CSS のプロパティを変更した場合のパフォーマンスコストは、プロパティによって異なる場合があります。アニメーションが滑らかに現れるレートは、1 秒間に 60 フレームというのが一般的に受け入れられています。1 秒間に 60 フレームの速度では、ブラウザーはスクリプトの実行、必要に応じてスタイルとレイアウトの再計算、更新される領域の再描画に 16.7 ミリ秒の時間を使用します。遅いスクリプトや 高コストの CSS プロパティのアニメーションは、ブラウザーがスムーズなフレームレートを達成するのに苦労するため、ジャンクとなることがあります。
レンダリングウォーターフォール
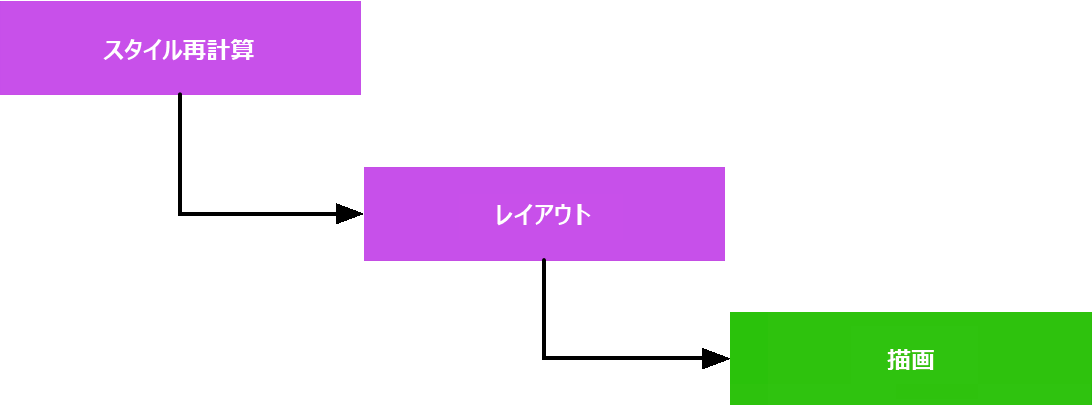
要素が CSS プロパティをアニメーションしているときに、ブラウザーがページに変更を加えるために使用するプロセスは、以下の手順からなるウォーターフォールと記述することができます。

- スタイル再計算: 要素のプロパティが変更された場合、ブラウザーは計算されたスタイルを再計算する必要があります。
- レイアウト: 次に、ブラウザーは計算されたスタイル設定を用いて、要素の位置と形状を決定します。この処理は「レイアウト」と呼ばれていますが、「再フロー」とも呼ばれることがあります。
- 描画: 最後に、ブラウザーは要素を画面に再描画する必要があります。ページをレイヤーに分割し、それぞれを個別に描画した後、「コンポジション」と呼ばれる処理で結合することもあります(この手順では示していません)。
この一連の動作は、完了するまで画面が更新されないので、単一のフレームに収まる必要があります。
CSS プロパティのコスト
レンダリングウォーターフォールの文脈では、一部プロパティは他のプロパティよりもコストが高くなります。
-
要素の形状または位置に影響するプロパティは、次のものを起動します。
- スタイルの再計算
- レイアウト
- 再描画
-
形状や位置に影響しないが、独自のレイヤーで描画されないプロパティは、次のものを起動します。
- スタイルの再計算
- 再描画
例:
color -
独自のレイヤーでレンダリングされるプロパティは、更新が合成で処理されるため、再描画が発生することもありません。次のものを起動します。
- スタイルの再計算
開発者ツール
ほとんどのウェブブラウザーには、ページの要素をアニメーションさせるときにブラウザーが行っている作業を把握するためのツールが記載されています。これらのツールを用いて、アプリケーションのアニメーションフレームレートを測定し、パフォーマンスのボトルネックが見つかった場合に、それを診断することができます。