ウェブアニメーション API の概念
ウェブアニメーション API (Web Animations API, WAAPI) は、JavaScript 開発者にブラウザーのアニメーションエンジンへのアクセスを提供し、ブラウザー間でどのようにアニメーションが実装されるべきかを記述します。この記事では、WAAPI の背後にある重要な概念を紹介し、WAAPI をエフェクト的に使用することができるように、WAAPI の動作方法を理論的に理解できるように提供します。この API を使用する方法については、姉妹記事であるウェブアニメーション API の使用をご覧ください。
ウェブアニメーション API は宣言的な CSS のアニメーションやトランジションと、動的な JavaScript アニメーションの間のギャップを埋めます。つまり、あらかじめ定義した状態から別の状態に移行する CSS のようなアニメーションを作成したり操作したりするために使用することもできますし、変数、ループ、コールバックを使用して、変化する入力に応答するインタラクティブなアニメーションを作成することもできます。
歴史
10 年以上前、SMIL (Synchronized Multimedia Integration Language) (「スマイル」と読む)は SVG にアニメーションをもたらしました。当時は、ブラウザーが気にしなければならない唯一のアニメーションエンジンでした。5 つのブラウザーのうち 4 つのブラウザーが SMIL に対応していましたが、SMIL は SVG 要素のアニメーションのみで、CSS を使用することができず、非常に複雑で、実装上の不整合につながることが多かったのです。10 年後、Safari チームは CSS アニメーションと CSS トランジションの仕様を導入しました。
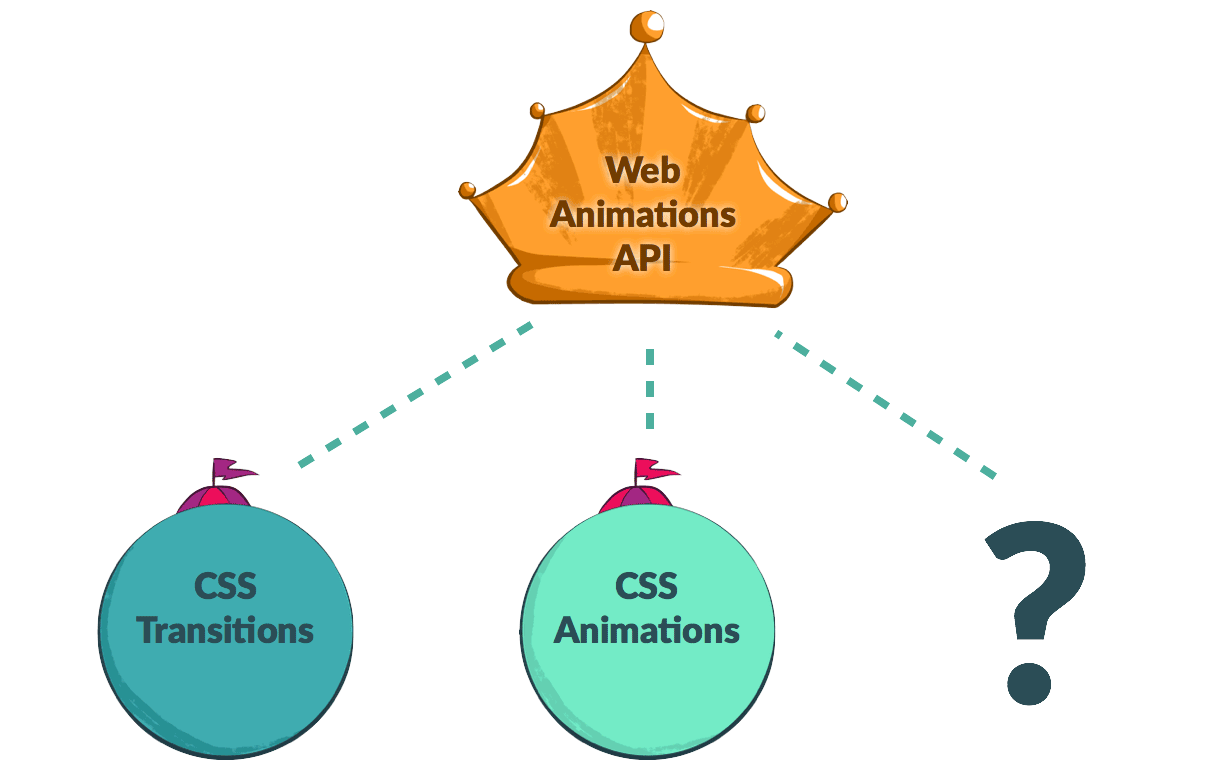
Internet Explorer チームは、すべてのブラウザーでアニメーション機能を統合し、正規化するアニメーション API をリクエストしました。こうして、Mozilla Firefox と Google Chrome の開発者の間で、すべてを支配する単一のアニメーション仕様、ウェブアニメーション API を作成する取り組みが本格的に始まりました。これで、現在および将来的なアニメーション仕様のためのWAAPIを獲得し、これらの仕様が一貫性を保ち、うまく連携できるようになりました。また、現在利用できる仕様で、すべてのブラウザーが準拠することができる参照ポイントも提供します。

2 つのモデル: タイミングとアニメーション
ウェブアニメーション API は 2 つのモデルの上で動作します。1 つは時間を処理するモデル(タイミング)、もう 1 つは時間の経過による視覚的な変化を処理するモデル(アニメーション)です。タイミングモデルは、設定された時間軸のどのあたりまで来たかを予定します。アニメーションモデルは、指定された時刻にアニメーションオブジェクトがどのように見えるかを決定します。
タイミング
タイミングモデルは WAAPI で作業するためのバックボーンです。それぞれの文書には中心となるタイムラインである Document.timeline があり、ページが読み込まれた瞬間から永遠、またはウィンドウが閉じられるまで広がります。そのタイムラインに沿って、それぞれの時間に応じて展開されるのがアニメーションです。それぞれのアニメーションは、アニメーションの再生が始まる文書のタイムライン上の瞬間を表す startTime によってタイムラインのある点に関連付けられます。
アニメーションの再生は、すべてこのタイムラインに基づいています。アニメーションをシークすると、タイムラインに沿ってアニメーションの位置が移動されます。再生速度を遅くしたり速くしたりすると、タイムライン上でのアニメーションの広がりが凝縮されたり展開されたりします。アニメーションを繰り返すと、タイムラインに沿ってさらに反復処理が行われます。ウェブアニメーション API は多くの可能性を開きます。
アニメーション
アニメーションモデルは、指定された時刻にアニメーションがどのように見えるかのスナップショットの配列と考えることができます。

主要概念
ウェブアニメーションは、一緒に動作するタイムラインオブジェクト、アニメーションオブジェクト、アニメーションエフェクトオブジェクトで構成されています。これらのオブジェクトを組み合わせることで、自分自身でアニメーションを作成することができます。
タイムライン
タイムラインオブジェクトは currentTime という便利なプロパティを提供しており、これでページが開かれてからの時間を知ることができます。これはページが開かれてから始まる文書タイムラインにおける「現在の時刻」を表します。執筆辞典では、タイムラインオブジェクトは 1 種類しかありません。現在の文書のの timeline に基づいたものです。将来的には、ページの長さに対応したタイムラインオブジェクト、おそらく ScrollTimeline や、それ以外のものが登場するかもしれません。
アニメーション
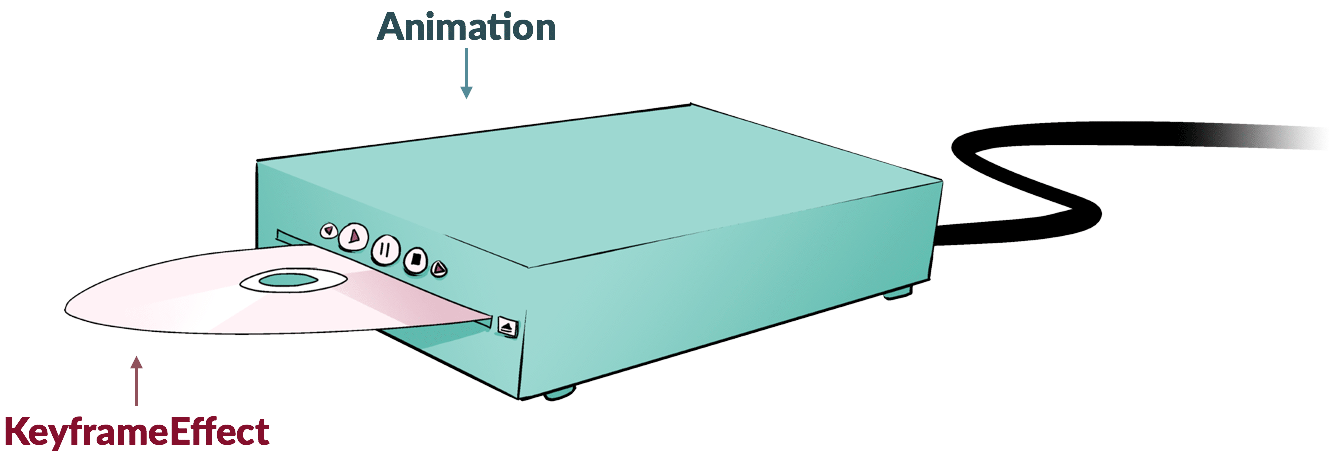
アニメーションオブジェクトは、DVD プレーヤーのように捉えることができます。メディアの再生を制御するために使用できますが、再生するメディアがなければ、何もできません。アニメーションオブジェクトは、アニメーションエフェクト(特にキーフレームエフェクト)という形でメディアを受け入れます。DVD プレーヤーのように、アニメーションオブジェクトのメソッドを使用して、再生、一時停止、シーク、アニメーションの再生方向や速度の制御をすることができます。

アニメーションエフェクト
アニメーションオブジェクトが DVD プレーヤーだとすると、アニメーションエフェクトや キーフレームエフェクトは、DVD だと考えることができます。キーフレームエフェクトは、最小限のキーの集合と、それらがアニメーションされる時間を含む情報の束です。アニメーションオブジェクトは、この情報を受け取り、タイムラインオブジェクトを使用して、見たり参照したりできる再生可能なアニメーションを組み立てます。
現在、利用できるアニメーションエフェクトの種類は KeyframeEffect の 1 つだけです。将来的には、すべての種類のアニメーションエフェクトをすべて保有する可能性があります。グループ化やシーケンス化のためのエフェクトであり、例えば、Flash で保有していた機能とは異なります。実際、グループエフェクトとシーケンスエフェクトは、現在進行中のウェブアニメーション API のレベル 2 仕様にすでに概説されています。
バラバラの断片からアニメーションを組み立てる
これらのピースをすべて組み立てて作業するアニメーションを作成するには、Animation() コンストラクターを使用するか、Element.animate() ショートカット関数を使用します。(Element.animate() の使い方について詳しくは、ウェブアニメーション API の使用を参照してください。)
用途
この API を使用すると、CSS が作成するような、よりわかりやすく宣言的なアニメーションだけでなく、その場で更新できる動的なアニメーションも作成することができます。自動テストで使用して、UI アニメーションが正しく実行されていることを確認することができます。これはタイムラインなどのアニメーション開発ツールを構築するためのブラウザーレンダリングエンジンを開くためのものです。また、カスタムまたは商用のアニメーションライブラリーを構築するためのパフォーマンスベースでもあります(Animating like you just don't care with Element.animate を参照)。場合によっては、多くの用途ではバニラ JavaScript が jQuery なしで使用できようになったのと同様に、本格的なライブラリーの必要性を完全に否定することになるかもしれません。
関連情報
- ウェブアニメーション API — メインページ
- ウェブアニメーション API の使用 — ガイド
- 不思議の国のアリスの全体のデモ(CodePen)で実行、フォーク、共有が可能
- web-animations-js — ウェブアニメーション API のポリフィル