DocumentPictureInPicture:requestWindow() 方法
Limited availability
This feature is not Baseline because it does not work in some of the most widely-used browsers.
DocumentPictureInPicture 接口的 requestWindow() 方法为当前主浏览上下文打开画中画窗口。它返回一个 Promise,其兑现一个 Window 实例,表示画中画窗口内的浏览上下文。
requestWindow() 方法需要瞬态激活,也就是说,它必须在响应鼠标单击或按钮按下等用户操作时调用。
语法
requestWindow()
requestWindow(options)
参数
options可选-
包含以下属性的选项对象:
disallowReturnToOpener可选-
布尔值。设置为
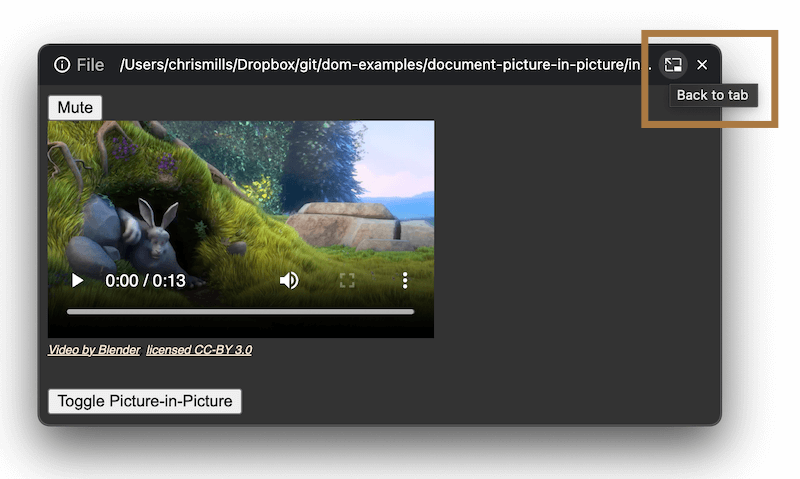
true时,此选项提示浏览器不应显示允许用户返回原始标签页并关闭画中画窗口的 UI 控件。默认为false。例如,在 Chrome 实现此功能时,提供的 UI 控件是画中画窗口顶部栏中的“返回标签页”按钮:
height可选-
一个非负数,表示要为画中画窗口的视口设置的高度(以像素为单位)。默认值为
0。 preferInitialWindowPlacement可选-
布尔值,默认为
false。当设置为true时,画中画窗口在关闭并重新打开时总是回到最初打开的位置和大小。相反,如果preferInitialWindowPlacement为false,画中画窗口的大小和位置将在关闭和重新打开时被记住——它将重新打开到之前的位置和大小,例如由用户设置。 width可选-
一个非负数,表示要为画中画窗口的视口设置的宽度(以像素为单位)。默认值为
0。
备注:如果指定了 height 选项或 width 选项之一,则必须同时指定另一个选项,否则会抛出错误。如果两个值均未指定、指定为 0 或设置过大,则浏览器将根据需要限制或忽略这些值以提供合理的用户体验。限制的大小将根据浏览器实现、显示器尺寸和其他因素而有所不同。
返回值
异常
NotSupportedErrorDOMException-
如果 API 已被明确禁用(例如通过浏览器设置),则抛出此异常。
NotAllowedErrorDOMException-
在符合以下条件时抛出此异常:
requestWindow()不是从顶级window对象调用的。requestWindow()是从画中画窗口的window对象调用的(即DocumentPictureInPicture.window)。- 调用
requestWindow()时不满足瞬态激活。
RangeErrorDOMException-
如果仅设置了
height和width中的一个,或者height和width设置为负值,则抛出。
示例
const videoPlayer = document.getElementById("player");
// ...
// 打开画中画窗口并设置所有选项
const pipWindow = await window.documentPictureInPicture.requestWindow({
width: videoPlayer.clientWidth,
height: videoPlayer.clientHeight,
disallowReturnToOpener: true,
preferInitialWindowPlacement: true,
});
// ...
规范
| Specification |
|---|
| Document Picture-in-Picture Specification # dom-documentpictureinpicture-requestwindow |