DocumentPictureInPicture: requestWindow() Methode
Limited availability
This feature is not Baseline because it does not work in some of the most widely-used browsers.
Experimentell: Dies ist eine experimentelle Technologie
Überprüfen Sie die Browser-Kompatibilitätstabelle sorgfältig vor der Verwendung auf produktiven Webseiten.
Sicherer Kontext: Diese Funktion ist nur in sicheren Kontexten (HTTPS) in einigen oder allen unterstützenden Browsern verfügbar.
Die requestWindow() Methode des DocumentPictureInPicture Interfaces öffnet das Picture-in-Picture-Fenster für den aktuellen Haupt-Browsingkontext. Sie gibt ein Promise zurück, das mit einer Window Instanz erfüllt wird, die den Browsingkontext im Picture-in-Picture-Fenster repräsentiert.
Die Methode requestWindow() erfordert eine vorübergehende Aktivierung, d.h. sie muss als Reaktion auf eine Benutzeraktion wie einen Mausklick oder Tastendruck aufgerufen werden.
Syntax
requestWindow()
requestWindow(options)
Parameter
optionsOptional-
Ein Optionsobjekt, das die folgenden Eigenschaften enthält:
disallowReturnToOpenerOptional-
Ein boolescher Wert. Wenn auf
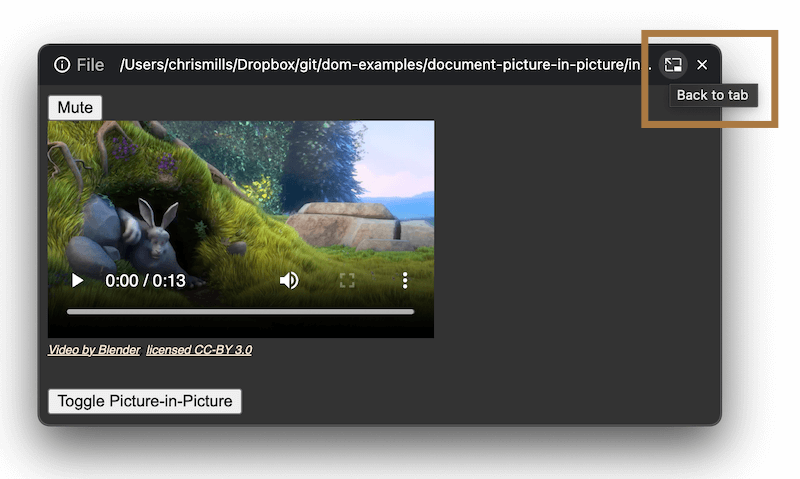
truegesetzt, weist diese Option den Browser darauf hin, dass er keine UI-Steuerung anzeigen soll, die es dem Benutzer ermöglicht, zum ursprünglichen Tab zurückzukehren und das Picture-in-Picture-Fenster zu schließen. Standardmäßig ist diesfalse.Zum Beispiel, in Chromes Implementierung dieser Funktion, ist die bereitgestellte UI-Steuerung ein „Zurück zum Tab“-Knopf in der oberen Leiste des Picture-in-Picture-Fensters:

heightOptional-
Eine nicht-negative Zahl, die die Höhe des Viewports des Picture-in-Picture-Fensters in Pixeln darstellt. Standardmäßig auf
0. preferInitialWindowPlacementOptional-
Ein boolescher Wert, der standardmäßig
falseist. Wenn auftruegesetzt, bewirkt er, dass das Picture-in-Picture-Fenster immer an der Position und Größe erscheint, an der es ursprünglich geöffnet wurde, wenn es geschlossen und dann wieder geöffnet wird. Im Gegensatz dazu wird, wennpreferInitialWindowPlacementfalseist, die Größe und Position des Picture-in-Picture-Fensters beim Schließen und erneuten Öffnen beibehalten – es wird an seiner vorherigen Position und Größe geöffnet, beispielsweise wie vom Benutzer festgelegt. widthOptional-
Eine nicht-negative Zahl, die die Breite des Viewports des Picture-in-Picture-Fensters in Pixeln darstellt. Standardmäßig auf
0.
Hinweis:
Wenn eine von height oder width angegeben ist, muss auch die andere angegeben werden, sonst wird ein Fehler geworfen. Wenn beide Werte nicht angegeben sind, mit 0 angegeben werden oder zu groß gesetzt sind, wird der Browser die Werte entsprechend anpassen oder ignorieren, um eine vernünftige Benutzererfahrung zu gewährleisten. Die angepasste Größe variiert je nach Implementierung, Bildschirmgröße und anderen Faktoren.
Rückgabewert
Ein Promise, das mit einer Window Objektinstanz erfüllt wird, die den Browsingkontext im Picture-in-Picture-Fenster repräsentiert.
Ausnahmen
NotSupportedErrorDOMException-
Wird ausgelöst, wenn die API explizit deaktiviert wurde (zum Beispiel über Browsereinstellungen).
NotAllowedErrorDOMException-
Wird ausgelöst, wenn:
requestWindow()nicht von einem Top-LevelwindowObjekt aufgerufen wird.requestWindow()vomwindowObjekt des Picture-in-Picture-Fensters aufgerufen wird (d.h.DocumentPictureInPicture.window).requestWindow()ohne vorübergehende Aktivierung aufgerufen wird.
RangeErrorDOMException-
Wird ausgelöst, wenn nur einer von
heightundwidthgesetzt ist oder wennheightundwidthmit negativen Werten gesetzt sind.
Beispiele
const videoPlayer = document.getElementById("player");
// …
// Open a Picture-in-Picture window with all options set
const pipWindow = await window.documentPictureInPicture.requestWindow({
width: videoPlayer.clientWidth,
height: videoPlayer.clientHeight,
disallowReturnToOpener: true,
preferInitialWindowPlacement: true,
});
// …
Spezifikationen
| Specification |
|---|
| Document Picture-in-Picture Specification # dom-documentpictureinpicture-requestwindow |