Streams API
Экспериментальная возможность: Это экспериментальная технология
Так как спецификация этой технологии ещё не стабилизировалась, смотрите таблицу совместимости по поводу использования в различных браузерах. Также заметьте, что синтаксис и поведение экспериментальной технологии может измениться в будущих версиях браузеров, вслед за изменениями спецификации.
Streams API (API обработки потоков) позволяет программно получить доступ с помощью JavaScript к полученным по сети потокам данных и обработать их по желанию разработчика.
Концепция и использование
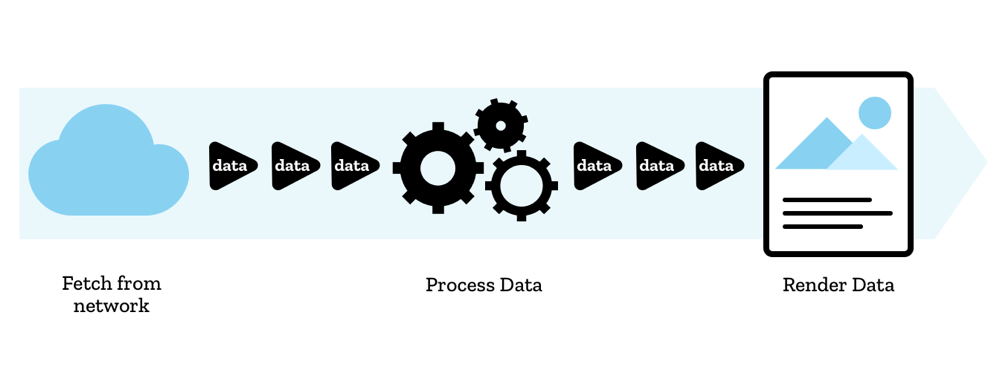
Потоковая передача данных предполагает разбивку ресурса, который вы хотите получить через сеть, на мелкие кусочки и затем их обработку часть за частью. Это то, что браузеры делают в любом случае получения ассетов, чтобы показать их на страницах — видео буфер и другие ресурсы доступные для воспроизведения, и иногда это заметно на изображениях, загружающихся частями.
Но методы работы с этим и данные никогда прежде не были доступны для JavaScript. Раньше, если мы хотели обработать часть ресурса, нам всё равно пришлось бы загрузить весь файл (будь то видео, текстовый файл и т.п.), мы были бы обязаны скачать файл целиком, дождаться пока он будет приведён к необходимому формату и только потом работать с файлом после его полной загрузки.
С помощью потоков доступных в JavaScript меняется все — вы можете начать обрабатывать данные бит за битом как только данные появляются на стороне клиента, без необходимости генерировать буфер, строку или какой либо объект из потока.

Но это не все преимущества — вы можете отловить процессы старта и завершения потока, связывать потоки в цепочки, обрабатывать ошибки или прерывать их если это необходимо, реагировать на скорость с которой поток считывается.
Основное использование потоков крутиться вокруг создания ответов доступными в виде потоков. Например, тело ответа Body возвращённого успешным fetch запросом может быть представлено как ReadableStream, и вы можете прочитать его используя ридер полученный методом ReadableStream.getReader(), отменить его с помощью ReadableStream.cancel(), и тп.
Более сложные примеры задействуют создание ваших собственных потоков с помощью конструктора ReadableStream(), например чтобы обработать данные внутри service worker.
Вы также можете записывать данные в потоки используя WritableStream.
Примечание: Вы можете найти больше информации о теории и практике использования потоков в следующих статьях — Концепты API потоков , Использование потоков на чтение, и Использование потоков на запись.
Интерфейсы
Потоки чтения данных
ReadableStream-
Представляет собой считываемый поток данных. Он может быть использован чтобы обработать потоки ответов от Fetch API, или созданный разработчиком поток (например произвольный
ReadableStream()). ReadableStreamDefaultReader-
Представляет собой считывателя, который может быть использован чтобы считать данные поставляемые из сети (например fetch запрос).
ReadableStreamDefaultController-
Представляет собой контроллер позволяющий контролировать состояние
ReadableStreamи очереди внутри него. Является контроллером по умолчанию для не байтовых потоков.
Writable streams
WritableStream-
Предоставляет стандартную абстракцию, известную как раковина, для записи потоков по месту назначения. Этот объект идёт вместе со встроенными методами контроля обратного потока и созданием очередей.
WritableStreamDefaultWriter-
Представляет запись потока по умолчанию, которая может использоваться для записи фрагментов данных в записываемый поток.
WritableStreamDefaultController-
Представляет собой контроллер состояния
WritableStream. При созданииWritableStream, создаётся также соответствующий экземплярWritableStreamDefaultController.
Дополнительные API и операции по работе с потоками
ByteLengthQueuingStrategy-
Предоставляет встроенную стратегию длины байт-очереди, которая может быть использована при построении потоков.
CountQueuingStrategy-
Предоставляет встроенную стратегию организации очередей подсчёта чанков, которая может использоваться при построении потоков.
Дополнения к другим API
Request-
При создании нового объекта типа
Request, вы можете добавитьReadableStreamв свойствоbodyего словаряRequestInit. Этот объект типаRequestможет быть отправлен вfetch(), чтобы начать загрузку потока. Body-
Ответ
Bodyвозвращённый успешному fetch запросу вывешивается по умолчанию какReadableStream, и может иметь получателя прикреплённого к нему и тп.
Интерфейсы в дополнение к ByteStream
Предупреждение: Данные интерфейсы пока не реализованы, и были подняты вопросы о том, находятся ли детали спецификации в достаточно законченном состоянии для их реализации. Со временем это может измениться
ReadableStreamBYOBReader-
Represents a BYOB ("bring your own buffer") reader that can be used to read stream data supplied by the developer (e.g. a custom
ReadableStream()constructor). ReadableByteStreamController-
Контроллер позволяющий обрабатывать состояние
ReadableStreamи внутреннюю очередь. Байтовые контроллеры для байтовых потоков. ReadableStreamBYOBRequest-
Represents a pull into request in a
ReadableByteStreamController.
Примеры
Мы создали папку с примерами, которые идут вместе с документацией к API потоков — смотрите mdn/dom-examples/streams. Можно найти такие примеры как:
- Simple stream pump: Этот пример показывает как использовать поток чтения данных и передавать его данные в другой поток.
- Сделать черно-белый PNG: Пример показывает конвертацию потока данных PNG изображения в черно-белый формат.
- Простой произвольный поток: В этом примере показано, как использовать пользовательский поток для создания случайных строк, помещать их в очередь как блоки, а затем считывать их обратно.
- Simple tee example: Этот пример расширяет первый пример, показывая как поток может быть связан, и оба результирующих потока будут прочитаны независимо.
- Simple writer: This example shows how to to write to a writable stream, then decode the stream and write the contents to the UI.
- Unpack chunks of a PNG: This example shows how
pipeThrough()can be used to transform a ReadableStream into a stream of other data types by transforming a data of a PNG file into a stream of PNG chunks.
Примеры от других разработчиков:
Спецификации
| Specification |
|---|
| Streams Living Standard |