Testez vos compétences : Flexbox
Le but de cette tâche est de vous faire travailler avec Flexbox et de démontrer votre compréhension du comportement des éléments flexibles. Vous trouverez ci-dessous quatre modèles de conception courants que vous pourriez utiliser pour créer avec Flexbox, votre tâche est de les construire.
Note : Vous pouvez tester des solutions dans les éditeurs interactifs ci-dessous ou, si vous le préférez, sur un site comme CodePen, jsFiddle ou Glitch.
N'hésitez pas à nous contacter si vous avez besoin d'aide — voir la section Évaluation ou aide supplémentaire au bas de cette page.
Disposition flexible 1
Ces éléments de liste constituent la navigation pour un site. Ils doivent être disposés en ligne, avec un espace égal entre chaque élément. L'exemple fini doit ressembler à l'image ci-dessous.

Essayez de mettre à jour le code ci-dessous pour recréer l'exemple terminé :
Si vous voulez utiliser un autre éditeur de code, récupérez le code du fichier de démarrage pour cette tâche (1re mise en page).
Disposition flexible 2
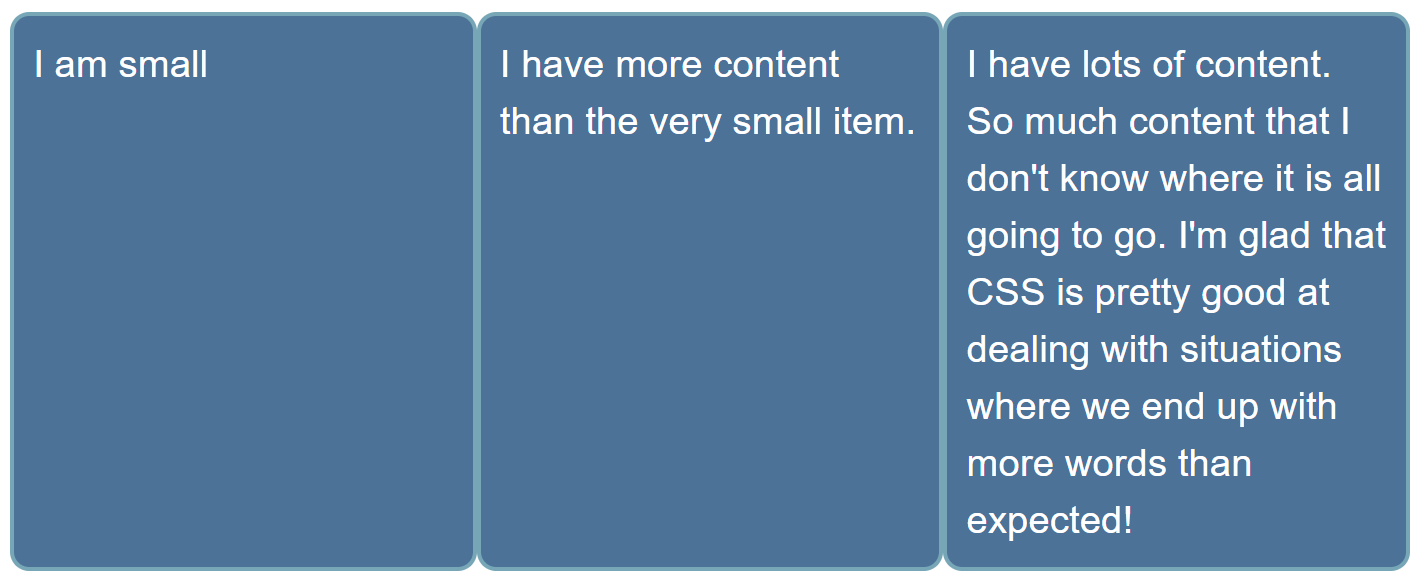
Ces éléments de liste sont tous de tailles différentes, mais nous voulons qu'ils soient affichés sous forme de trois colonnes de taille égale, quel que soit le contenu de chaque élément.

Essayez de mettre à jour le code ci-dessous pour recréer l'exemple terminé :
Questions supplémentaires :
- Pouvez-vous maintenant faire en sorte que le premier article soit deux fois plus grand que les autres ?
Si vous voulez utiliser un autre éditeur de code, récupérez le code du fichier de démarrage pour cette tâche (2e mise en page).
Disposition flexible 3
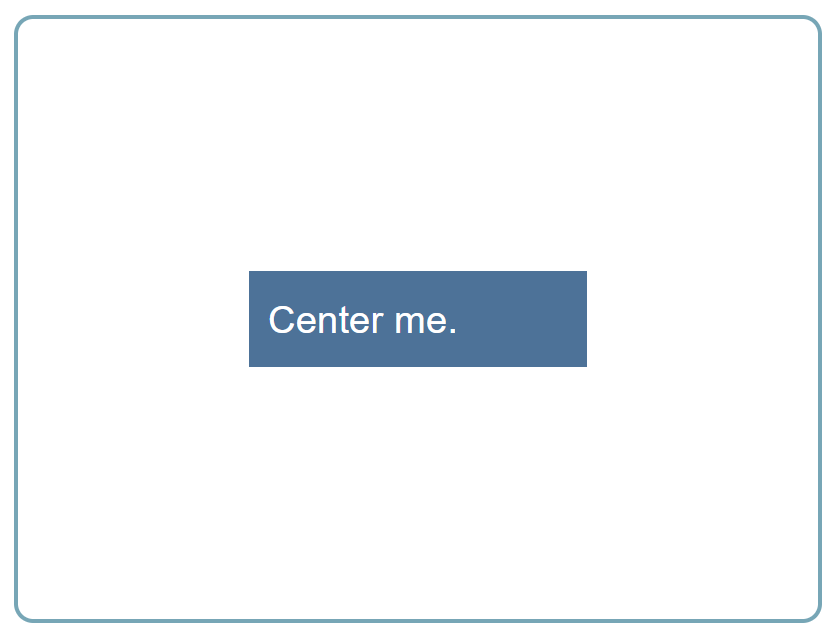
Il y a deux éléments dans le HTML ci-dessous, une div avec une classe .parent qui contient une autre div avec une classe .child. Utilisez Flexbox pour centrer le fichier enfant à l'intérieur du parent.

Essayez de mettre à jour le code ci-dessous pour recréer l'exemple terminé :
Si vous voulez utiliser un autre éditeur de code, récupérez le code du fichier de démarrage pour cette tâche (3e mise en page).
Disposition flexible 4
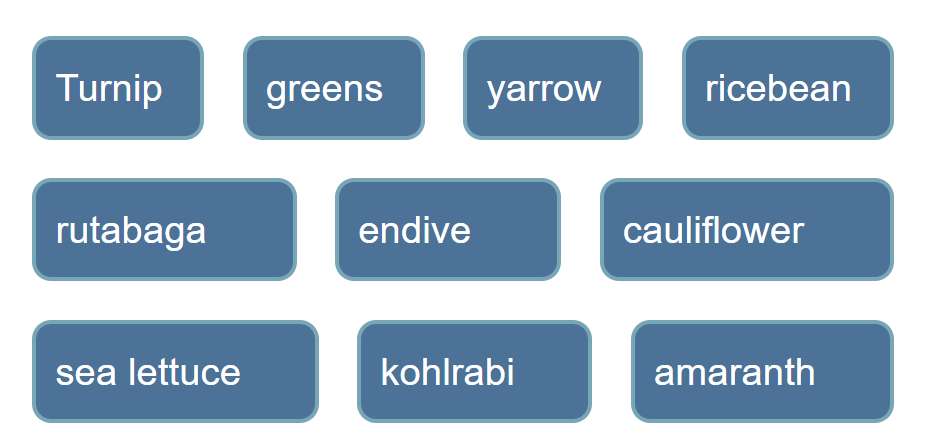
Dans cette dernière tâche, placez ces éléments en lignes comme dans l'image.

Essayez de mettre à jour le code ci-dessous pour recréer l'exemple terminé :
Si vous voulez utiliser un autre éditeur de code, récupérez le code du fichier de démarrage pour cette tâche.
Évaluation ou aide supplémentaire
Si vous souhaitez que votre travail soit évalué, ou si vous voulez demander de l'aide :
- Mettez votre travail dans un éditeur partageable en ligne tel que CodePen, jsFiddle ou Glitch. Vous pouvez écrire votre propre code ou utiliser celui des fichiers de démarrage fournis ci-dessus.
- Rédigez un sujet pour demander une évaluation et/ou une aide dans le forum Discourse du MDN et ajoutez la balise "learning" à votre message pour que nous puissions le trouver plus facilement. Incluez dans votre message :
- Un titre descriptif tel que « Évaluation demandée pour la mise en page flexible 1 ».
- Des détails sur ce que vous souhaitez que nous fassions — par exemple, si vous êtes bloqué et avez besoin d'aide, écrivez ce que vous avez déjà essayé.
- Un lien vers l'exemple que vous souhaitez faire évaluer ou pour lequel vous avez besoin d'aide, dans un éditeur en ligne. C'est une bonne pratique à adopter — il est très difficile d'aider une personne ayant un problème de codage si on ne peut pas voir son code.
- Un lien vers la page de la tâche ou de l'évaluation proprement dite, afin que nous puissions trouver la question pour laquelle vous souhaitez de l'aide.