À quoi ressemblera le site web ?
Quel sera l'aspect de votre site web ? parle de planifier et concevoir (design), travaux à faire avant d'écrire du code. Voici les questions que cela comprend : « Quelles informations mon site web offrira-t-il ? », « Quelles polices de caractères et quelles couleurs souhaité-je ? » et « Que fait mon site web ? ».
| Prérequis : | Connaissance de base de votre système d'exploitation, des logiciels essentiels pour créer un site web, et du système de fichiers. |
|---|---|
| Objectifs d'apprentissage : |
|
Commençons par le commencement : planification
Avant de faire quoi que ce soit, vous avez besoin d'idées. Qu'est-ce que votre site web doit-il réellement faire ? Un site web peut pratiquement faire tout ce que vous voulez, mais pour un premier essai, vous devez garder les choses simples. Nous allons commencer par créer une simple page web avec un en-tête, une image et quelques paragraphes.
Pour commencer, posez-vous ces questions :
- De quoi va parler mon site web ? Aimez-vous les chiens, New York ou Pacman ?
- Quelles informations vais-je présenter sur le sujet ? Écrivez un titre et quelques paragraphes, et trouvez une image que vous aimeriez mettre sur votre page.
- Quelle sera l'apparence de mon site web, en simple termes de survol ? Quelle sera la couleur de l'arrière plan ? Quelle sorte de police de caractères est appropriée : formelle, dessin animé, grasse et lourde, subtile ?
Note : Les projets complexes nécessitent des lignes directrices (guidelines) détaillées précisant tout : couleurs, polices, espacement entre éléments de la page, style d'écriture adapté, etc. Ceci est parfois appelé un guide de conception ou une charte graphique, vous pouvez en voir un exemple dans Firefox OS Guidelines.
Esquisse de votre concept
Ensuite, prenez un crayon et du papier et faites une esquisse de l'apparence souhaitée pour votre site. Pour une première et simple page web, il n'y a pas beaucoup à esquisser, mais vous devriez prendre l'habitude de le faire dès maintenant. Cela aide vraiment — vous n'avez pas à être Van Gogh !

Note : Même sur des sites web réels et complexes, les équipes de conception commencent généralement par des croquis sur papier, puis réalisent des maquettes numériques à l'aide d'un éditeur graphique ou de technologies web.
Les équipes web incluent souvent à la fois un·e graphiste et un·e designer UX (expérience utilisateur). Les graphistes s'occupent des visuels du site web. Les designers UX ont un rôle un peu plus abstrait : ils·elles s'intéressent à la façon dont les utilisateur·ice·s vont découvrir et interagir avec le site web.
À ce stade, il est bon de commencer à regrouper les contenus qui apparaîtront éventuellement sur votre page web. Vous devriez encore avoir vos paragraphes et votre titre de tout à l'heure. Gardez-les à portée de main.
Choix de la couleur du thème
Choisissons une couleur d'arrière-plan pour votre page.
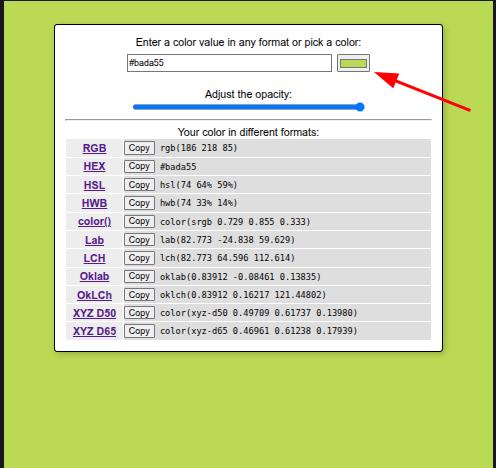
- Rendez-vous sur le sélecteur de couleurs et trouvez une couleur qui vous plaît.
- Lorsque vous choisissez une couleur, vous verrez un étrange code à six caractères comme
#660066. C'est ce qu'on appelle un code hex (abréviation de hexadécimal), et il représente votre couleur. Copiez ce code dans un endroit sûr pour l'instant.

Choix d'une image
Il est maintenant temps de trouver une image à afficher sur votre site.
-
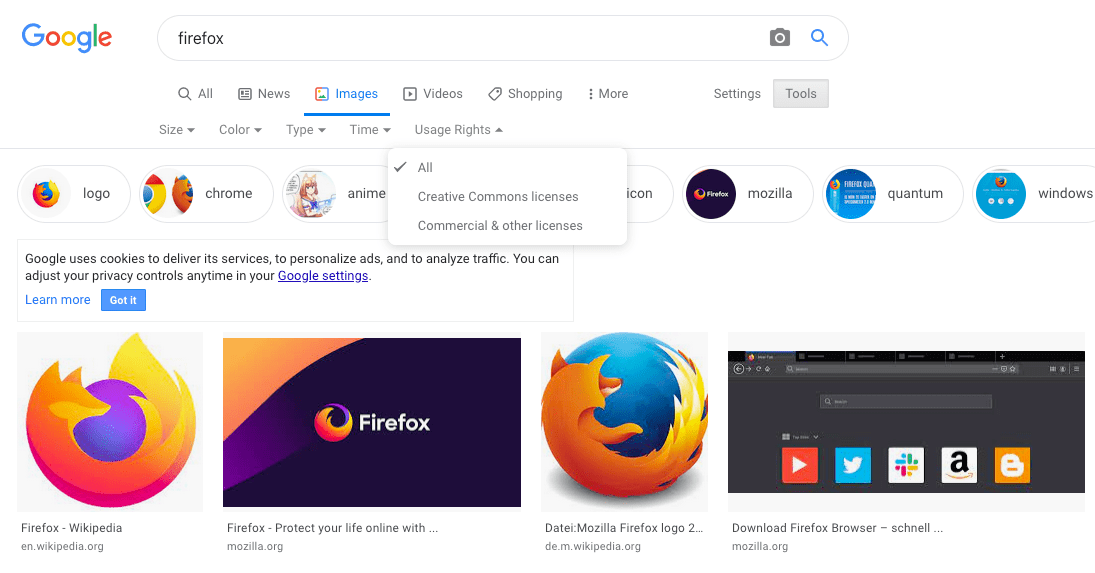
Rendez-vous sur Google Images.
-
Notez que la plupart des images sur le Web, y compris celles de Google Images, sont protégées par des droits d'auteur. Pour réduire le risque d'enfreindre ces droits, vous pouvez utiliser le filtre de licence de Google. Cliquez sur le bouton Outils, puis sur l'option Droits d'usage qui apparaît en dessous. Vous devriez choisir l'option Licences Creative Commons.

-
Cherchez une image appropriée.
-
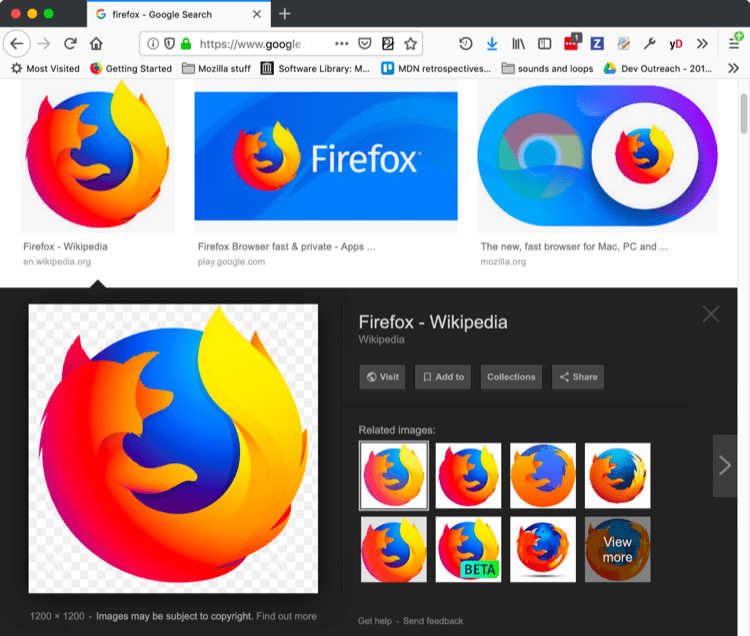
Lorsque vous trouvez l'image que vous souhaitez, cliquez dessus pour l'agrandir.
-
Faites un clic droit sur l'image (Ctrl + clic sur Mac), choisissez Enregistrer l'image sous… et choisissez un endroit sûr pour enregistrer votre image.

Choix d'une police de caractères
Il existe un ensemble de polices appelées polices sûres pour le web — telles que Arial, Times New Roman ou Courier New — qui sont généralement disponibles sur la plupart des systèmes informatiques. Si vous utilisez l'une de ces polices sur votre site web, le navigateur chargera le fichier de police disponible sur l'ordinateur de l'utilisateur·ice.
Cependant, si vous souhaitez utiliser d'autres polices qui ne sont pas généralement disponibles sur les appareils, vous devez soit les inclure avec les fichiers de votre site web, soit référencer les fichiers de police depuis un service tiers afin que le navigateur puisse les télécharger si besoin. Google Fonts (angl.) est un de ces services qui donne accès à de nombreuses polices.
Utilisons Google Fonts pour choisir une police pour votre site web :
- Rendez-vous sur Google Fonts (angl.).
- Faites défiler la liste des polices jusqu'à en trouver une qui vous plaît. Si vous avez du mal à en trouver une, vous pouvez utiliser les filtres disponibles dans l'autre colonne pour affiner votre recherche.
- Cliquez sur la police de votre choix, puis sur la page suivante cliquez sur le bouton « Get font ».
- Sur la page suivante, cliquez sur « Get embed code ».
- Copiez les deux blocs de code fournis et enregistrez-les dans un endroit sûr pour une utilisation ultérieure.
Note : Comme pour les images, de nombreuses polices sont protégées par des licences, ce qui signifie que vous ne pouvez pas forcément les utiliser librement sur des sites web commerciaux. Vous ne risquez rien pour l'instant en travaillant sur des exemples d'apprentissage, mais gardez cela à l'esprit lorsque vous choisirez des polices pour de vrais sites web.