MathML-Brüche und -Wurzeln
Aufbauend auf Textcontainern, beschreibt dieser Artikel, wie man komplexere MathML-Ausdrücke durch das Verschachteln von Brüchen und Wurzeln erstellt.
Unterbäume von <mfrac>, <msqrt> und <mroot>
Im Artikel Einstieg in MathML haben wir bereits das <mfrac>-Element kennengelernt, um einen Bruch zu beschreiben. Schauen wir uns ein einfaches Beispiel an, das neue Elemente für Wurzeln (<msqrt> und <mroot>) hinzufügt:
<math>
<mfrac>
<mtext>child1</mtext>
<mtext>child2</mtext>
</mfrac>
</math>
<br />
<math>
<msqrt>
<mtext>child1</mtext>
<mtext>child2</mtext>
<mtext>...</mtext>
<mtext>childN</mtext>
</msqrt>
</math>
<br />
<math>
<mroot>
<mtext>child1</mtext>
<mtext>child2</mtext>
</mroot>
</math>
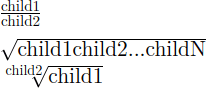
Unten ist ein Screenshot dargestellt, wie es von einem Browser gerendert wird:

- Wir wissen bereits, dass das
<mfrac>-Element als Bruch gerendert wird: Das erste Kind (der Zähler) wird über dem zweiten Kind (dem Nenner) gezeichnet, getrennt durch einen horizontalen Strich. <msqrt>wird als Quadratwurzel dargestellt: seine Kinder werden wie ein<mrow>angeordnet, wobei ein Wurzelsymbol √ vorangestellt ist und vollständig von einem Überstrich bedeckt wird.- Schließlich wird das
<mroot>-Element als n-te Wurzel gerendert: Das erste Element wird vom Radikalsymbol bedeckt, während das zweite Element als Grad der Wurzel verwendet und als hochgestellter Präfix dargestellt wird.
Verschachtelung verschiedener Elemente
Hier ist eine Übung, um zu überprüfen, ob Sie die Beziehung zwischen einem MathML-Unterbaum und seiner visuellen Darstellung verstanden haben. Das Dokument enthält eine MathML-Formel und Sie müssen alle Unterbäume überprüfen, die einem Unterbaum in dieser MathML-Formel entsprechen. Sobald Sie fertig sind, können Sie den Quellcode der MathML-Formel inspizieren und überprüfen, ob er Ihren Erwartungen entspricht.
Dehnbare Radikalsymbole
Wie bereits gesehen, dehnt sich der Überstrich der <msqrt>- und <mroot>-Elemente horizontal aus, um deren Inhalt abzudecken. Tatsächlich dehnt sich aber auch das Wurzelsymbol √, um so groß wie ihr Inhalt zu sein.
<math display="block">
<mroot>
<msqrt>
<mfrac>
<mn>1</mn>
<mn>2</mn>
</mfrac>
</msqrt>
<mn>3</mn>
</mroot>
</math>
Warnung: Besondere Mathematik-Schriftarten sind in der Regel erforderlich, um dieses Dehnen zu ermöglichen, das vorherige Beispiel stützt sich auf Webfonts.
Brüche ohne Strich
Einige mathematische Konzepte werden manchmal mit bruchähnlichen Notationen geschrieben, wie Binomialkoeffizienten oder Legendre-Symbole. Es ist sinnvoll, ein <mfrac>-Element zu verwenden, um solche Notationen zu markieren. Für bruchähnliche Notationen, die keinen horizontalen Strich ziehen, fügen Sie ein Attribut linethickness="0" dem <mfrac>-Element hinzu:
<math display="block">
<mrow>
<mo>(</mo>
<mfrac linethickness="0">
<mn>3</mn>
<mn>2</mn>
</mfrac>
<mo>)</mo>
</mrow>
<mo>=</mo>
<mn>3</mn>
<mo>≠</mo>
<mfrac>
<mn>3</mn>
<mn>2</mn>
</mfrac>
</math>
Hinweis:
Obwohl das linethickness-Attribut verwendet werden kann, um eine beliebige Dicke anzugeben, ist es besser, den Standardwert beizubehalten, der aus in der Mathematik-Schriftart angegebenen Parametern berechnet wird.
Zusammenfassung
In dieser Lektion haben wir gesehen, wie man Brüche und Wurzeln mit den Elementen <mfrac>, <msqrt> und <mroot> erstellt. Wir haben einige besondere Merkmale dieser Elemente bemerkt, nämlich das Bruch- und das Radikalsymbol. Wir haben gesehen, wie man das linethickness-Attribut verwendet, um Brüche ohne Strich zu zeichnen. Im nächsten Artikel werden wir mit grundlegenden mathematischen Notationen fortfahren und Skripte betrachten.